Could someone be helpful enough and provide some images and links for the given aspect ratio.. Thank you for your help.
A rather excellent question!!! I would be QUITE happy to give you plenty of examples of how a 2x1 pixel-aspect ratio is made, RADIOACTIVE 2069, as it would be such a most absolute pleasure to help you out indeed. Follow me. ;)
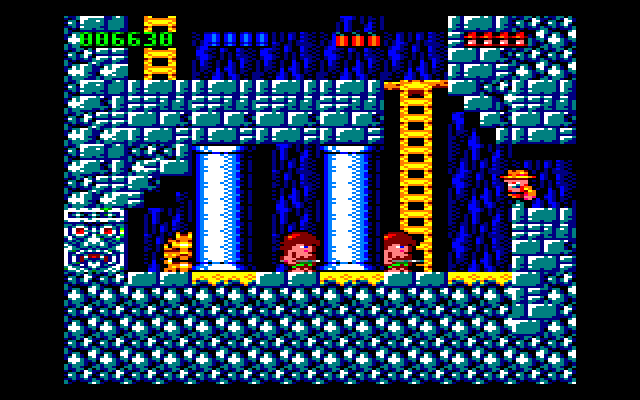
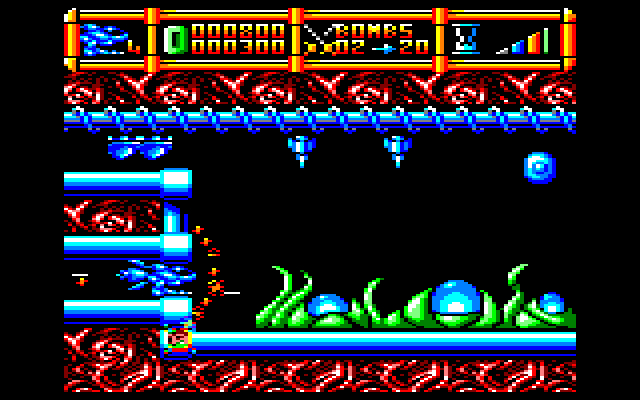
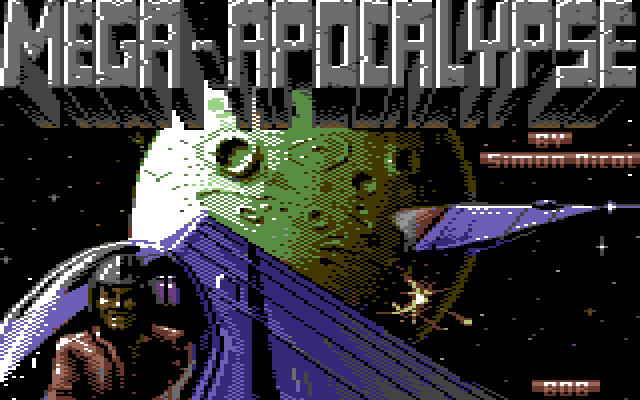
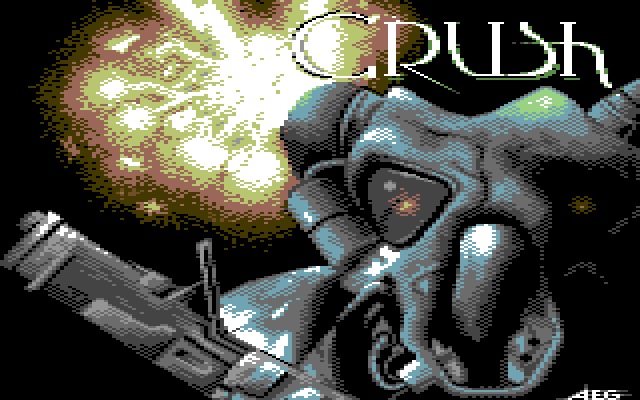
The 2x1 pixel-aspect ratio can best be thought of as something called “double-wide pixels” (or, if you will, two normal square pixels being smushed and glued together right next to each other horizontally in order to really give the impression of a single ‘dot’), so that the pixels are not always square in that regard. Here are some screenshots that are shown from some classic games on the Amstrad CPC and c64 to give you an example what I clearly mean:





This exact method of pixelling is *rather* plain historically important where both retro-gaming and classic computers (especially the c64, Amstrad CPC, and even the Atari 8-bit home computers, too!! ;) ) are concerned... and it even dates wayyyyyyyy rather back to the splendidly good ‘ol Atari 2600 in the late 1970s, too!!! ^-^=b !!!
Speaking about the Atari 2600 itself, here are some videos of some great classic games that perfectly illustrate the smooth active movements in the form of a 2x1 pixel-ratio aspect on that system, as further proof of this as a cleverly amazing form of pixel-art that is fondly cherished upon even to this rather day:
I hope this all makes some insightfully clear sense in what a 2x1 pixel-aspect ratio truly is, and may it all inspire you even further for my Wide-Dot Pixel Game Jam 2017 here that I am talking about. Thank you ever so very much for that wonderfully most awesome question, RADIOACTIVE 2069, and quite a rather pleasure to meet you, too!!! (^-^)v !!
As far as I can remember, LienPixels, yes, you technically can make all of your own aspects like you normally do and change the aspect ratio to a 2x1 pixel-ratio format... but there are definitely some significant risks to this, in that some sprites can look too stretched that they sometimes end up looking more needlessly squished and awkward to use. I mean, I’ve even had that happen myself numerous times when I first began creating my sprites in this format from well just over a year ago... even when I tried to make a normal 1x1 pixel-ratio styled sprite into a 2x1 one at first. But rather then, using this quite interestingly fascinating new method that I am gonna show you here right now at:
...you and I can finally craft and design much better and more coherent game sprites to perfectly fit in a 2x1 pixel-aspect ratio that clearly works. I mean, I just love to inspire such awesome and wonderful people like you indeed in order to help us improve much more richly as we learn along together, all of us!!! ;)
Great to have you with us as well, and welcome to my Wide-Dot Pixel Game Jam 2017 indeed!!!