I recently set up ubuntu server on and old laptop that just wasn't powerful enough to run the latest ubuntu GUI.
On a whim, I tried compiling and running decker from the plain text console... And it worked!
Well, almost. In order to get it to recognize the keyboard and an external USB mouse, I had to run the following:
sudo usermod -a -G input $USER
... That command adds me (the $USER) to the "input" group, which allows SDL to read the keyboard and mouse events.
(I think I might have had to log in and out first.)
After that, decker worked just fine!
I haven't yet gotten it to recognize the built-in trackpad or touchscreen, but the mouse is a little more comfortable anyway. :)
tangentstorm
Creator of
Recent community posts
Some things to try:
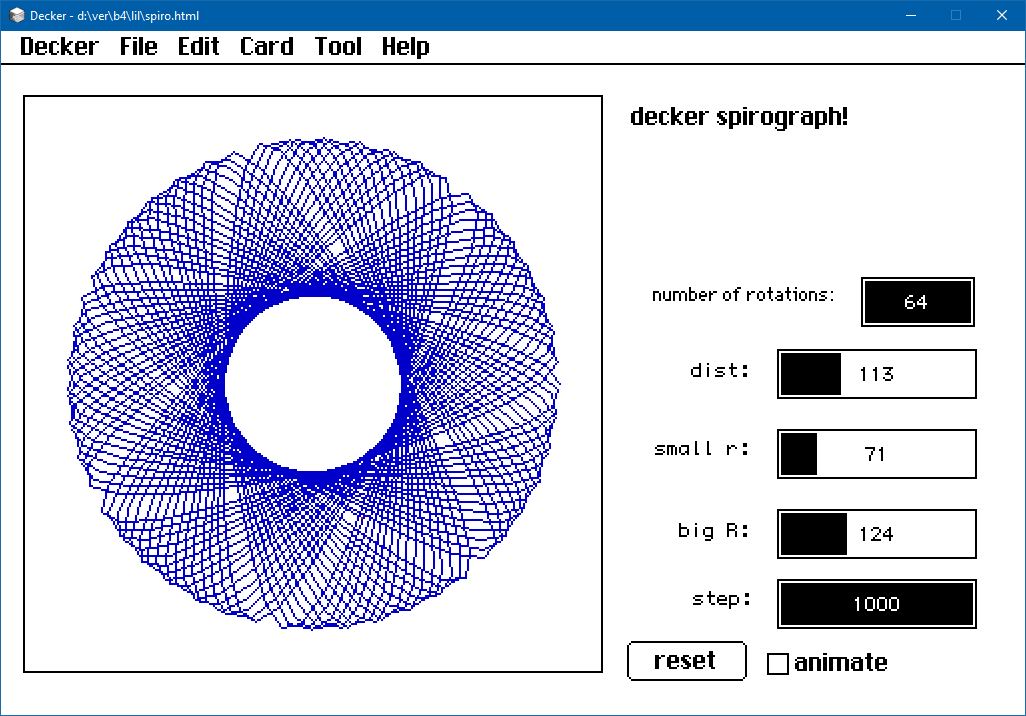
Change how it draws the spirograph:
Open the listener ( control-L or use the Decker -> listener menu ), then type:
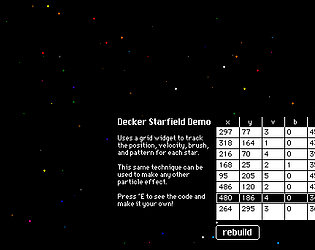
spirograph.brush: 2
and hit shift-enter. that will change the brush being used to draw (there are lots of numbers you can try). Or go into the code and change the line:
c.pattern: colors.blue
to use a different color (try colors.red, or any number between 0 and 64)
Make it stamp the pattern to an underlying canvas:
- Add a second canvas widget (Tool -> Widget, then Widgets -> New Canvas)
- Move it below the spirograph with Edit -> Move to back.
- Make the spirograph transparent (Widgets -> Show Transparent)
- Add a button widget and have its script copy the image with: the code:
on click do
img: spirograph.copy[]
img: img.map[(38 dict 32}] # changes blue (38) to another color!
canvas1.paste[img 0,0 1] # the 1 makes it respect the transparency
end
you can use the listener to make sure the two canvases ovelap exactly:
canvas1.size:spirograph.size canvas1.pos:spirograph.pos
Want to save your changes? Use file -> save as to save your own version as an .html file on your local computer!
I can't seem to get the widget by itself to paste correctly. I tried uploading it to another site but it just comes back blank.
Meanwhile, I just uploaded an entire deck with nothing but the widget:
https://gist.github.com/tangentstorm/37a26ebf0dc438eae1e765675b73ecd0
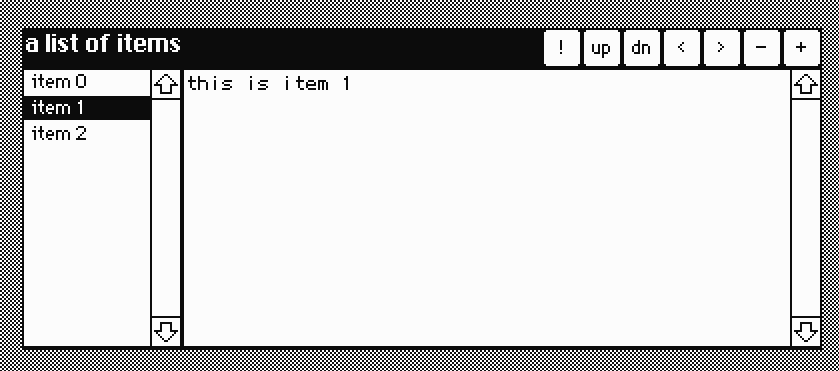
itemlist contraption
This contraption lets you store a list of items. Basically it wraps a two-column grid, but the second column is hidden and replaced with a big text area.
The buttons at the top do the following:
- ! -> "run", passes the current text to a configurable event handler on the card (run_event attribute contains the event name to trigger). Using shift-enter with the editor focused will also trigger this event, either on the entire item text or the selection.
- up/dn -> moves the current item up or down in the list of items
- </> -> lets you navigate between the items in order. (you can click the names in the list to do this, but you can also hide the names by setting the list_width attribute to 0)
- - -> deletes the current item (shows a confirmation box first)
- + -> adds a new item
There are also two helper functions you can use to get access to the underlying data:
- .ls[] -> returns the entire items.value table
- .current[] -> returns the current row from the table.
<couldn't get the widget to paste correctly. see comment below for link to a .deck>
It seems like a hard design problem because for some roles that Decker is trying to fill, it makes sense to be a standalone tool, but for others (especially as a prototyping tool), there's a benefit in connecting to the outside world.
Often when I'm building something, I think Decker would make a good piece of scaffolding. It feels like it ought to be easy to hook decker up to a live SQLite database and make a little frontend, or to design a contraption that could become a user interface component in a web page (outside of a deck).
Decker provides this really amazing development experience, but the price is that you have to be willing to make something that looks like a deck. Most of the time I'm making web pages that I want to look a certain way, and there's no clear path to go from one to the other. Once in a while, though, I have something that would work fine as a deck... And then the question is whether decker would let me make that thing.
I think having some reference docs that showed how to extend Decker would let power users do whatever they want, and then you could wait and see what people actually build.
BTW, I understand that child cards work somewhat like this, but when you're starting from the perspective of drawing a bunch of things on each card and trying to link them together, then child cards don't work, because they all share the parent's background image.
What I'm picturing here is really not so much inheritance as composition. One card is providing some kind of global "this deck is an application" logic / overlay, and the other cards can be literally anything you want.
I was experimenting with using my drawing tablet in Decker (full screen mode), and a few quality of life feature requests came to mind:
- It would be nice to be able to navigate the deck with some sort of toolbar buttons. Things I found myself wishing for:
- New card button. (Currently three clicks, as far as I can tell)
- Next/last buttons. (Gesture navigation is great but it would be nice to be able to navigate without giving up the tool you're working with. Imagine trying to draw a flip book, for example.) I programmed the scroll wheel on my tablet to do this for me.
- Once I had my scroll button programmed to switch cards, I found myself wanting to use other programmable buttons to switch tools, but that would require keyboard shortcuts to switch between the tools.
- Small bug (?): Dragging a draggable canvas triggers navigation.
- A cheat code that let me draw using the colors would of course be nice. :D
- It would be nice to be able to long press or double click on widgets to get at their properties.
It would be neat to have a tool that let you lay out cards in a 2d space or slide show. Perhaps if the navigation toolbar existed (a horizontal bar with four arrows) you could long press a direction to add, insert, or replace a neighboring card. The idea is that there would be some sort of default "connections" module that stored a connection graph for the whole deck.
Also... This whole line of thought kind of makes me think that maybe it would be nice to have a single card that acted as an overlay for every other card in the deck, or perhaps to have each card capable of expressing one overlay card (no opinions on what to do if that card also has an overlay). That way users could customize the deck as a whole, and be very close to adding features to decker itself.