Will be approaching this problem with a different solution.

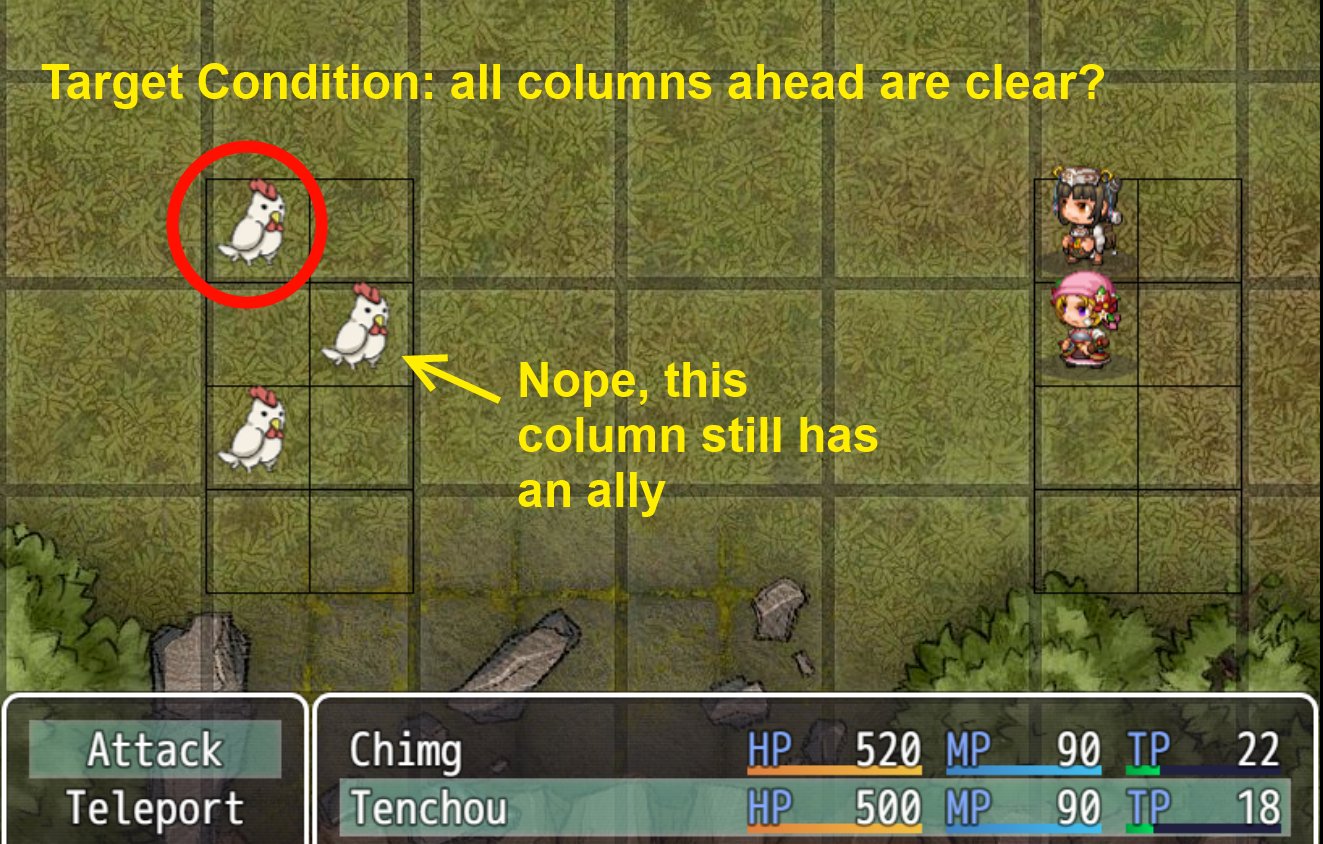
Instead of having the chicken in the front "block" people in the back, we simply ask the chickens in the back if there's anyone "in front".
For a simple 2-grid setup like above, this is very simple: we just need to check if any enemies columns > target column.
However, the problem in general is we ASSUME what "front" and "back" means. Direction matters.
For simplicity, I will be adding a direction to the grid, so that the left grid is
3 2 1
While the right grid is
1 2 3
I'm not sure if this should affect tile designation though. For example, (1, 1) is normally in the top-left corner, but if we were to "flip" the grid horizontally, does that means (1, 1) is now the top-right corner?
Something to consider. But let's think about more than just two grids. What if there are three grids? What if they are facing up and down? Perhaps it would be better to define "front" with respect to the direction of each battler?

