Yes it'sa me, Mario.
Arnold Rauers
117
Posts
1,217
Followers
21
Following
A member registered Dec 12, 2014 · View creator page →
Creator of
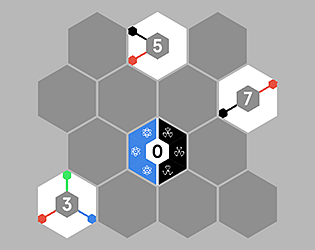
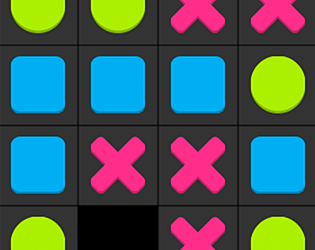
A gambling game for the 3 Lane Card Game Jam 22
Card Game
Play in browser
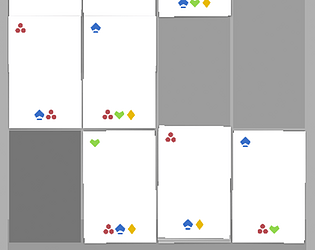
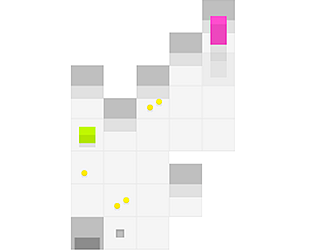
A solitaire style potion brewing game played with a deck of cards.
Puzzle
Play in browser
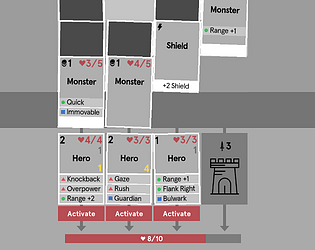
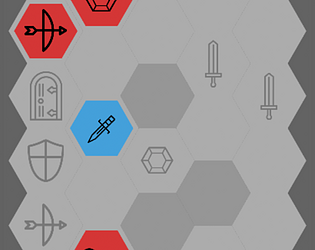
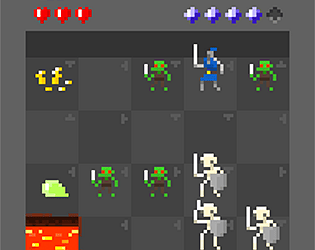
Hook & Shield is a tactical combat rogue like made for the 7DRL 2016
Strategy
Play in browser
Recent community posts
Solitaire is a group of physical card games that can be played solo. Most notably Klondike -> https://en.wikipedia.org/wiki/Klondike_(solitaire)
Mh, idk, but you should play Imbroglio if you are on iOS -> Imbroglio on iOS appstore
[Prototype] 3 Heroes Solitaire comments · Replied to ZhangJiaJun in [Prototype] 3 Heroes Solitaire comments