can i make fade-in transitions?
Viewing post in Tuesday JS visual novel engine comments
Hey I just made fade-in and out css file.
you can download the file from here ->
https://drive.google.com/file/d/1OtxlKCNg3gG5s11LNyXriM14aP05VX3x/view?usp=drive...
The css file has five fade-in out functions. add a string to class as you want;
fade_in, fade_out
fade_in_up, fade_out_up
fade_in_down, fade_out_down
fade_in_right, fade_out_right
fade_in_left, fade_out_left
Instruction:
1. Open the fade.css file from project setting - css styles file - open fade.css
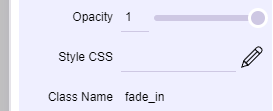
2. Add strings to class
3. Enjoy!

*ah, if you think fade in and out time is too long, you can open the file and adjust the time. ex) animation: fade_out 3s; -> animation: fade_out 1s;

