Well … it looks like I will be working on this after all … see here: https://github.com/Kully/engine?tab=readme-ov-file
Kully
Creator of
Recent community posts
Hi everyone,
Context
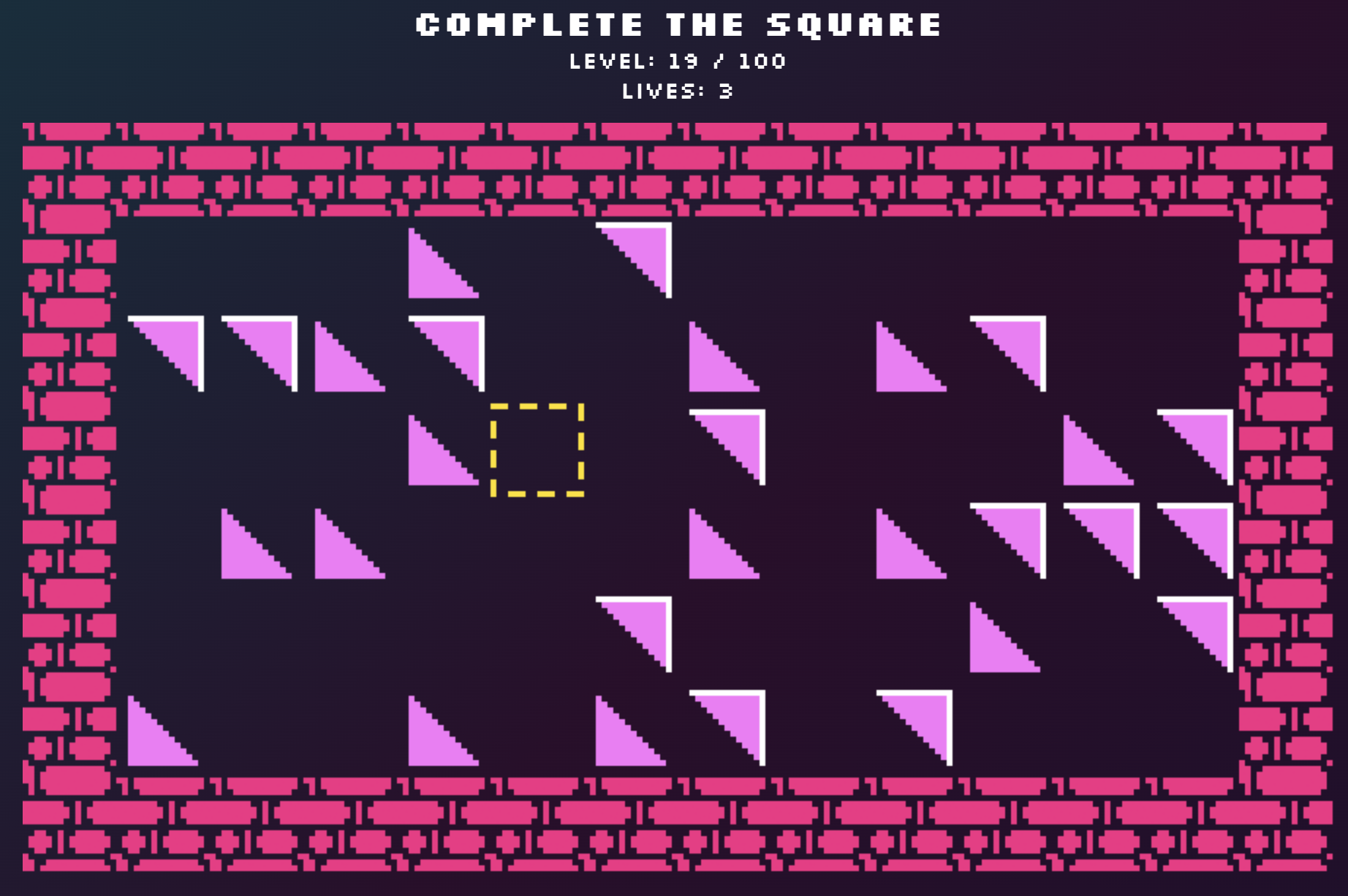
I finished a arcade, puzzle game a while back and released to itch Complete the Square.

While I like playing the game, it has a few bugs and I feel like it’s missing something. Here’s the post mortem where I dumped my TODO.md list of bugs / future features, after deciding to spot working on it.

I am now however, wanting to make this puzzle game way better, and am looking for people who are interested in the project who want to work on it together. Here are the things I am namely looking for:
- Sprite Work - the game needs better animations and better sprites. I made all of these myself, but would really love someone who can help me make more animations and better sprites.
- Better Mechanics - I like the game but I feel like it’s missing something. Maybe better RNG, maybe different mechanics that get introduced later as the waves increase. You can look at the post mortem for some ideas, but I’m very open to finding someone to collaborate on this.
Motivation and Collaboration
- I view this as a collaboration. I will be coding (JS) alongside, writing music, fixing bugs, and being involved in the brainstorming/ideation process.
- The long term vision is to (one day) build a bigger indie game with friends/cool peeps cause … it’s fun and rewarding to build meaningful projects with good people.
- It would be sick to release a game (not necessarily this one) to Steam as well.
Compensation (Paid/Unpaid)
I am open to both models. Ideally I am trying to play the long game and find good people to work with, but also if y’all are more into a small work engagement (eg. “make 2-3 16x16px level tiles for the game”), then I am open to chatting about a fair structure/price.
Looking forward to hearing back from anyone who resonates with this project!! ✨
The Question
Hi folks, I was wondering if anyone knows of any Co-Living Creative Houses - basically where a bunch of creatives (eg. filmmaker, animator, artist, game dev) live in a house together for like 1+ month, and either work on their creative work independently or together.
- It’s like “content houses” but for creatives.
- I feel like San Fran might have spots, as there’s a lot of those incubators there.
Some Context
- I have done some game dev in my life (made a puzzle game that I released on itch), but it’s always been solo work (less exciting).
- I know I want to build a proper indie game at some point with friends, but this co-living idea seems like a happy middle ground where you get to live next to creatives, and if the vibe is good enough, then everyone gets more creative and inspired in the process. Plus community and friendship can easily follow from these conditions.
Any help or insights would be super appreciated. 🙏 Looking forward to hearing back!
NB I am trying to see what is out there cause I would LOVE to do something like this in 2026, preferably in a warm climate in the Southern US (California, Texas).
What a fantastic game!
As someone who is currently working on their own game, I was paying more attention to the game design that went into it. I love the micro-tutorial at the beginning where you click and drag the dog onto the stand, only to have the game hand you several more things to find and drag. This was a solid design choice. 👏
Besides from the addicting game design and fun clues, the game was gorgeous. Solid music (maybe there could have been more of it?), and I loved how everything felt interactive. You could just click and something would happen, which encouraged more exploration.
Looking forward to seeing more of what Vatnisse Interactive comes up with.
Hope this feedback is not too late 😅
Main Take-Away: Pretty nice experience overall, but a little repetitive and hard to figure out what is going on for a little bit.
I found it pretty engaging, I like the quick ease-in-out camera movement into place (feels like you have a lot of control).
Were you confused by anything when you started playing?
- Mind you that I did not read the instructions (the nature of shortening attention spans I suppose) but struggled with the controls for ~20 seconds at first. I didn’t know what I had to type. I was trying to type words around me, only to realize that I just needed to use the arrow keys to move.
- Some onscreen instructions (arrows that blink for a few moments, then a mini instruction set at the bottom) could be a useful touch.
Does the game lack variety?
- Yes, a little. It was honestly pretty fun ripping through boards for the first 2-3 rounds, but then got a little repetitive.
- Consider making smaller feedback loops, i.e. a checkpoint you hit after 5 boards, and a clear indication how close you are to it. I would suggest maybe a horizontal bar to visually demonstrate the progression, rather than numbers.
- Maybe even switching up the music every 10 levels or something.
Are the visuals too plain?
- No not at all. I has a throwback addicting-games vibe to it (not a bad thing as I grew up on that) and was easy enough to understand the visual metaphor of a spreadsheet (unique tbh, I have not seen something like that).
I hope this was helpful, and hope your gaming journeys have been going strong since. 💪
Wow very cool.
Am making a game right now and was struggling yesterday while I was listening to a video Spotify Podcast 😅
Everything I'm doing is running on CPU so kinda makes sense.
Do you know any good places to start when it comes to learning shaders / GPU, esp from a javascript perspective? Very curious to hear back from you. :)
Thank you for all the fleshed out responses. And hitting all my questions haha.
Narrowing down on the UI stuff, this is actually something I do for a living hehe (designer, UIs for webapps, etc) I can definitely echo the need for such things because a good design can actually improve your engagements with the thing itself, through affordances and the like. It's really interesting.
The shader stuff actually went a little over my head 😅 Can't really visualize it right now, and perhaps that's the problem. 🤔
Hmm, is there some help you are looking for wrt UIs and stuff? I'd be happy to offer constructive feedback / ideas if you're open to it. :)
Wow that sounds amazing! I'm a Maths guy (went to school for it, use it for my programming job) so I would be very interested in learning about this.
I have been curious about WebGL, John Carmack's contributions, linear algebra involved in some of the 3D engine stuff (currently working on some of the fish lens problems that come with those DOOM-style POV games)
Is there anything you are interested in learning in, improving in, advancing in related to games/game dev?
(wondering if we can help each other? 🤔)
Oh wicked, what kind of shaders? (also making a game so curious)
Have you looked into web assembly? I'm not an expert but there are ways to reduce lots a game with lots of data into a very small form to play in the browser.
I like the direction the concept art is going, and the updated screenshot of the level: looks like you are in a deep furnace (OwlBoy's The Floating Continent - Lava music comes to mind lol)
The outline helps, but it seems like you are using a ton of colors in your sprite work for him. While I think it does look good, I've heard advice floating out there to not go crazy with all these different shades of color. I think the underlying principle (at least my rationale) is that it makes working quickly more difficult.
eg. Imagining you have to now make individual sprites for the run animation or jump animation. It's gonna be really tough to produce all of them at the same granular detail. And making quick updates will take time. I imagine starting simpler will be better for iteration.


