
Then, I split the text into sections of divs with classname="custom-border". In the first div, I set the classname="custom-controls". Then, I added this CSS:
.custom-border{
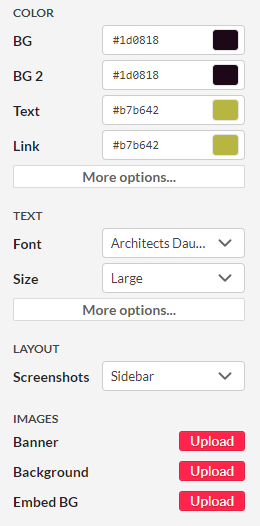
background-color: #1d0818;
padding: 10px;
margin: 5px;
border-radius: 5px;
}
.custom_controls{
transform: rotate(3deg);
}

