Overall I enjoyed this a lot, puzzles were fun, concept is great and yeah, I didn’t really have any notes whatsoever.
TylerCode
Creator of
Recent community posts
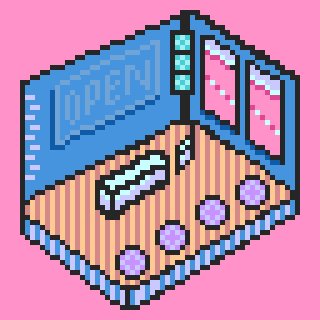
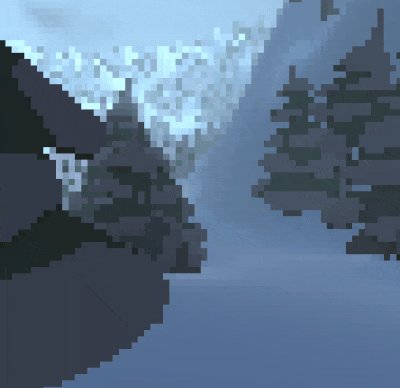
I LOVE the art, love the sounds and am amazed at how polished this is (maybe I should work in a team more). My only real complaint is that the gravity thing is hard to control cause it raycasts to the surface your looking at so it’s hard to prevent it from falling off the map, having a physics bug and flying across narnia, and a few other things.
I expected it to work more like the Gravity Gun from Half Life 2 which is a lot easier to manage.
Thanks! Really enjoyed your title too! Wouldn’t mind seeing a bit more.
Will probably at least add more to the passengers (there is technically a mechanic that makes them give up and leave but I got scared and nerfed it to like 15 station changes to trigger it), tutorial, and making the stairs one-way escalators that you also control.
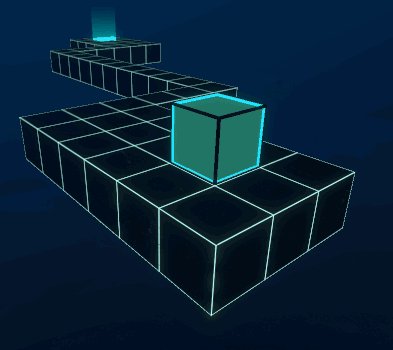
Got a 2:26.9, dude kept throwing the jump on level 2. Not gonna lie, thought this would be like most the other move platforms around but then the brick breakout one came and I knew this was a banger. Definitely a lot that could be explored into a slightly longer experience.
Nice work! (Also on the spike one, you can just use the bottom so make sure to add spikes to the bottom post-jam :D )