For the hover function you need the :hover CSS event
Example: https://www.w3schools.com/cssref/tryit.php?filename=trycss_sel_hover
Step 1
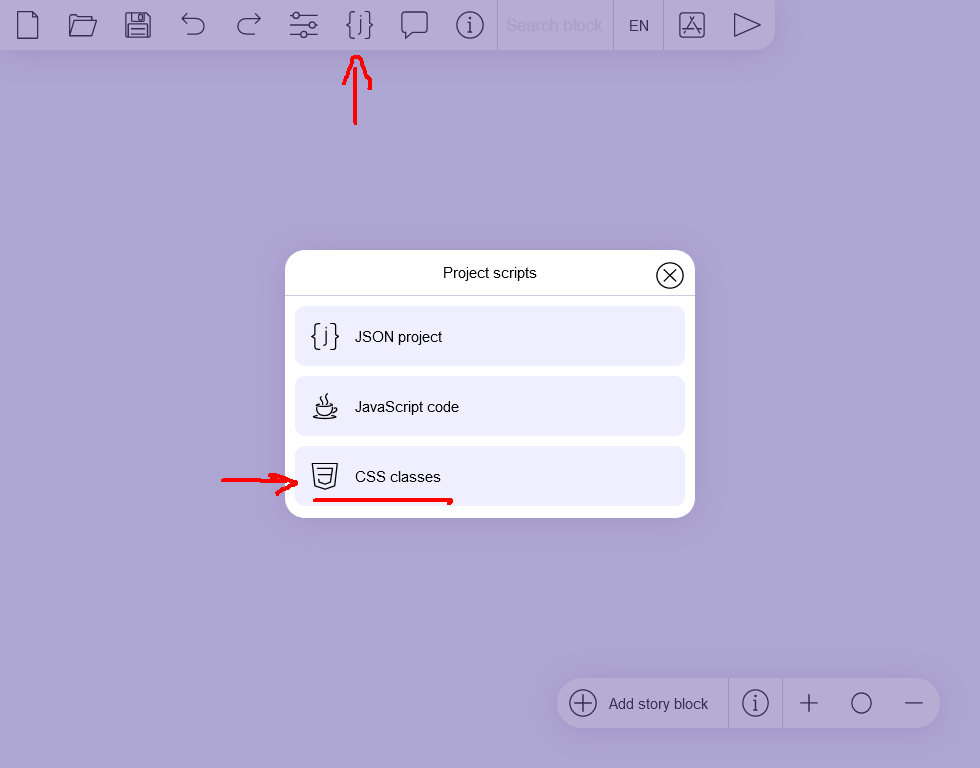
go to the global css styles section

Strp 2
Come up with a name for the style, be sure to put a dot in front of the name to indicate that this is a style class that can be applied to multiple objects
Add curly braces and write css options inside them.
Create another class with the same name but add :hover after the name. Inside the curly braces, specify which options you want to change on hover.

Strp 3
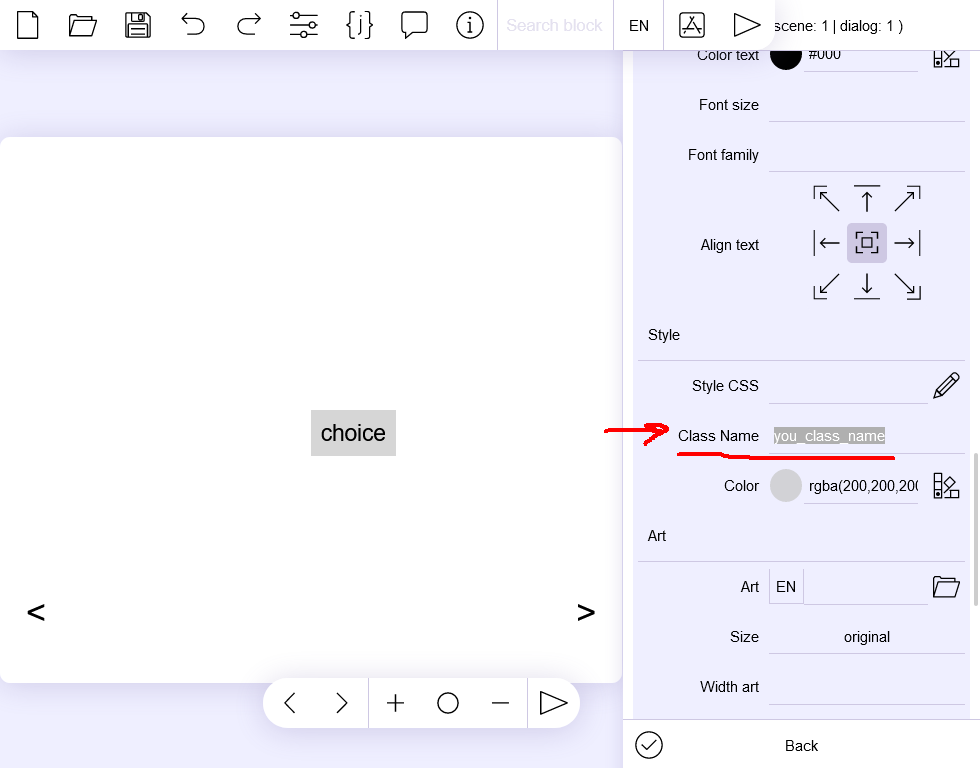
To apply a CSS class to an object, simply specify the class name in the object's properties in the Class Name section. Multiple classes can be applied to the same object, separated by spaces.