I'm enjoying this! One suggestion would be to allow the clues to be viewed after solving the puzzle.
Jeiel Aranal
Creator of
Recent community posts
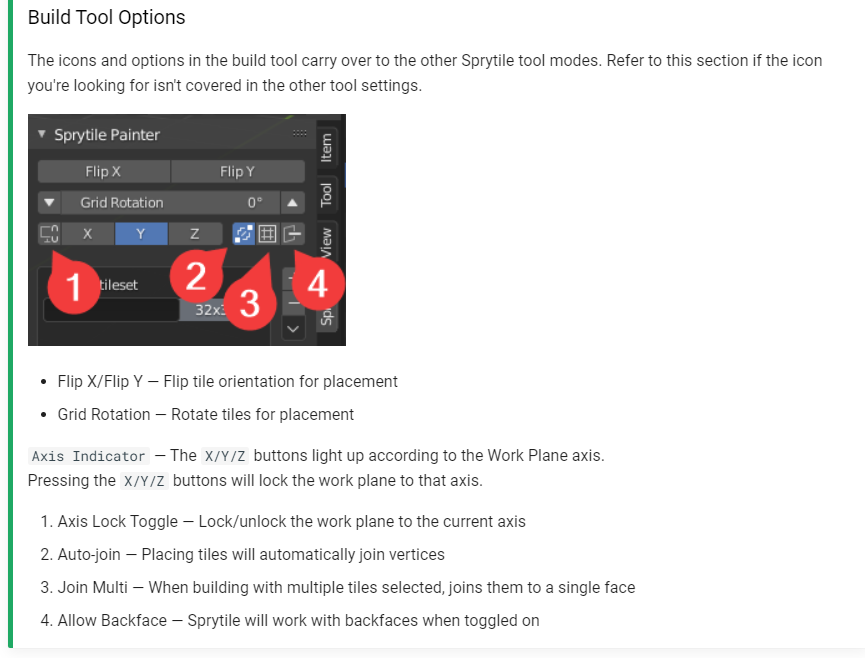
You can turn off the automatic work plane adjustment by locking the axis. Press it when the work plane works to how you want it to be:
Feature Reference - Sprytile Documentation
You'll need to make a material in Unity that is assigned to the model and uses the texture: Unity Settings - Sprytile Documentation
You can lock the view rotation by clicking the lock axis button, as shown here: Feature Reference - Sprytile Documentation
If you only resize the sheet on the Y axis, this can easily be done with Blender's existing tools. In your image editor, resize the image upwards by 2x. For example if your sheet is 256x256, resize it to 256x512. In Blender load the resized sprite sheet and go to the UV editor.
In the UV editor, set the 2d cursor position in the 'n' key sidebar, by going to the view tab in the sidebar. Set the position to 0,0 and select all of your mesh faces. Set the pivot to the 2d cursor, and use the UV scale tool. Press Y to restrict the scale to the Y axis, and type in 0.5. This will restore your UV map to the original setup with the larger sheet.
In the sprytile build tool, holding down S will snap the 3d cursor to the vertex nearest to your mouse cursor.
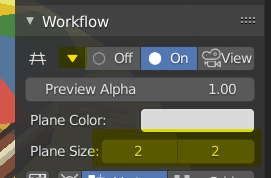
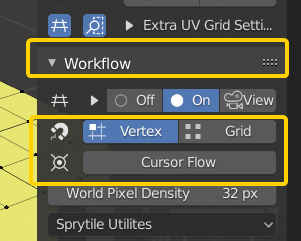
You can configure it to snap to vertices or the virtual grid in the workflow panel.
Turning on cursor flow will make the 3d cursor follow along your tiles while you build.

Good point about delete face. In 2.79 Sprytile was integrated with geometry manipulation so you didn't have to exit out of build mode to delete things, but 2.8 changes the workflow so maybe its time to implement a delete shortcut.
Thanks for your support. The lastest version that supports 2.79 is version 0.4.5 and you can download it from the GitHub releases: https://github.com/Sprytile/Sprytile/releases/tag/v0.4.50
There are a bunch of ways to do animated tiles in 3d, but there isn't any thing supported out of the box with Sprytile. But because Sprytile is inside Blender, there is a lot of flexibility in how you can achieve animated tiles.The approach you take will mostly be dictated by where you'll use it.
I don't really have the time to elaborate on how to achieve sprite/tile animations for now though, sorry about that. Maybe some other people in the community might be able to help here.
I have a ticket up for this feature, but I might make it higher in the priority since I'm getting more feedback for it. Thanks for the request.
Hi Colstar. This is more of a Blender question, here's a topic that might guide you: https://blenderartists.org/t/how-can-i-copy-paste/329090
The general principle of Sprytile is to work with existing Blender workflows. If it's not something that exists in Sprytile, you can check if there is a guide for doing it in Blender.
Hope this helps!
Using the paint mode will give the most control, but it may still be down to hand tweaking the UVs to get the best results. You can try turning off pixel and edge snap in the painting options, so the UV won't try to stretch out over your selection.
Using edge hinting might also be a good way to guide how Sprytile places the UV. If you select an edge on the mesh, Sprytile will attempt to use that edge as the “bottom” of how it arranges the UV.
Turning off the stretch options in paint might be a good idea. The grid on the right side of the paint options determines the alignment of the UV island on your selected tile.