Solved the mystery!
Here's a sample of your code:
var origin_x = attack.attacker.position.x - game.viewport_offset_x;
var origin_y = attack.attacker.position.y - game.viewport_offset_y;
if(attack.attackPositionOffset) {
origin_x += attack.attackPositionOffset.x;
origin_y += attack.attackPositionOffset.y;
}
attackCtx.moveTo(origin.x,origin.y);
As you can see, the first `moveTo` call refers to `origin.x`, but the actual variable you want is `origin_x`.
On the website, there's a variable in the global scope named `origin` (which contains the hostname the game is served from) - so it just calls `moveTo(undefined, undefined)` (since `origin` doesn't have properties named `x` and `y`).
On the app, there's no `origin` variable in the global scope - so it throws, and the other calls don't go through.
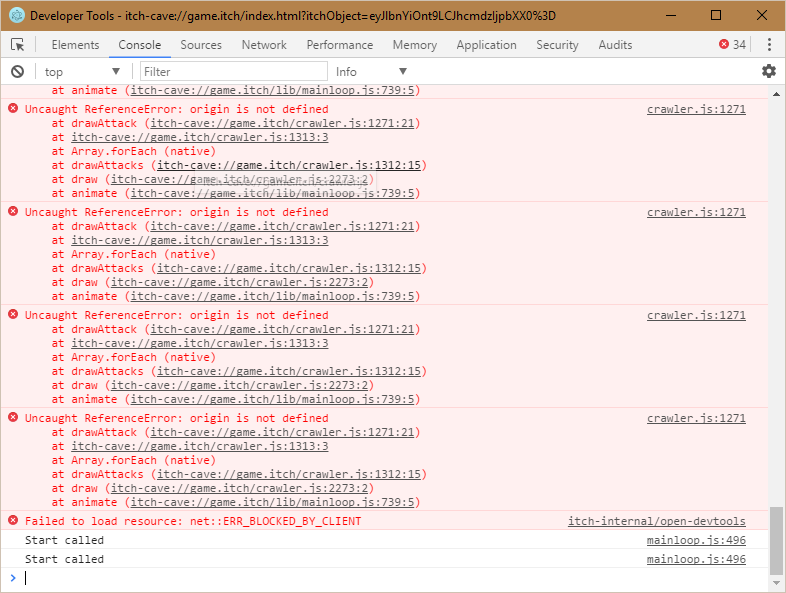
You can see by yourself by pressing Shift+F12 while the game is running in the app: