ayy que rica historia :D
Rarykos
76
Posts
3
Topics
802
Followers
6
Following
A member registered Feb 15, 2015 · View creator page →
Creator of
Cute puzzle game about building happy houses on Mars.
Puzzle
Play in browser
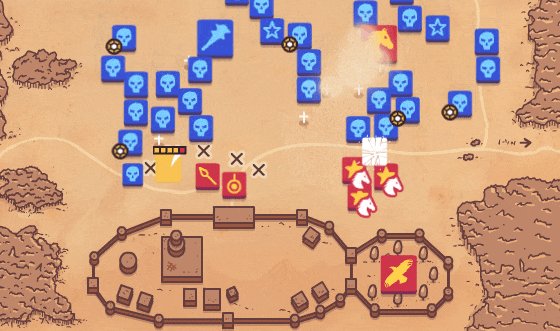
Strategy roguelike inspired by FTL and Total War.
Strategy
Play in browser
Mystery puzzle game about human hubris and resource management.
Puzzle
Play in browser
Can you defend Winterfell better than Game of Thrones screenwriters? Survive the undead siege!
Strategy
Play in browser
Recent community posts
Winter Falling: Price of Life comments · Replied to Dittomayn in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to AnAverageNerd in Winter Falling: Price of Life comments
Winter Falling on Steam?! November 8th! comments · Replied to BurgerFanMan in Winter Falling on Steam?! November 8th! comments
Winter Falling: Price of Life comments · Replied to RogueAbyss in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to RogueAbyss in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to unknownMM13 in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to AFFHUNUIAFI in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to AFFHUNUIAFI in Winter Falling: Price of Life comments
Hello! Thank you for all the kind comments!
Very surprising to see it's the same person in different places! Thank you, you made my day.
You're right, it's an easy choice. One is an easy way out, but you miss out on everything and learn nothing. Time's wasted.
The other one is doomed. It's an interesting experience that's going to end badly no matter what. There is no victory, no dragons to slay in the end, just trading your safety and well-being for an interesting experience.
Apt summary of real-life adventuring. That's how I saw it after my hitchhiking journeys. Then I wound up at Kinsale.
Winter Falling: Price of Life comments · Replied to Crispebakein in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to AFFHUNUIAFI in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Golden Eye in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Andrea "Lord Lance" P. in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Golden Eye in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Leeroy123 in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to MRfreshPlayzYT in Winter Falling: Price of Life comments
Mars Power Industries: First Job comments · Replied to vfabien21 in Mars Power Industries: First Job comments
Winter Falling: Survival Strategy comments · Replied to annoyedsigh in Winter Falling: Survival Strategy comments
Winter Falling: Survival Strategy comments · Replied to Banana_with_an_RPG in Winter Falling: Survival Strategy comments
Winter Falling: Price of Life comments · Replied to Hozeis in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to goro chuuu in Winter Falling: Price of Life comments
Mars Power Industries: First Job comments · Replied to stivens in Mars Power Industries: First Job comments
Winter Falling: Price of Life comments · Replied to Blurry Dog in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to XenoCore in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to sigma9k in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to casulaguy213 in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to HardPenguin in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to elfir3 in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to EnnyGama in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Redsti in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Superis in Winter Falling: Price of Life comments
Winter Falling: Price of Life comments · Replied to Two Scoops in Winter Falling: Price of Life comments