That is how it's supposed to work, otherwise the text box would go downwards and get cut off by the bottom edge of the screen.
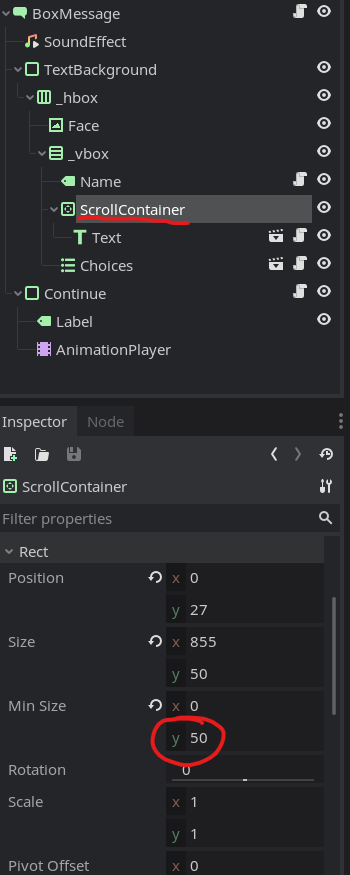
What you could do though, is add a scroll container as the parent of the Text node, like this:

* Make sure to increase the Y of Min Size, otherwise you won't see any text.
Other than that, you might want to play around with TextBackground>Grow Direction>Vertical property as well as its screen anchors to get the desired behavior.

