Hi Charlie,
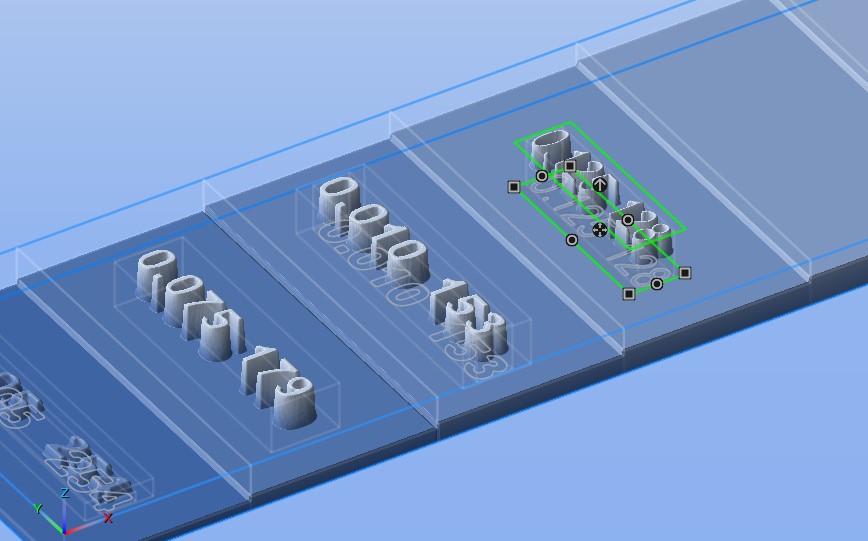
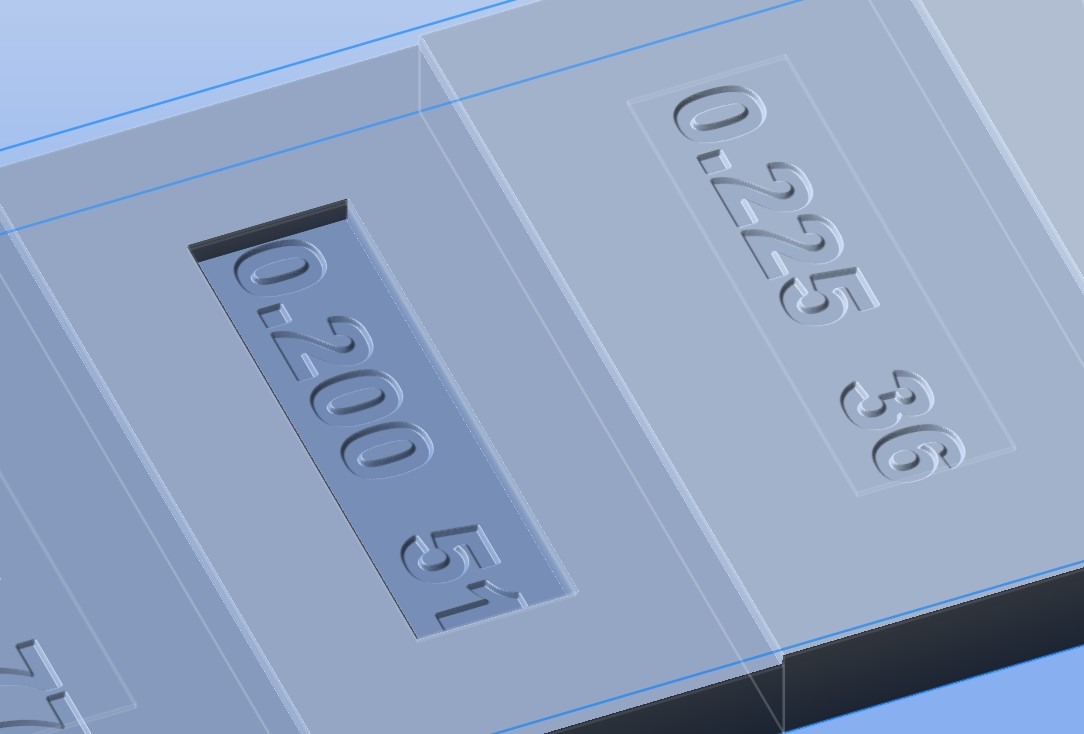
I would like to engrave text on the surface of raster layers at different levels. I have created each level as a separate Raster Layer and then placed text on the surface. What I want to do is engrave the text 0.010 deep into the raster layer. I create the Text Layer and Trace Text to Paths and then use this Paths Layer for the Project Operations. The way I have been able to make it work is to use the Medial Axis Carving and play around with the Depth Offset to get close to what I want. Being Medial Axis Carving the depth of the text varies (as it should) but this not what I am trying to achieve. Is there a way to get a Paths Layer of test as a single line font and then use either Paths Carving or 2D Profile Milling to engrave the text. Right now if I use the Paths Carving or 2D Profile Milling the tool path is at the top of the Canvas instead of the top of the Raster Layer and I can't figure out how to get it to cut into the top of the Raster Layer. In all cases the text on the Paths Layer ends up as a two line font as it is derived from the Text Layer. So after all the verbiage above my end goal would be to have a single line font that I can engrave with a v-bit on the top of each Raster Layer. If this is not possible I think (haven't tried it yet) I could leave the text raised by 0.010, combine all the layers and do a Parallel Carving Operation with a v-bit with a small step over - just would take a long time. Screenshot attached.
Thank you
Doug