Welcome to the 2nd Musta̶c̶h̶e Dev Weekly Update, where I share with you the progress I’ve made over the last week and the challenges I’ve faced.
This week, you’ll not only get updates about Ryu’s Revenge but also some progress updates for my GMTK Jam project, which has evolved from a side project into a potential full release. Check the previous weekly update for more details.
Let’s start with Ryu’s Revenge, shall we?
This week, I completed the key mapping settings, starting from adding buttons to the menu, all the way to applying the mappings.
It might not seem like much to only accomplish one task in a whole week, but it’s not just any task. It’s a big task that I divided into smaller, manageable sub-tasks. Here’s the trick to accomplishing any task:
Here’s how I broke down my tasks into smaller, easier sub-tasks:
This is a glimpse of how I usually manage my tasks. (By the way, I love to add emojis to my tasks 😄)
You can apply this approach to any task in any project—always make your tasks smaller.
I won’t go into how mapping works, but if you need to learn more about it, you’ll find some awesome tutorials out there.
Here’s how it looks in the game, and honestly, I’m proud of the result. Just some UI theming, and it’ll be great:
My Untitled game was originally meant to be submitted for GMTK Jam 2024, but I missed the deadline. So, I’m now working on it for just one hour a day, and I’m actually making good progress.
This week, I managed to re-do the funky, buggy controls into something just perfect (I guess). I also implemented the win condition, meaning that when you fill the entire grid, you can actually win.
Let me quickly go through both.
As I mentioned in the previous weekly update, the idea I thought was ridiculously simple turned out to be quite complicated. But I later found out that it wasn’t the idea; it was the execution. I just happened to execute my idea in a complicated way, using vectors, areas, unnecessary calculations, etc.
This time, starting the week fresh, I remade the whole thing again—and it didn’t even take 25% of the time it took the first time.
The win condition is simple: check if all the grid cells are occupied. So, like my other tasks, I split this one too:
Update used cells when scaling up ↗️
Update used cells when shrinking down ↙️
I have an array in the grid script that contains positions of all the unused cells. If this array is empty, you win.
I created a function that returns an array of all the used corners by a block. When a block is scaled up, we remove those corners from the unused cells.
When shrinking down, I get the difference between the previously used cells and the current ones (I call it “lost cells”), then I add the lost cells to the unused cells array.
If it’s hard to understand this, it’s okay. I don’t completely get it either—it just works.

Don’t bother to understand any of that, and see for yourself how it looks:
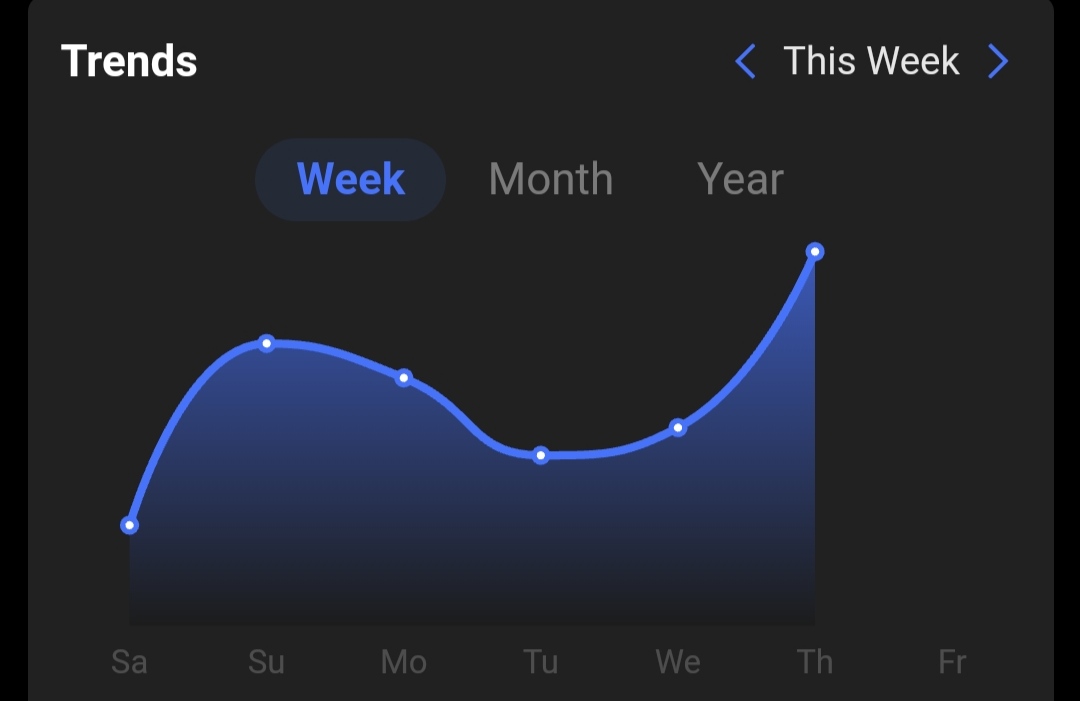
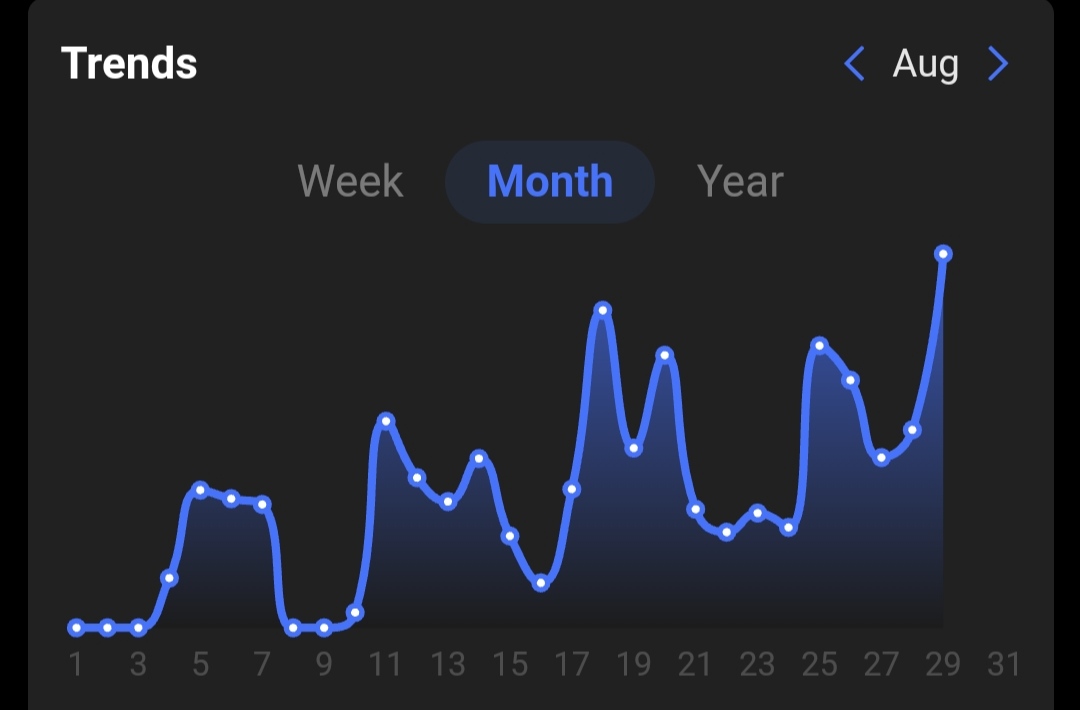
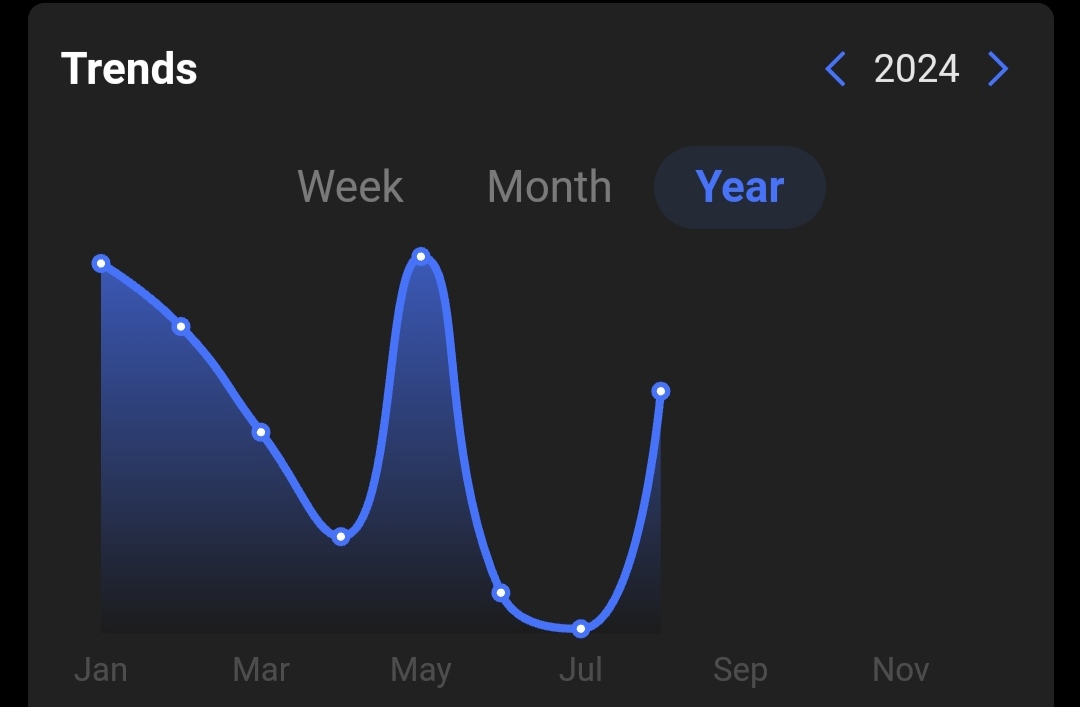
Let’s take a look at my focus duration curves.


Here’s what you’ll notice:

These analytics make me feel optimistic about the future, and I’ll do my best to make December the peak of the year.
That’s it, thanks for reading, and see you next week!

I’m Mohamed, known as Mustache Dev. For the last 4 years (since 2021), I’ve been making games solo using only my mobile phone.
I’m now working on Ryu’s Revenge, my biggest project so far. It’s a 2D action platformer about a ninja slime named Ryu seeking revenge for his family and his entire clan after a brutal betrayal.
If you add Ryu’s Revenge to your collection, you’ll be notified when the free demo is out, and also when the full game is released.
Adding Ryu’s Revenge to your collection is the best way to support me. Thanks ❤️
Did you like this post? Tell us
Leave a comment
Log in with your itch.io account to leave a comment.