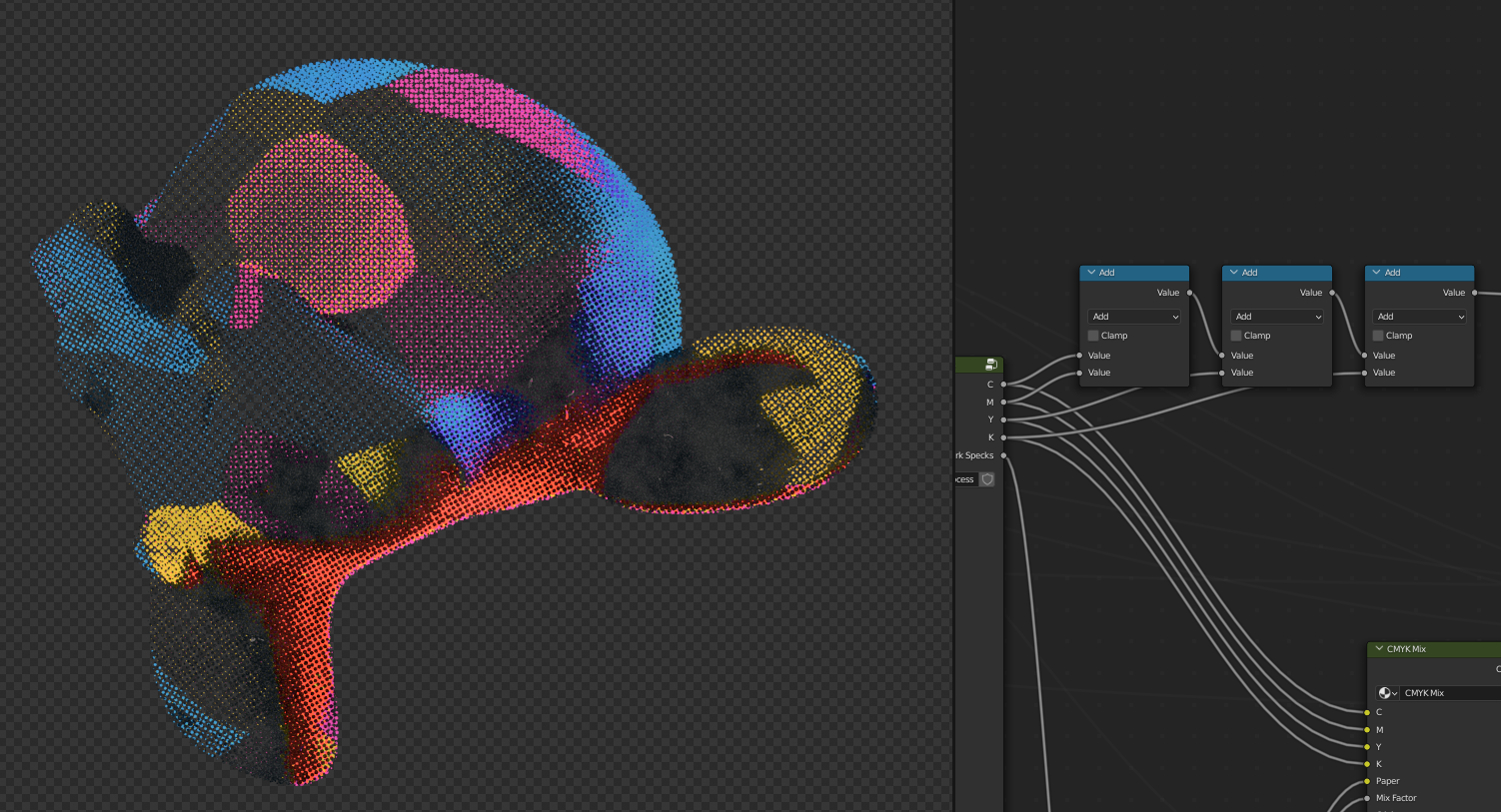
Hey! The way the process works is by calculating separate C, M, Y and K values using the input image, and mixing an appropriate amount of "inks" on top of a "paper" backdrop, very similar to how actual printing works. You could get the "inks" value separately, but as there's no "white", any bright areas would result in transparency (the process basically overlays this result on top of a "paper" texture).

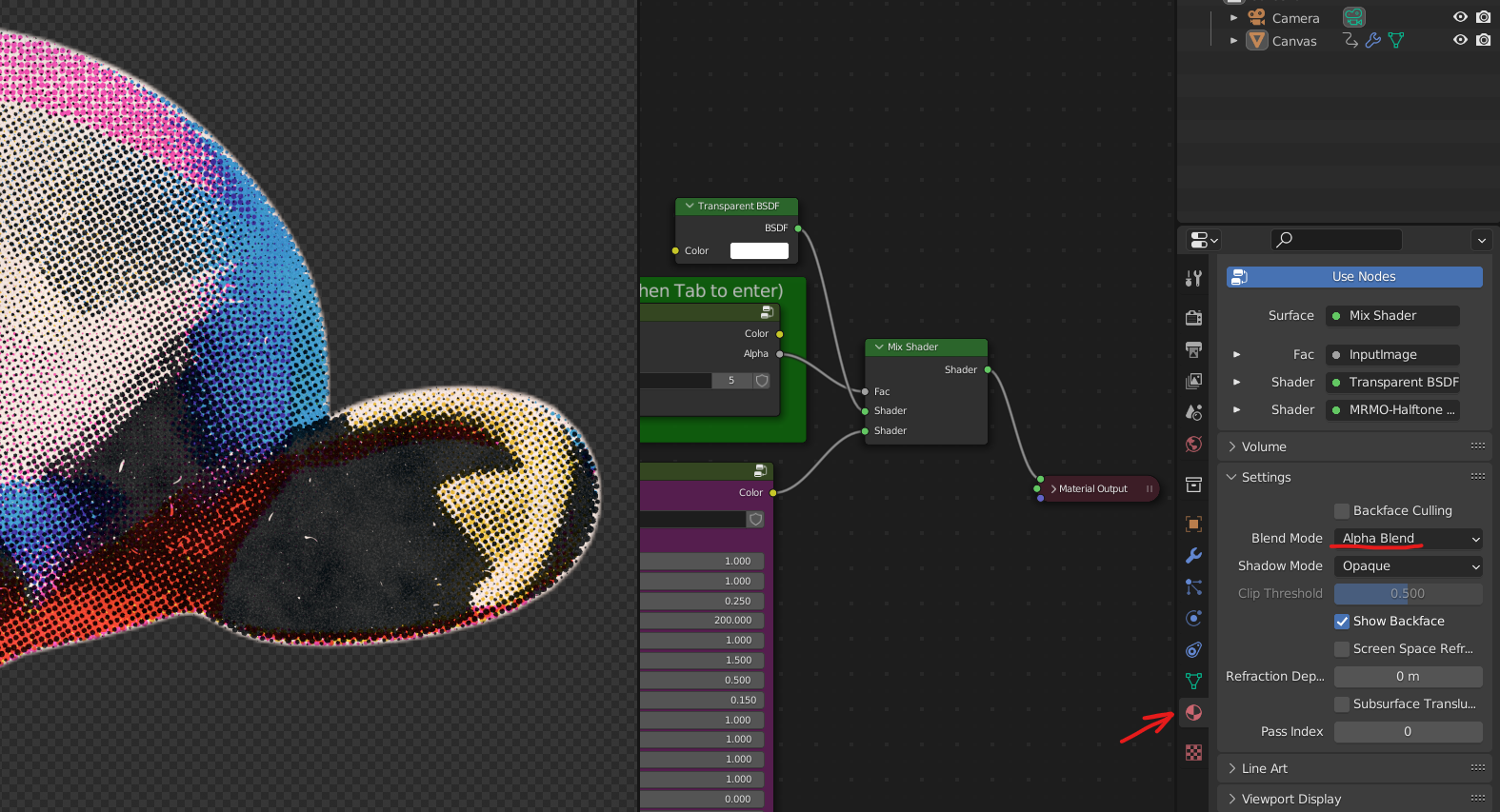
You could get around this by mixing the entire shader with a transparent shader using the input image's alpha as factor, like so:
The alpha obtained this way is not perfect, though.
Another, more complicated way would be to introduce a "fifth ink", based on the alpha instead of colors, which would make the transparency "halftoned" too; this would require modifying the halftone subprocess group to have an additional "alpha" output, and using that as the mix shader factor instead. This would also definitely fall outside of the scope I designed the process for :)

