"False" is working well, thanks a lot!
davsuz78
Recent community posts
Nice example for the variables, i will try it soon.
If you made a banner/button to advertise your great engine, i will be happy to add it in my game.
"for nw.js the command would be like this: nw.Shell.openExternal(\"https://kirill-live.itch.io/tuesday-js\")"
I tried but it wasn't working so i googled your command and found the correct one. Thanks a lot, it will be usefull :)
nw.Shell.openExternal('url');
Thanks for your answer Kirill.
The window.open works well for the browser, thanks, but i plan to make a version of my game for windows, mac and linux. What commands need to be used for exporting to a pc (i'm using web2executable, so nw.js)? Because on a windows export, it open the url in a new restricted window, not in your browser. And will it be another command for android?
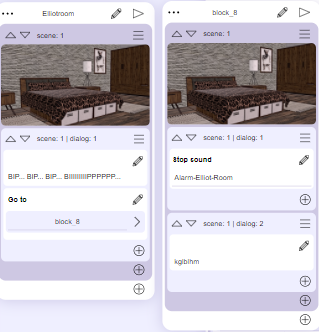
"To display a variable in the text, you must use the variable name in angle brackets <variable_name>. (I checked, I probably broke this feature, I will fix it in the next release)"
Do you have a screen or example because i really don't see what you meant? Even if the feature is broken, at least i will know how to do it when the next release is online.
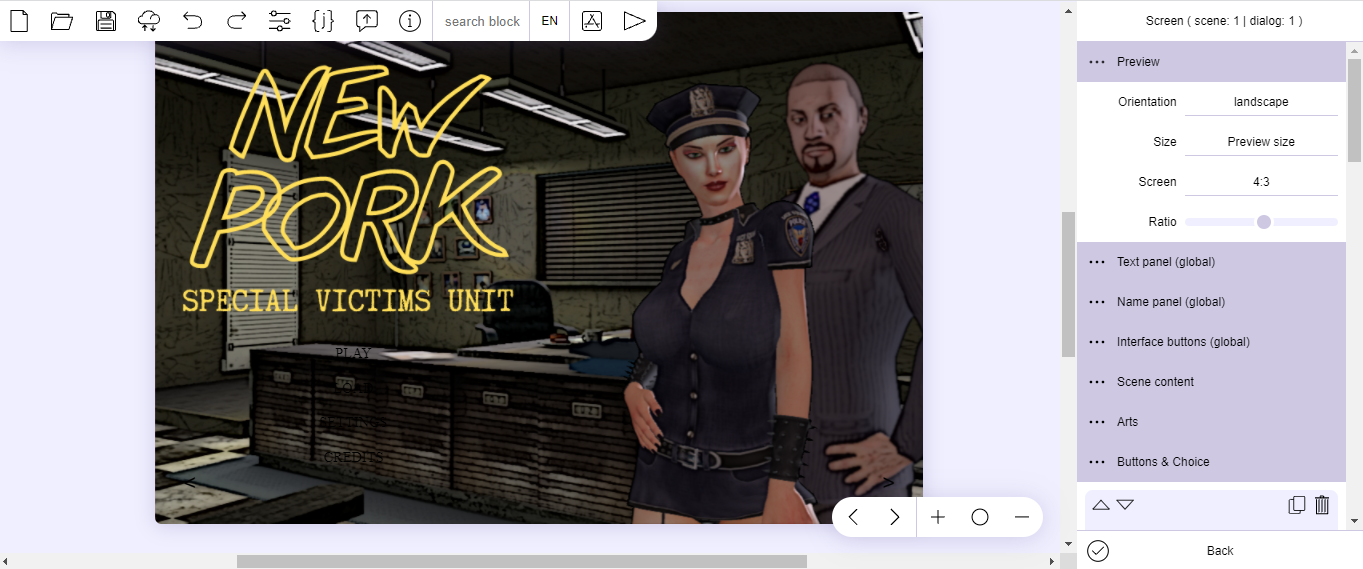
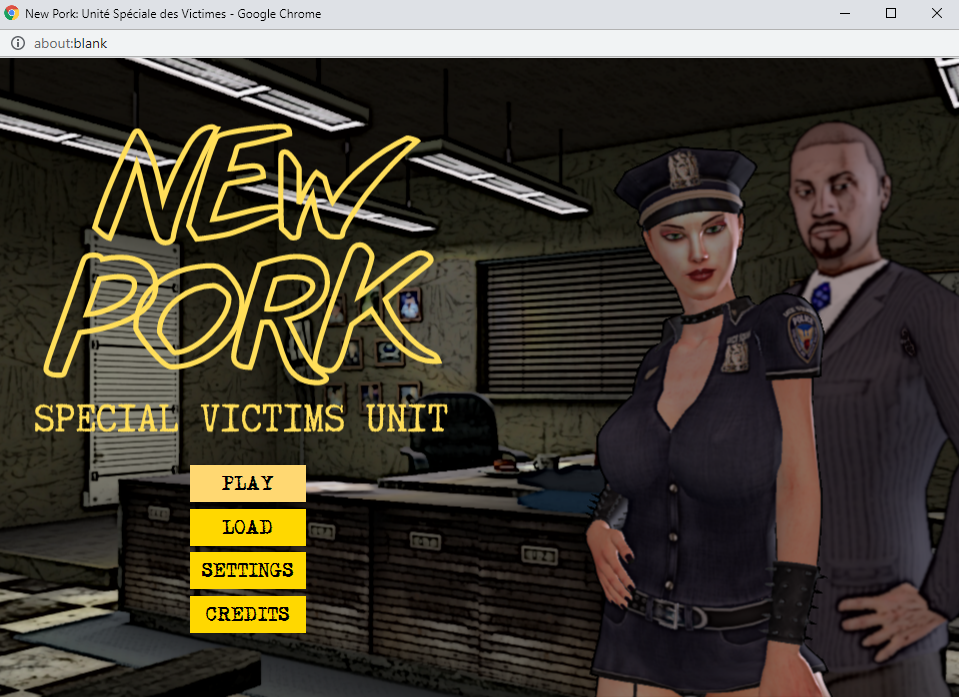
And i found another bug (sorry). On my main screen, when i click on "load" button, if there was no previous save game, buttons disappear. And of course a new player doesn't have a previous save game...
Before clicking:

After clicking on load button:

Hello Kirill,
How to make a choice button to point to a web page (to patreon ie)?
I'm currently testing Tuesday JS and i must say it's a real nice tool, complete enough to make a good VN. I think i will make my whole VN with this tool, i'm excited by the way your app develop quickly.
I used to work on tyranobuilder and cloudnovel and i must say it's just missing 3 important stuff:
- skip option (i'm not using the back button and have game over options)
- having the possibility of making a save/load screen with more than one slot
- a mute/unmute function.
I also suggest some bonus functions for the future:
- a rollover effect on buttons (i know it's possible with CSS, but making different rollover options depending on each buttons type seems complicated for a non-developer, especially using arts instead of color)
- being able to use sprite sheets
- add your fabulous puzzle maker in the app options
- being able to show variables (to make a hp bar or money bar ie)
- having something like a dice game with aleatory numbers
Keep up the good work, and thanks again for that engine !