Thank you :D
yeahprobablyh
Recent community posts
Hello. I may have run into a problem with Tuesday's zip archive creation.
I tried to add music to a test game. However, when I package the project into a zip archive for play testing, the resulting game does not have music. When the zip archive is created, the .mp3 file name extension is stripped away from the names of the game's music files. The file name extension must be manually added back to the music files.
I use the Android version of Tuesday, on a laptop that runs on ChromeOS. Is this supposed to happen? Has anybody else experienced this problem?
Puedes agregar videos, pero el audio no se incluirá. Deberá agregar el audio como un archivo separado.
El juego se puede publicar en itch.io.
No hay forma de crear peleas estilo RPG con conocimientos básicos de cómo utilizar el motor de novela visual. Probablemente necesites saber cómo escribir el código para una batalla y luego agregarlo al bloque de historia donde quieres que se lleve a cabo la pelea. No puedo ayudarte con esto porque no sé codificar.
Lo siento si mi español es difícil de entender. Estoy usando el Traductor de Google.
Hi, I would really appreciate assistance with one last thing.
What I intend to do is set up a token system where, if a player has read through a certain piece of dialogue or said yes to something, a token is set to "true". In other parts of the game, if the token is detected to be "true", a new button will appear. This is so that the player has to unlock the next chapter before reading it, or to add a new item to the character's inventory.
I've managed to do this before in the Quest game engine. Here is a photo of the script I used to do this.

Here is a copy of the script from the Quest game engine:
if (HasSeenPage(Chapter1Page1)) {
AddPageLink (Chapter select page, Chapter2, "Chapter 2")
}
I have tried to do this with variables in Tuesday. Here is a screenshot of the variable I tried to do this with.

^ In the block, where the token will be set to true once the scene has been seen

^ In the menu where variables are made
Would this be a functional translation to code for Tuesday?:
if (HasSeenBlock(Block1Scene1Dialog1)) {
Add.button{border-radius:8px;backdrop-filter: blur(12px);text-align:center;} (MainMenu, Block2, "Chapter 2")
}
Lastly, do I need to make any additional variables, to account for if the token is set to "false"?
I can't thank you enough!!! It was very important to me that I could make each character's name their colour! After some tweaking with the code you gave me, I even managed to make custom HTML tags for each character! I made this small test with the variables I made! Thank you very very much!!!!! I'm really happy with this!

necesitas crear una carpeta y luego colocar todas las imágenes de tu VN (fondos, personajes, etc.) en esa carpeta. esa es su "carpeta de trabajo". (Mantengo mi "carpeta de trabajo" en mi Google Drive, pero lo más probable es que las carpetas de Microsoft o de su teléfono también funcionen). Cuando el programa le pide que seleccione su "carpeta de trabajo", debe seleccionarla, que se cargará. todo, desde la carpeta hasta el sitio web. Además, cuando desee guardar el progreso en su VN, el sitio web creará un "archivo .JSON" para usted. deberá colocar este "archivo .JSON" en su "carpeta de trabajo", para poder acceder a su VN la próxima vez que desee agregarlo. Si hay más de un "archivo .JSON" en su "carpeta de trabajo", el programa le preguntará en qué "archivo .JSON" desea trabajar. Estoy usando el traductor de Google, así que lo siento si no pude explicarlo muy bien.
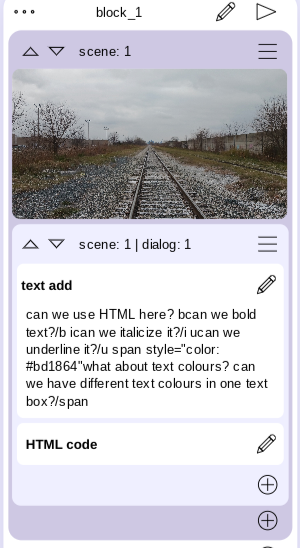
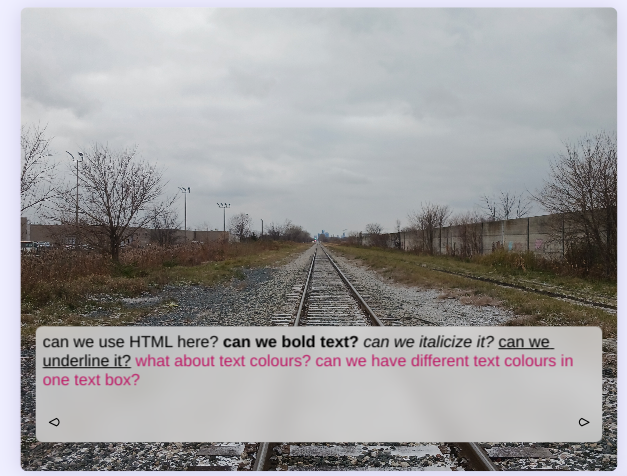
Hi, I need some help. I wanted to see if I could use HTML to bold, italicize, underline, and have different text colours in one text box.

This is what my code looks like inside of the block.
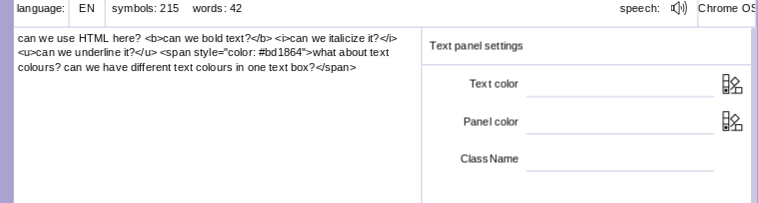
 This is what the code looks like inside of the text editor.
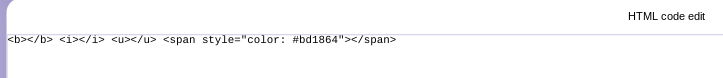
This is what the code looks like inside of the text editor. This is the code I put into the scene's HTML reader.
This is the code I put into the scene's HTML reader. This is the preview for the scene, as seen from within the scene editor. The text looks as intended.
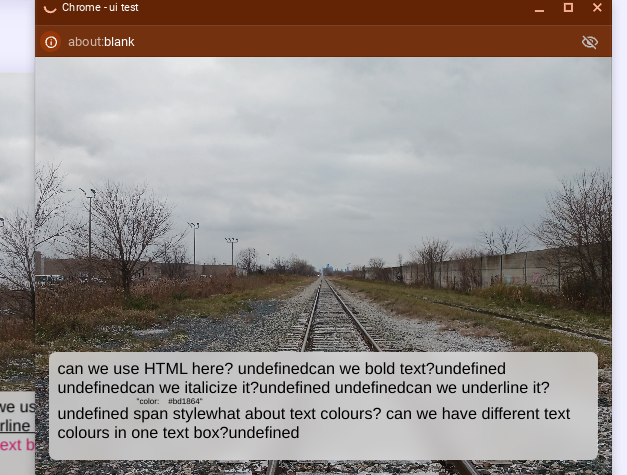
This is the preview for the scene, as seen from within the scene editor. The text looks as intended. However, when I run the actual code in the block, this is what it looks like.
However, when I run the actual code in the block, this is what it looks like.
Please keep in mind, the code used to bold, underline, italicize, and change text colour is the only experience I have with HTML. I'm not sure what I'm doing wrong.

