Maybe add some screenshots
Lance
Creator of
Recent community posts
Replying to edit: Yes, correct! The reason why I had set it up like that is because, when I went to print it for myself, it appeared that many printing services required images to be presented separately in this manner. So I thought I'd make it easier by:
- Differentiating sides in folders for organization
- Named cards by their card number, so fronts and backs share the same number as to not confuse you.
Hope it makes sense, and I'm now looking to add 9-card per page spreads as well. :)
I'm currently starting up development of our next commercial game and am looking to use something like this in C# in MonoGame... you raise some valid questions that I hope to see some answers to. Currently not sure if I should implement an interpreter for this for MonoGame or just code a dialogue system myself if 90% of the work is reading the JSON this thing outputs (half of which are editor-only).
It's interesting though. Why even have editor-only values in a production exported JSON? Can't these be saved in some binary save file for the software that you can load in?
I'm also curious to know if adding custom nodes is an option. Is that what the Execute node is for? I guess it could be. Would be nice to have a small editor for a custom node, adding your own controls that would add the same way in the JSON...
Hello!
I don't see anywhere to do this but it would be nice if we can customize in how many rows/columns the PNG spritesheet exports as. For a paid job, I'm required to make the animation on a single row, so I'd have to move everything around after exporting it.
If there's an option already, then I don't see it.
Hi, I had already tried that earlier and it did work when putting canvas size to 400x400 so it outputs a 100x100 sized frame.
I've tried it with different settings, here's the output frame sizes and whether the animation is broken or not:
32x32 - fails
48x48 - fails
60x60 - succeeds
62x62 - fails
64x64 - fails
65x65 - suceeds
75x75 - succeeds
100x100 - succeeds
Hello, thanks for the quick reply. The 100x100 standard canvas are giving the correct results (spritesheet and GIF as well). Anything smaller than this doesn't work., I'm afraid.
I'm on Windows 10, 64bit. I am not using any DPI scaling or any other artificial scaling. I'm running the latest gpu drivers (AMD RX 580).
Hope this can be resolved. Thank you.
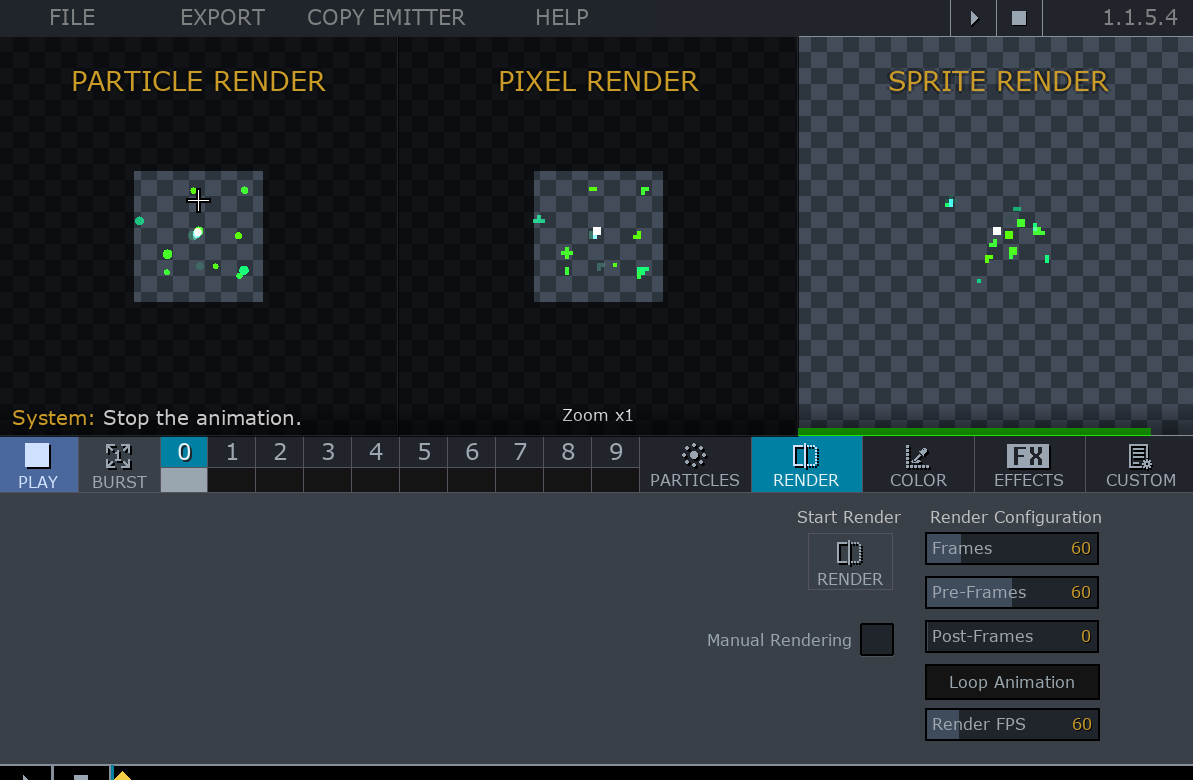
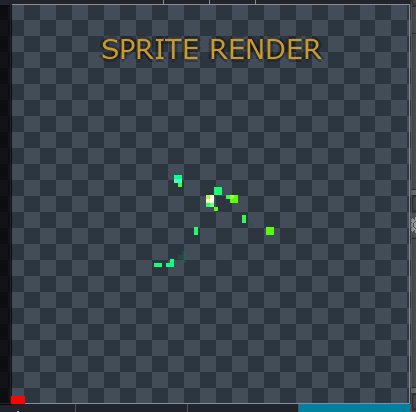
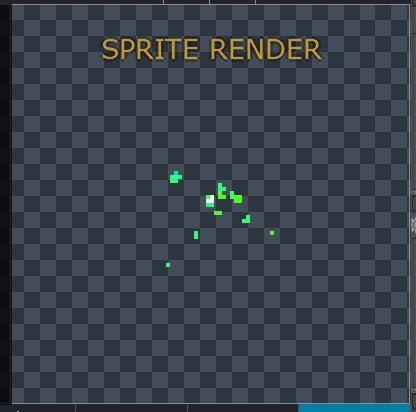
Just yesterday I got the software and was trying to get an effect rendered as 32x32 frames. See below.

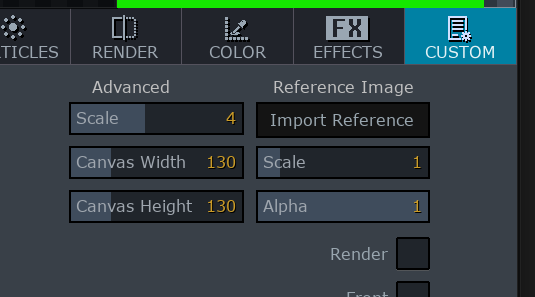
The Scale settings etc are as follows:

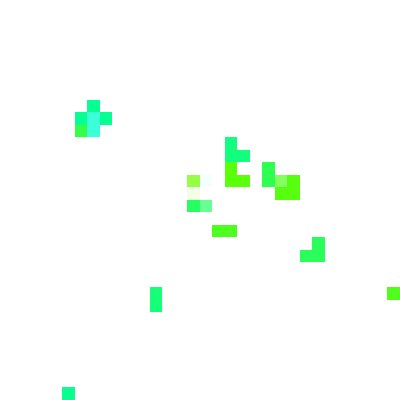
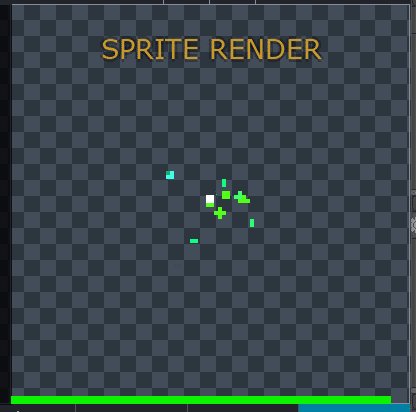
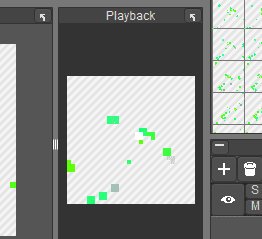
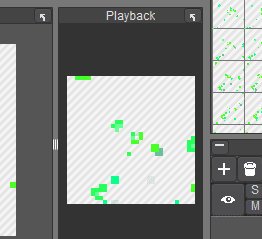
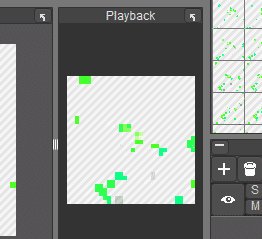
The outcome is a very bizarre looking effect, check it out.

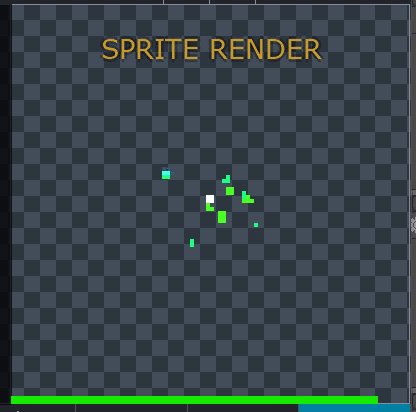
It is supposed to look like this:

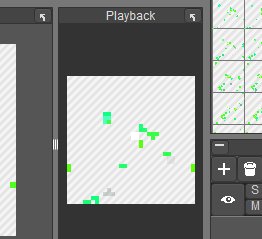
The spritesheet this effect produces is also absolutely broken, trying to get the spritesheet in, say Pyxel, produces the following animation:

I can't really use the software like this. I tried exporting a 100x100 frame animation, but this also has the same very shaky and weird effect. Is there a setting I'm missing?