
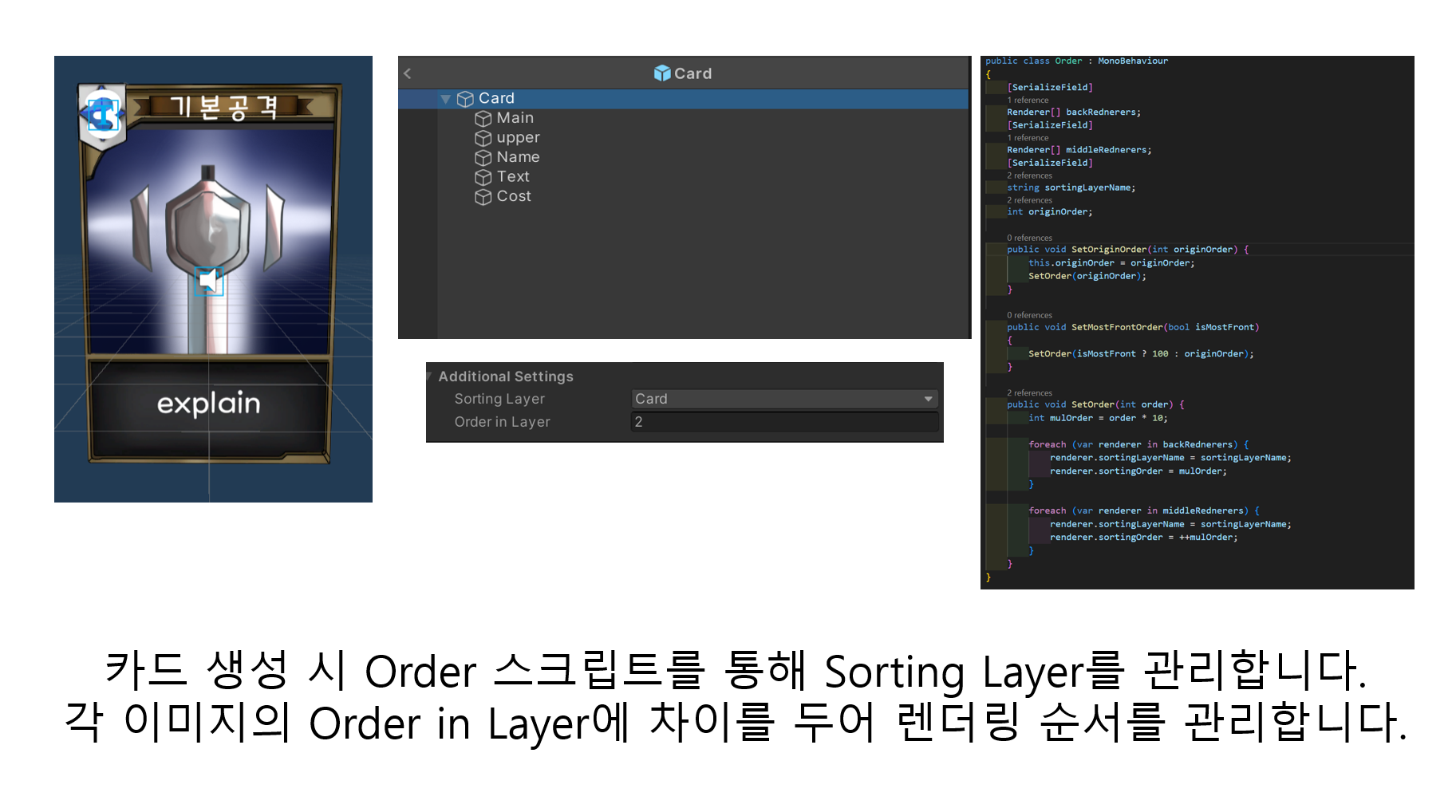
카드는 3개의 이미지와 3개의 텍스트로 구성되어있으며, 카드가 생성될 때 Order 스크립트 컴포넌트를 통해 Sorting Layer 를 관리합니다.
카드는 Order in Layer 수치를 통해 카드의 이미지와 텍스트의 렌더링 순서를 관리하고, 카드 개체마다의 렌더링 순서 또한 관리합니다.
<참고 영상>

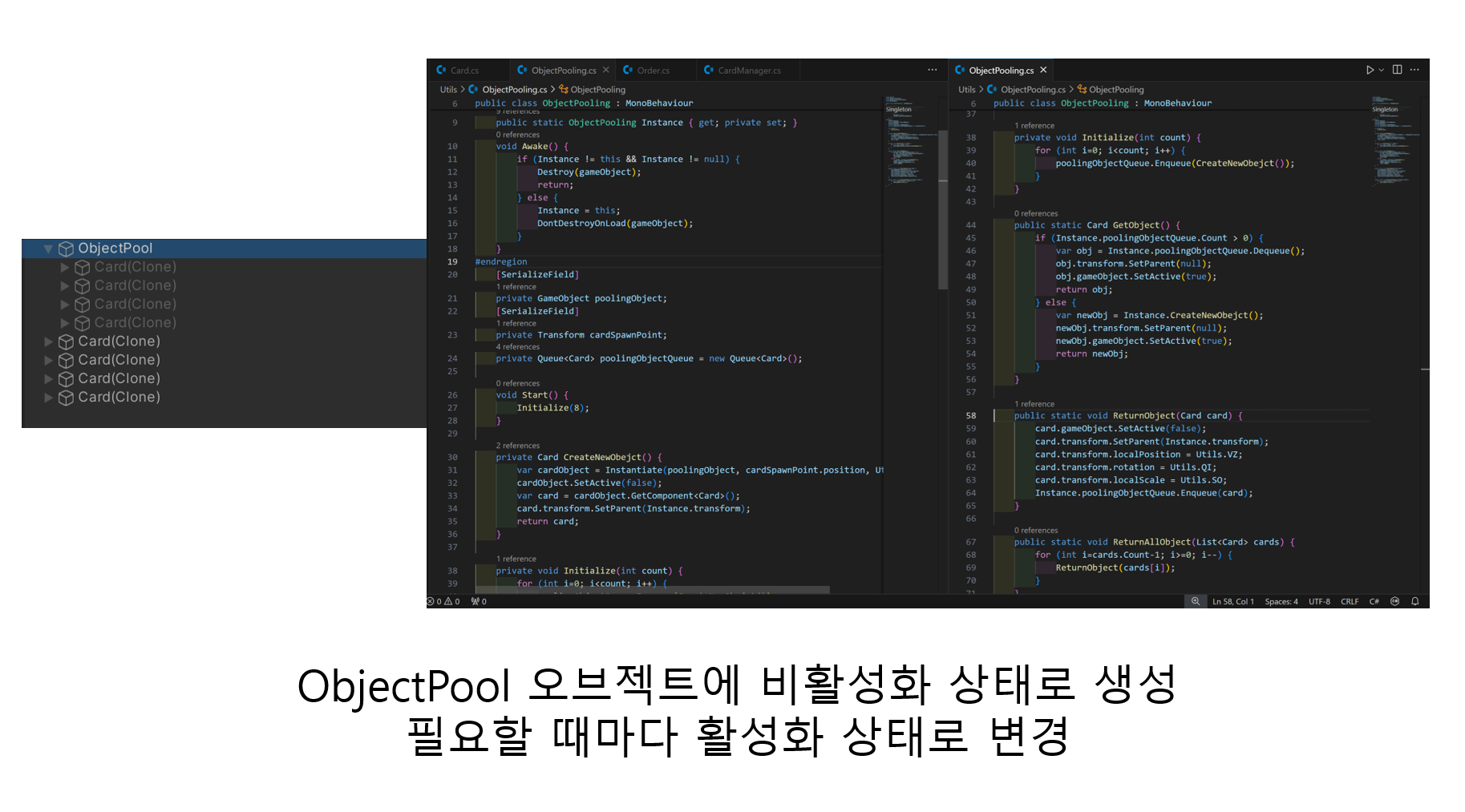
카드 생성 시 ObjectPooling 기법을 활용하여 카드를 생성 및 관리할 수 있도록 하였습니다.
처음 시작할 때 ObjectPool 오브젝트에 8개의 카드가 생성 후 비활성화 상태로 보관되며 필요할 때마다 활성화 상태로 변경 및 사용하는 형태로 작성하였습니다.

카드 오브젝트에 연결된 Collider 컴포넌트를 통해 마우스 입력과 같은 상호작용을 감지하고, 해당하는 이벤트를 CardManager 스크립트로 호출합니다.

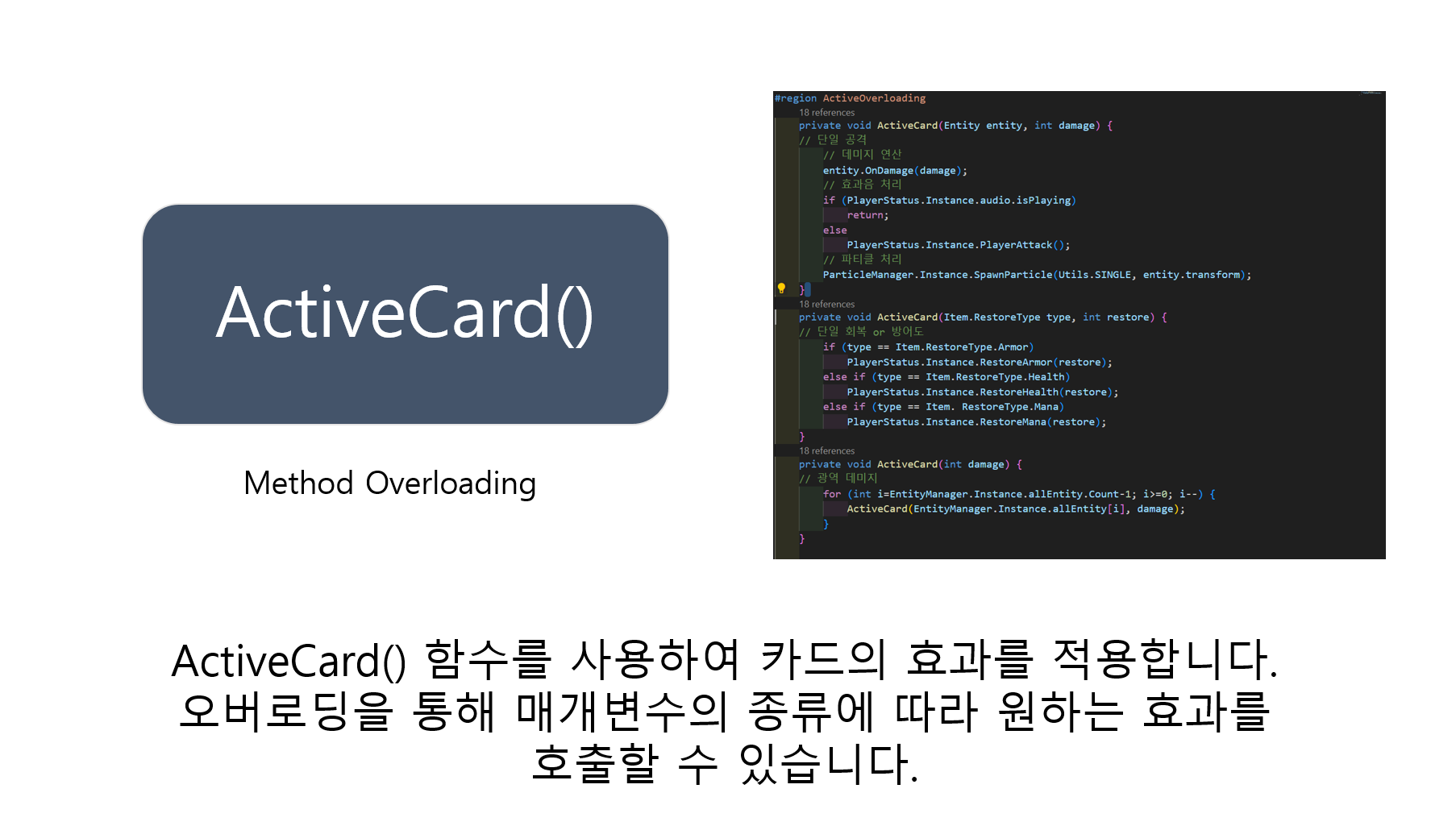
카드의 효과를 ActiveCard() 함수를 통해 적용합니다.
ActiveCard() 함수는 오버로딩을 통해 매개변수의 종류에 따라 호출되는 효과가 다르며, 이를 이용하여 같은 함수 이름을 사용하여 원하는 효과를 호출할 수 있습니다.
Did you like this post? Tell us
Leave a comment
Log in with your itch.io account to leave a comment.