Hi!
Thanks for buying the Urban Bundle! We hope you enjoy it.
For any updates to the tilesets included in the bundle you won’t have to purchase it again.
Hi!
How are you? At the moment, we are not working on updating the current animation tileset pack. It was something we had planned in the past, but we’re currently focusing more on tileset packs. That doesn’t mean we won’t update the animation pack at some point, but it isn’t a priority right now, unfortunately.
Thanks!
Hi! It’s perfectly fine to use any of our packs in commercial projects. As stated on the product page: You can edit and use the assets for commercial products. You can’t redistribute the assets directly or use them to make a logo/trademark.
In other words, you can use them in your games, apps, videos, or other creative products you plan to sell or distribute. What you can’t do is sell or share the assets themselves, whether original or modified, or use them as part of a brand identity.
Full licence details: https://www.gamedevmarket.net/terms-conditions/#pro-licence
Cheers
Hey! Thanks a lot for using the pack. Super cool to hear it’ll be part of your game!
Yes, you’re totally fine to use it commercially. Just don’t resell or redistribute the assets in any form, and we’re all good.
If you ever feel like sharing the game, we’d love to check it out! 🙌 And thanks again for the credit!
Thank you so much for your interest. We really appreciate it! At the moment, commissions are closed, but if we update the animation pack in the future, that type of skin will definitely be one of our first priorities.
We’ll make sure to keep our platforms up to date so you’ll be notified of any news or changes.
Thanks again for reaching out 🙂
Hi CalamisElfo,
At the moment, we don’t have a dedicated NPC pack specifically for the City Street 2 Tileset Pack. However, we do offer a fully animated character pack for free, which could easily be used as NPCs in your game. We hope this helps with your project!
https://muchopixels.itch.io/character-animation-asset-pack
Thanks again for your interest, and feel free to reach out if you have any more questions or suggestions.
Cheers
Hi, thank you very much for the support and for purchasing the collection. ❤️
It’s definitely something we’d love to make possible across all our assets. While they already allow for endless possibilities when building terrains, a feature like autotiling might require us to add a few extra variants. We’re adding it to our backlog—thank you so much for your support and contribution! We’re continuing to work hard to bring you the best product possible.
Kind Regards,
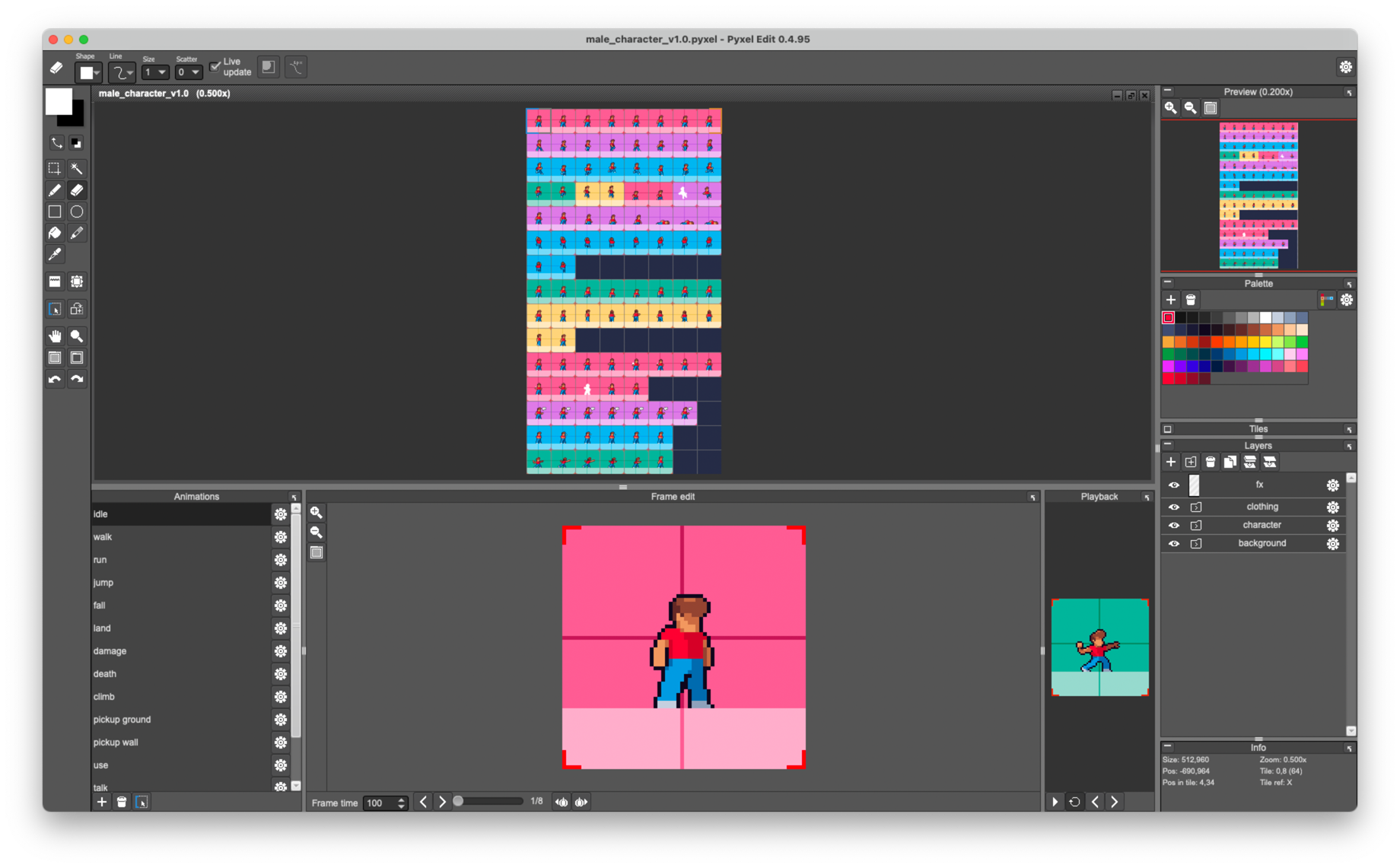
Hi, Steven!
We've just tested it using Pyxel Edit version 0.4.95 for Mac, and the source files open correctly. Could it be that you're using the unsupported free version of Pyxel Edit? If you're using the latest version, everything should work fine.

If you come across any clues that might help us investigate further, please feel free to share them. We're happy to help!
Hey Steven, thanks for your suggestion! Right now, we’re fully focused on releasing a series of tilesets, but once that’s done, we’ll definitely consider adding an Aseprite-compatible version for this animation pack. We understand how useful it would be for Aseprite users, so it’s something we’ll keep in mind for future updates.
Appreciate your patience, and thanks again for the feedback!
Hello! Thank you for purchasing our tileset! :)
To create buildings and skies like the ones in our demo images, you'll need to use the background sheet, where you'll find:

We hope this clears up any questions you had.
Happy creating! Cheers!
And it's finally out! It took a bit longer than spected 😵💫
https://muchopixels.itch.io/mine-tileset-pack
Enjoy! 😀
Hello, thank you for purchasing our Tileset Pack; we're glad you like it :D
All the sample images are created with the same tilesets included in the file, but unfortunately, at the moment we don’t include tutorials or the original layered files.
This is definitely something we may include in future updates though.
Thank you again, and good luck with your creations!
Hi! The .pyxel file is the source file created with Pyxel Edit, the pixel art editor we use to design our animation packs. To open and edit this file, you'll need Pyxel Edit from https://pyxeledit.com/. We hope this helps! :)
Hi! 🙂 Yes, you can absolutely use the package for your game on Steam. While it's not necessary, we would always be grateful if you could credit us, as it helps other developers discover our assets. We also love seeing games made with our assets, so please don't hesitate to share your game with us—we'll do our best to help promote it as well. Thank you for purchasing our packs!
Hi! We’re glad you like this latest addition to our collection :)
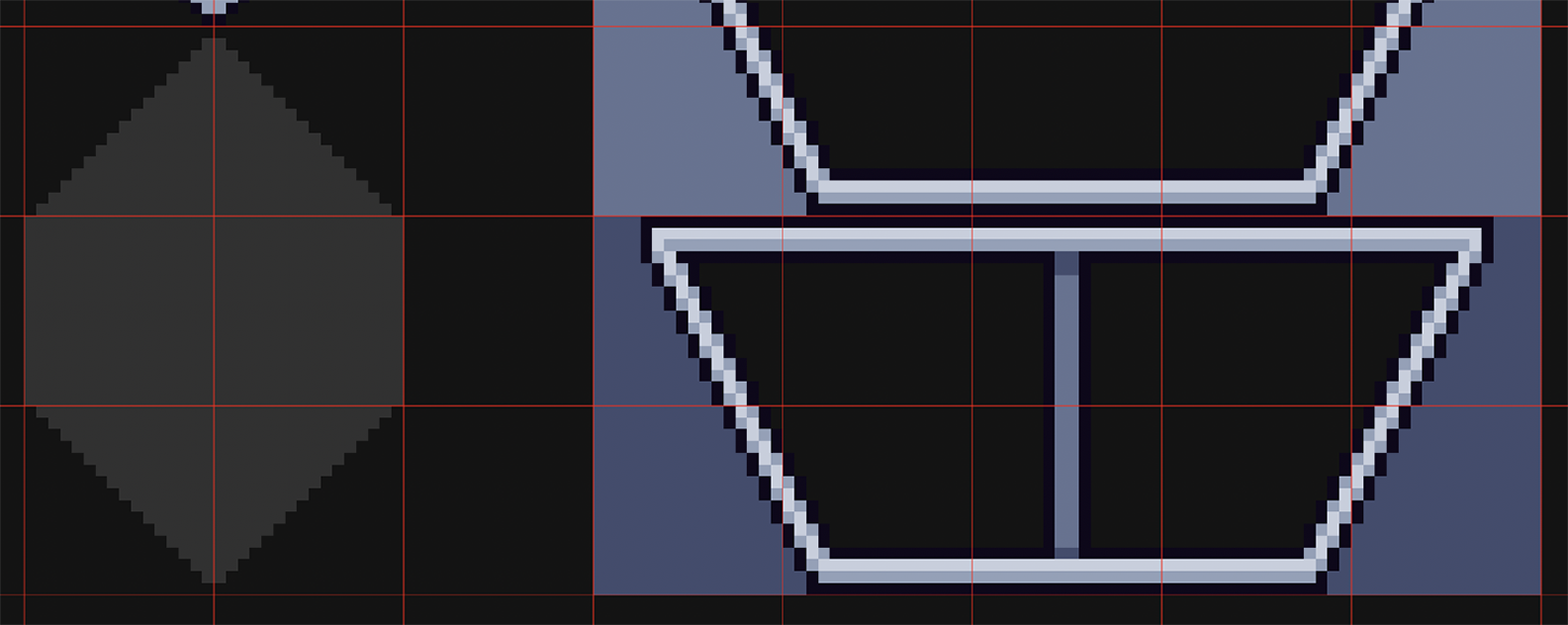
All the windows are transparent, so anything you place behind them will be visible. The diagonal shines you see on the windows in the example scenes are created using separate shine tiles we included. This allows you to customize the shine effect to your liking, making it as long or as wide as you need. This way, you can achieve a glass effect on any window formation you design.
Take a look at the screenshot below. I’ve colored the background black so you can see the shine tiles I’m talking about. You’ll find them next to the windows.

I hope this clears things up :) Cheers!