Hello, hello!! I'm Zara, and this is my first game jam and my first go at designing any game at all- I wanted to try out an interactive fiction using Twine and a lil Cuphead au I'd been playing around with.
Story Summary:
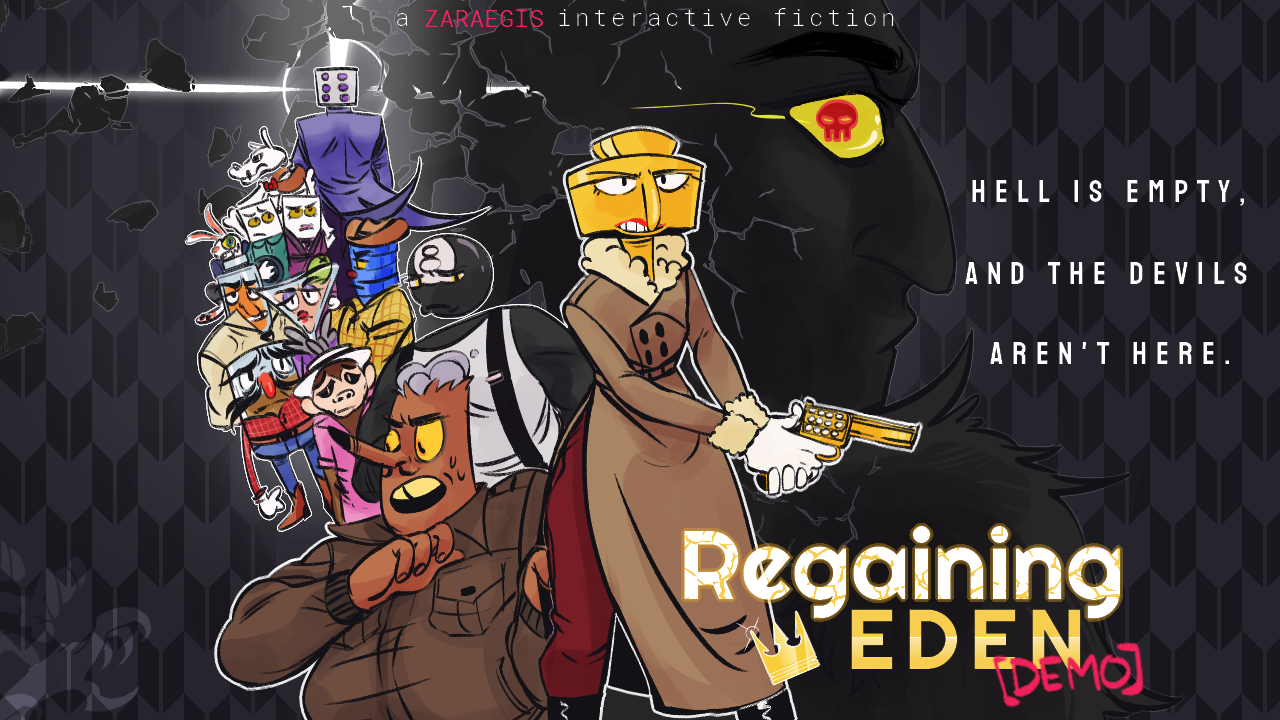
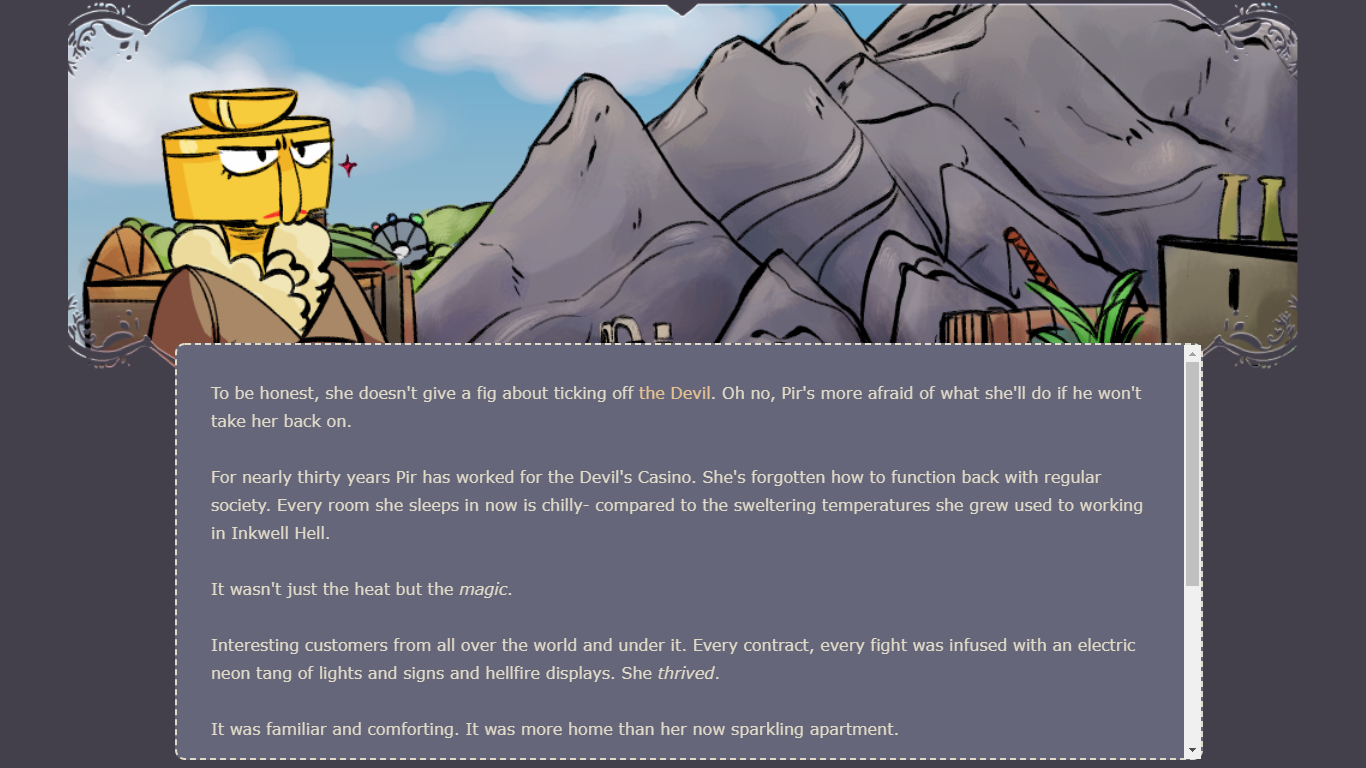
You are Pirouletta, retired ballerina, crack-shot and the best damn roulette croupier the Devil's Casino employs.
Well... employed.
Pir had been fired a week ago.
After getting through her backlog of trashy novellas to read, cleaning her apartment top to bottom and moping around for a couple days, she's decided she's had enough and has come to either beg, bargain or threaten The Devil for her job back.
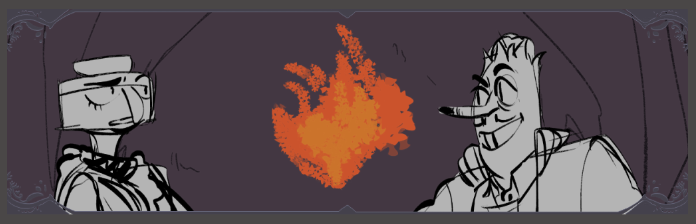
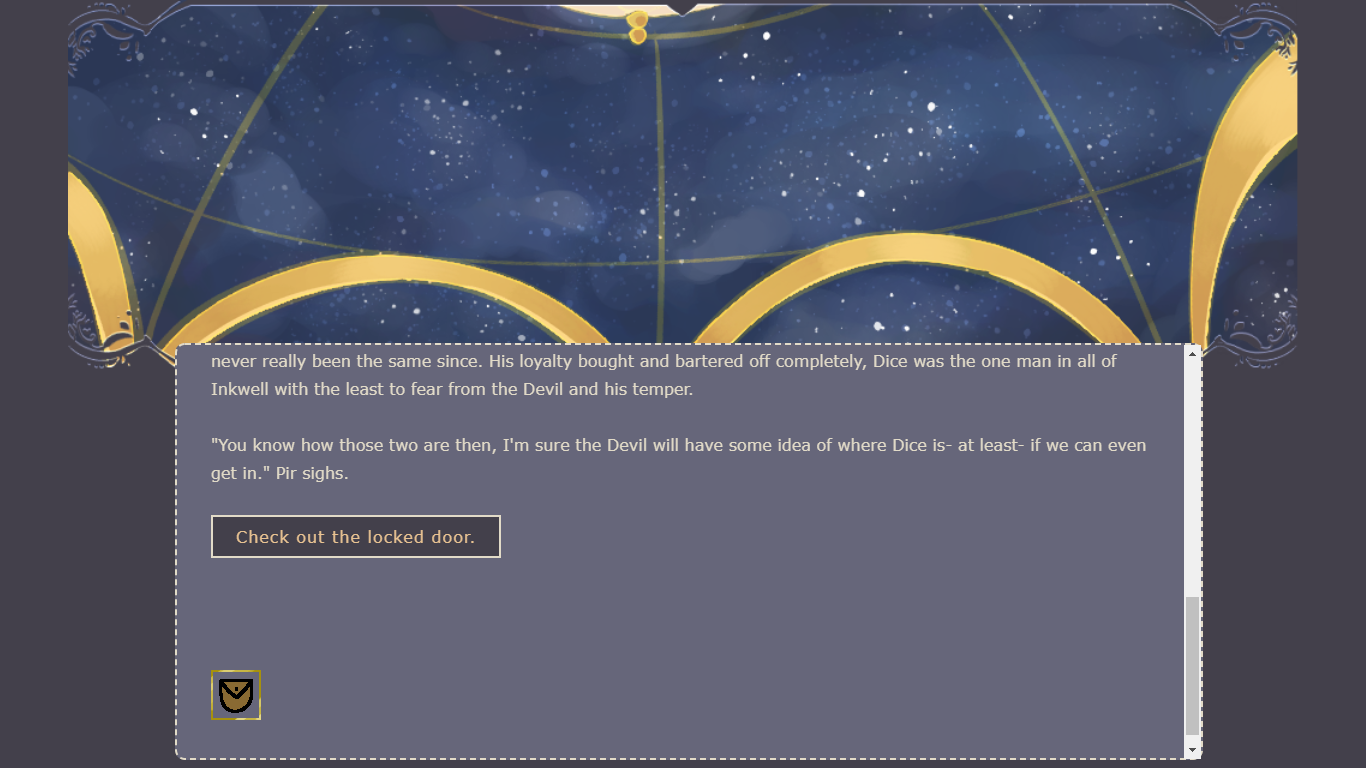
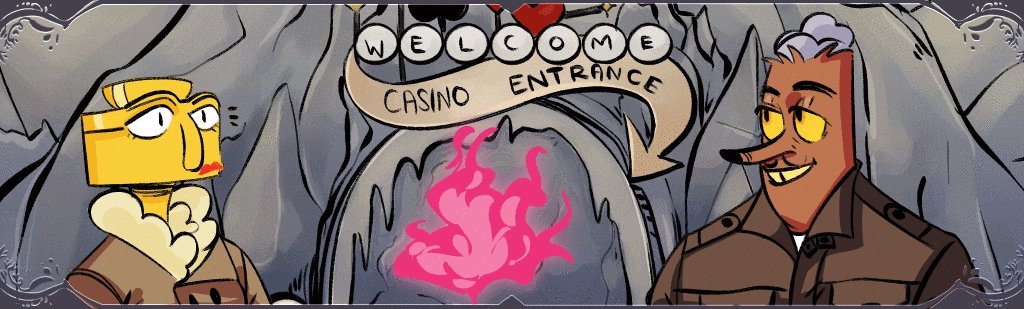
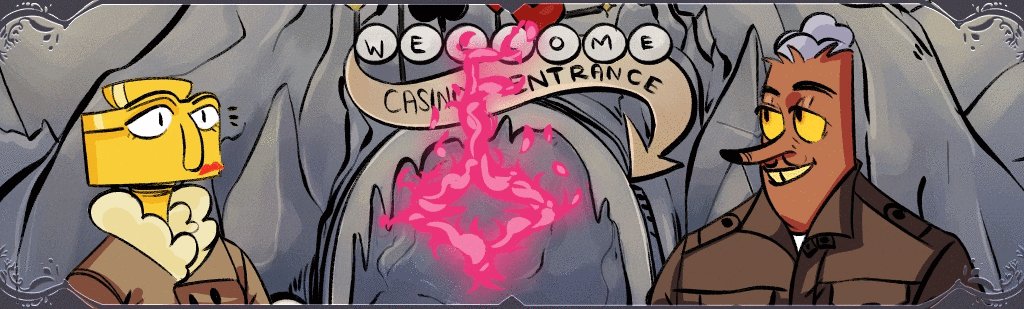
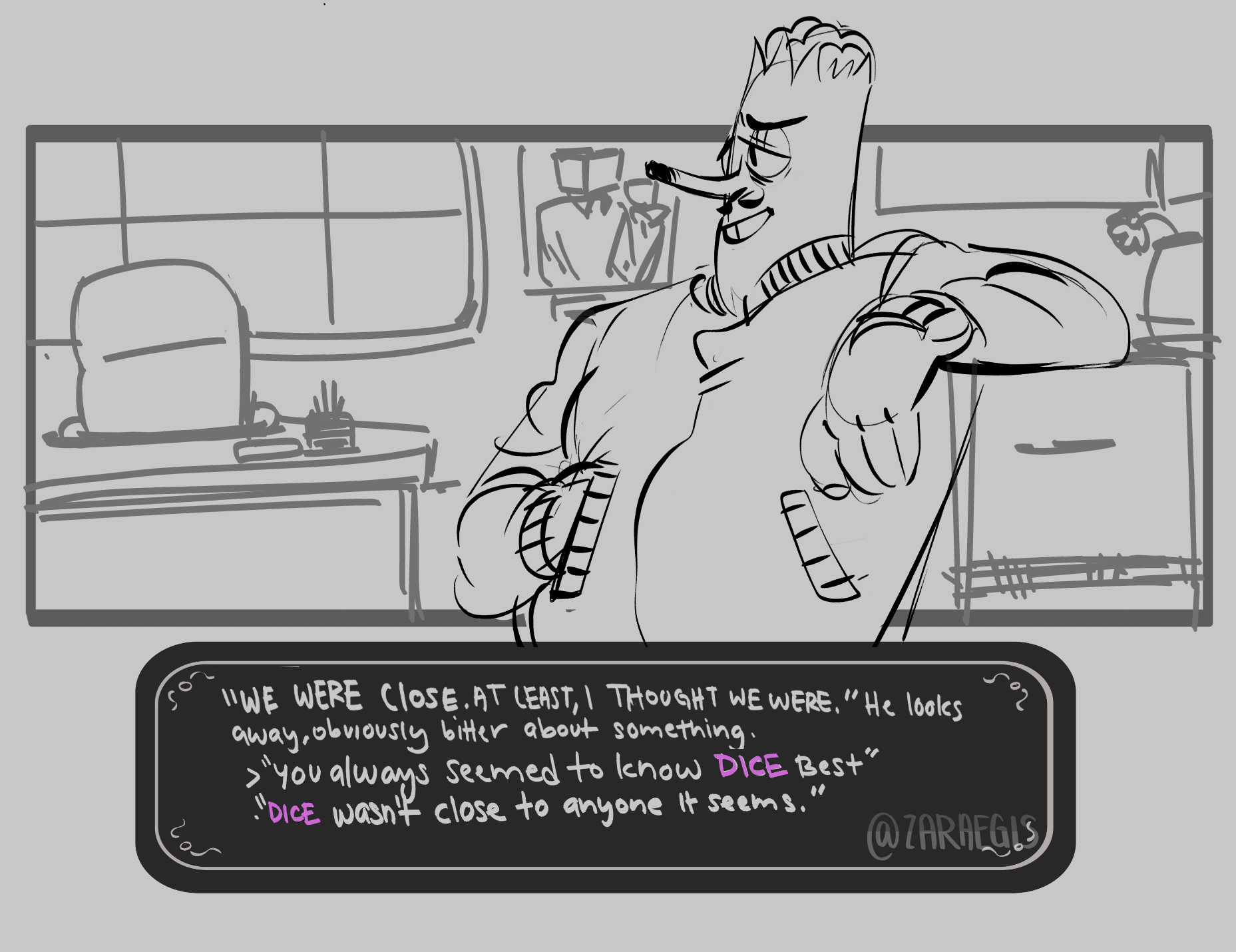
After joining up with fellow ex-worker Mr. Wheezy, Pir finds that Hell is empty, her old manager is missing and the Devil is nowhere to be found. They've gotta set aside past grudges and secrets to figure out if their old bosses are the ones causing trouble...or IN trouble.
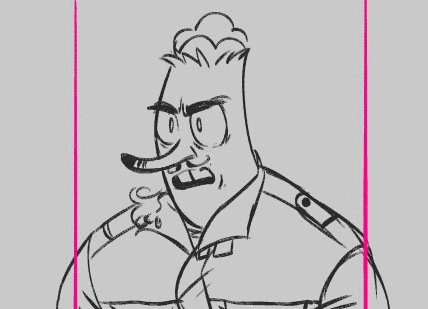
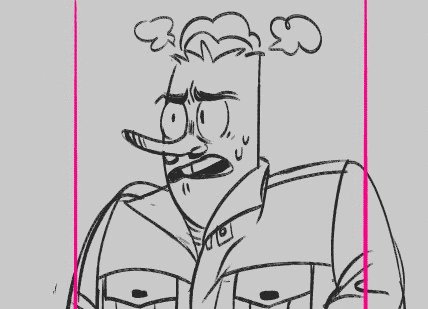
Some concept art:


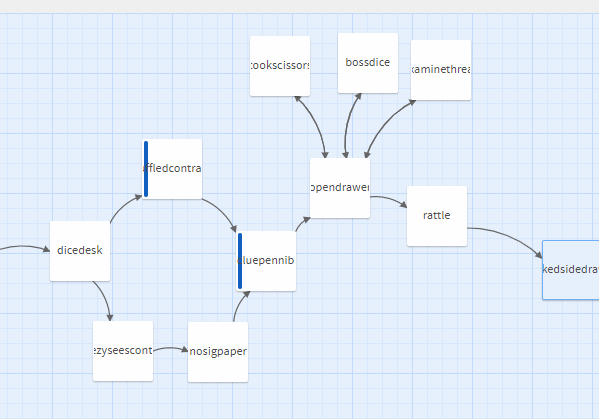
Gonna be using Twine to program the game and Krita/Medibang Paint Pro to draw the backgrounds/characters/animations!
I've got the story halfway done, as I'm programming some simple macros/learning CSS as I go and hoping to get all the demo story finished by this week to start on the graphics and designs.