Surprisingly fun for a simple game. Great effort for this jam!
Clayton Rumley
Creator of
Recent community posts
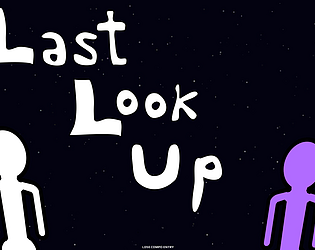
Interesting game idea and mechanics. I liked all the blurred background objects that make the world interesting. It sometimes felt that it took too long to traverse the level and maybe some more enemies/obstacles would fix that. In the second level I fell into the vent on the other side of the bed and the game didn't detect it; I was just stuck and had to restart.
Excellent achievement by 1 person for this jam!
Interesting gameplay concept. I got to 747 points. As others mentioned music & SFX would improve the experience. I also would suggest that you speed up the stars over time, as it was quite easy to learn their patterns and stay a live for a long time. It might also be interesting if the stars cleared out godot icons, reducing your chances to earn points.
Good work!
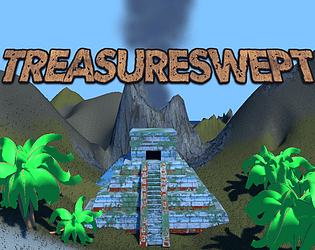
I really like the artwork/aesthetic. Some clearer instructions and explanation of the icons would have helped a lot with this game. The tower buttons occupied space that you couldn't place towers on and it took me awhile to realize that. Definitely needs more work but an interesting concept I hope you explore further.
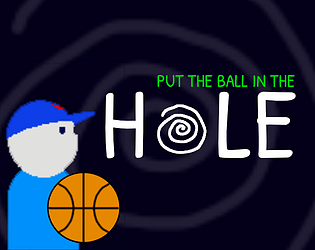
This is an amazing effort for one person! I found the second level so hard....it took a lot of trial and error to figure out what power level to use because the in-world visual aid wasn't all that helpful to me (other than indicating direction). Good selection of music and sound effects, and adding all the pathfinding logic so the cars would go around the ball (or the people avoid it) just made your little world come to life.
This was a wonderful game. Kudos to Cate for all her work on this game, this is something she'll cherish forever. Get her to keep drawing and you can make a bunch of levels based off her world and imagination.
Only suggestions I might have would be to make it more obvious which things hurt you vs. which don't, but I suppose that's the trial & error portion of the game.
Great work!
Very interesting gameplay concept. I think I ran out of time too quickly trying to get to the energy drink and then trying to get to a building. It'd be a bit better if there were more buildings so it was easier to earn more time, or more energy drinks. Imagine sub-features such as your urine puddles causing tiny cars to crash and explode, leaving you with fires to put out.
With some more polish and features this could be a rather interesting and unique game that a lot of people would play.
Unique twist on an old classic. Is does take a long time to get to a size where you need to start avoiding yourself. Maybe something to make it go faster (more things to potentially eat than just one) would help? I like the night/day effect, though the object I thought was a star is probably a moon, and actual stars would be nice, especially if you saw more stars the bigger you got. As others have mentioned music and SFX would help.
I like that on land you had houses to eat and on water you had boats. Maybe a little more variety of objects would be good. Having little people to eat that fled from you early on and increased your size by a tiny amount would make the initial start of the game less tedious?
Still a solid entry!
What a cute and chill little game!
Some suggestions:
- Record a capture of each container when you complete it and show you all the containers when you finish the game.
- All you to scale up or down the objects you want to place to allow for more variety when designing your container.
- Give each item in the catalogue its own placement and deletion sound. It'd be cute if the characters had small animations that they might perform at random intervals, so you have to watch your creation to see the occasional movement.
Excellent work for a 10 day project!
Love your concept. I totally considered using that type of virus as a protagonist in a game but couldn't come up with a good game loop. I totally couldn't hit 2048 in the second game and gave up after failing to reach 512 several times but I thoroughly enjoyed playing your game! I think if you polished up the virus movement and a few other things (a life bar would be nice as I couldn't tell how close I was to death except when I was flashing).
Took me several tries to eventually figure everything out and survive! It was sometimes hard to pick up the coil as you couldn't interact with it right away once the door was open.
Doesn't really fit the theme of "Tiny World" but you made a complete game. The music reminds me of Greensleeves being played a little out of time.