Thanks for the reply manta ray! I will look into the GMLDocMaker that you wrote.
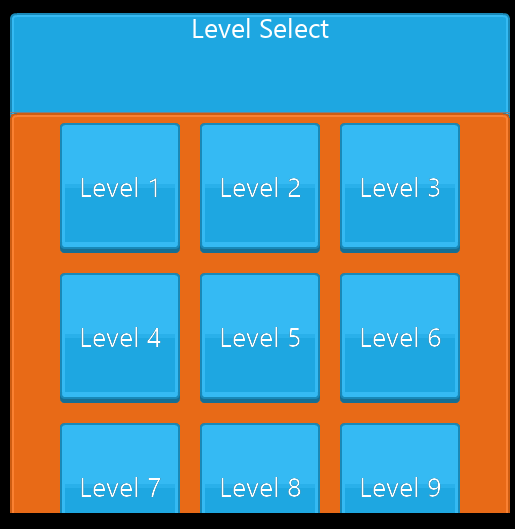
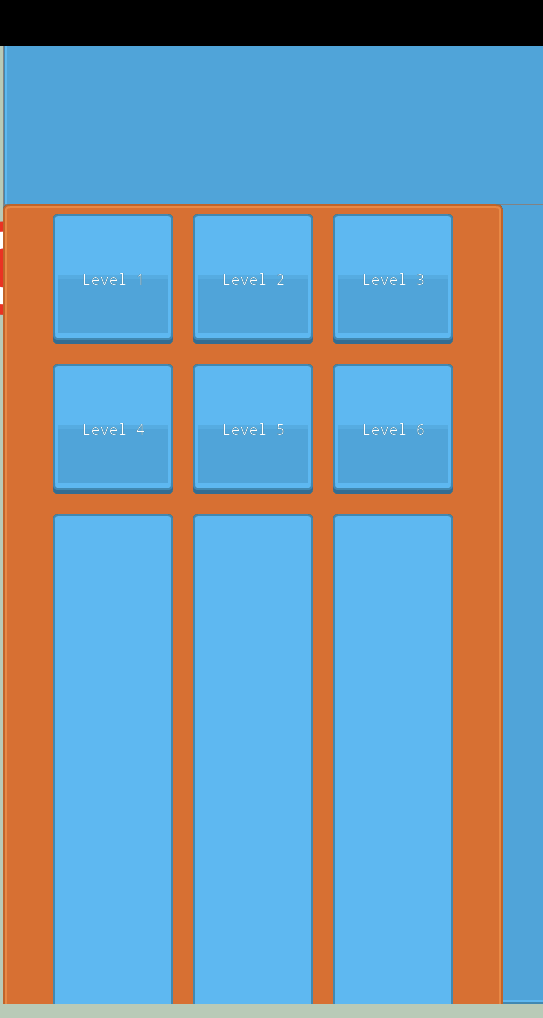
Is it possible to make the items in the grid scrollable from within the panel? I.e. level select buttons? Seems like the buttons I'm making are getting compressed to the panel size.