ough the concept the art the music all spot on!!!
LavaRamen
Creator of
Recent community posts
Hi I'm absolutely stunned by this game! The design and art and everything is top-notch! I was wondering if you need a Chinese localisation translator? I have previous experience in Chi-to-Eng game translation as well as other projects on Eng-Chi, and I am very willing to do translation for this game free of charge! Love the thing, thank you for making this!
I think you could try entering widget mode, then choose [Edit] -> [Paste as new canvas/ Paste into canvas] from the menu bar. Hope this helps!
The whole process: [Select tool] selecting part of card that you want to copy -> control+c -> switch to [widget mode] ->selecting [Edit] from menu bar-> [Paste as new canvas/ Paste into canvas]
Thank you for your infinite patience!
I actually found out that the "snapping to topleft" problem seems to be a browser/desktop issue for a prior version of decker. I've updated to 1.41 and it is fixed for me!
Again much thanks to all the helpful answers and being so encouraging! Hope you have a great day🏃
(for reference, how the desktop version behaves before I updated:)

ah and also trying to show any puppet with stage directions results in them snapping to "topleft" instead of the assigned place. Custom positions work fine.
Moving any puppet from offstage to custom position is also odd? I tried with boxy in the guided tour, but rather than "move from offstage to custom position" it did a diagonal line downwards. Not sure what I'm doing wrong here, but I have so much questions.
Sorry, follow up question, does this contradict when I have two or more puppets on one card?
because when I do a:
pt.command[deck "!show NAME1 EMOTE customPOS1" "!show NAME2 EMOTE customPOS2" ]
only the first line (whichever comes first) gets executed.
On this occasion though:
pt.command[deck "!show NAME1 EMOTE customPOS1" ] pt.command[deck "!show NAME2 EMOTE customPOS2" ]
both can appear just fine.
Might be some other problem in my design, still checking it out, but shooting the question first)
Back with more questions ><! Hope I'm not being dumb
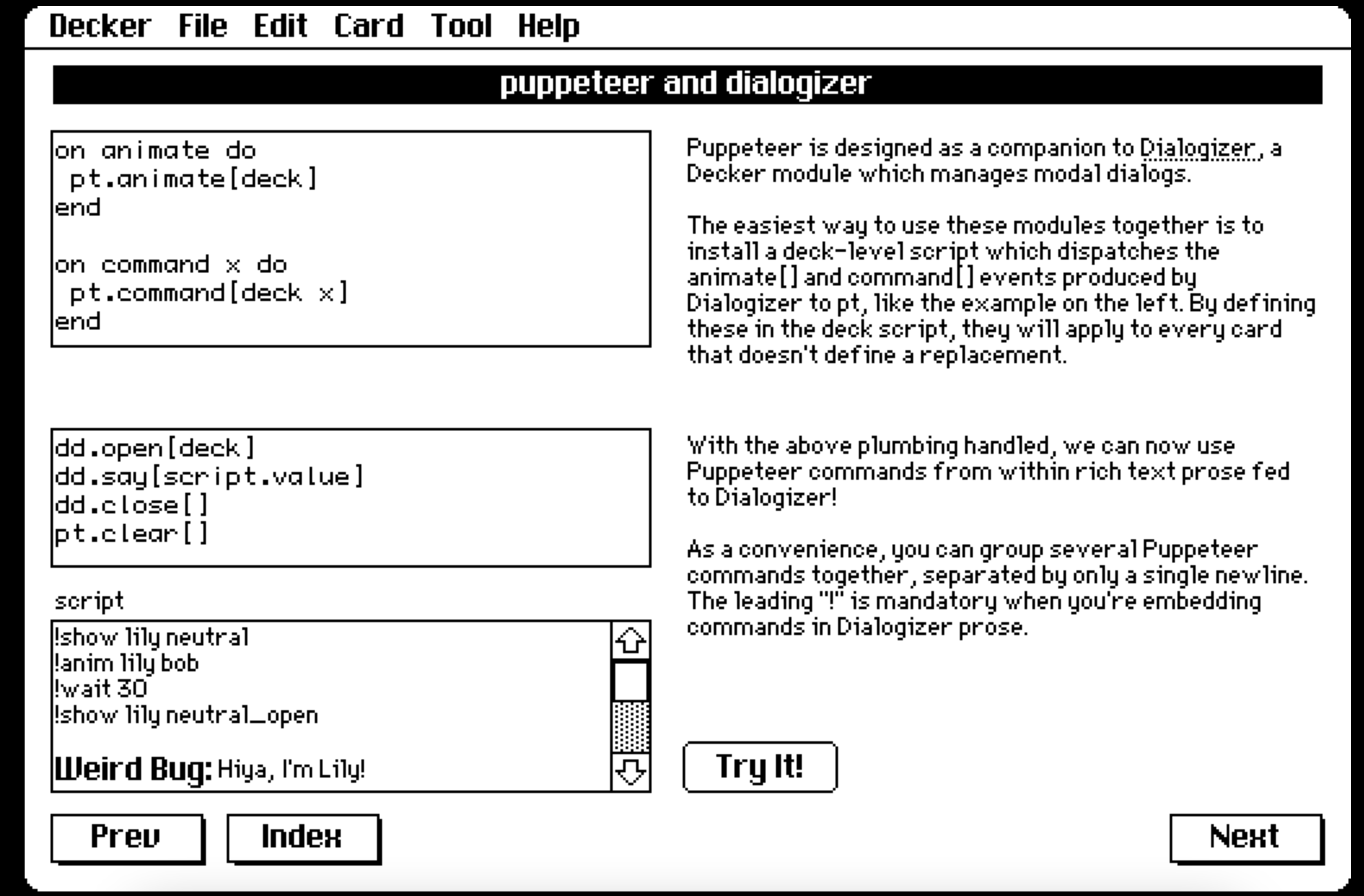
I'm working on a visual novel using the Puppeteer and Dialoguer modules, so far I was able to follow the digital guides pretty well! Problem occurred concerning this page from the guide:
In my deck I have added the two modules, and added the dispatching code into the deck script, like so:
on command x do pt.command[deck x] end on animate do pt.animate[deck] end
I have the puppets in place, and can call on them fine
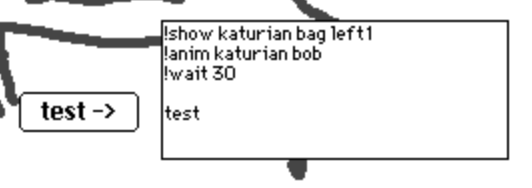
It's just that, like this testing ground here:

with the test button as so:
on click do dd.open[deck] dd.say[script.value] dd.close[] pt.clear[] end
and the field value as shown, it should animate the puppet as well as saying the text,,,,, or so I think? Almost an exact copy from the digital tour of Puppeteer: !show NAME EMOTE POS
But it ignores the three commands above and only says "test"
Further checking proves the "!anim" command also doesn't work for my puppets:
!show NAME EMOTE customPOS #this works just fine !anim NAME EMOTE bob #this does not work #I suspect it might be because of the custom position, as I've returned to the digital guide #and added the !anim command to the custompos boxy page #it didn't work "!show NAME EMOTE center" "!anim NAME EMOTE bob" #the puppets positioned itself on topleft and did not move
So far my solution is calling on a card-level change of dialog box appearance and puppeetering, adding !commands in the rich text field being read out, and putting custom command edits in the card script, eg.
on command x do if x~"tup" o.speed:2 o.fcolor:colors.black o.bcolor:colors.white o.align:"right" dd.style[o] pt.command[deck "!show katurian close left1" ] elseif etc.etc.
it works but I fear it might be bulky in the future, and animating in the rich text field would be convenient. Also the fact that it doesn't work is bugging me
I have uploaded a temp backup html copy of my project onto itch, it can be seen here https://lavaramen.itch.io/the-pillowman-vsn?secret=BfecXsA0zXrSBOposna87Cemsk in case anyone wants to check out the code,,,, The last reply for the enum ask was super useful so I'm mustering up the courage to ask again. Hope the question makes sense, really bummed, thanks in advance!
This helps so much! thank you! it works, but not...quite!
I tried the solution given, and (splitting the options) it did work! but for some reason *reading* the chosen random has problems?
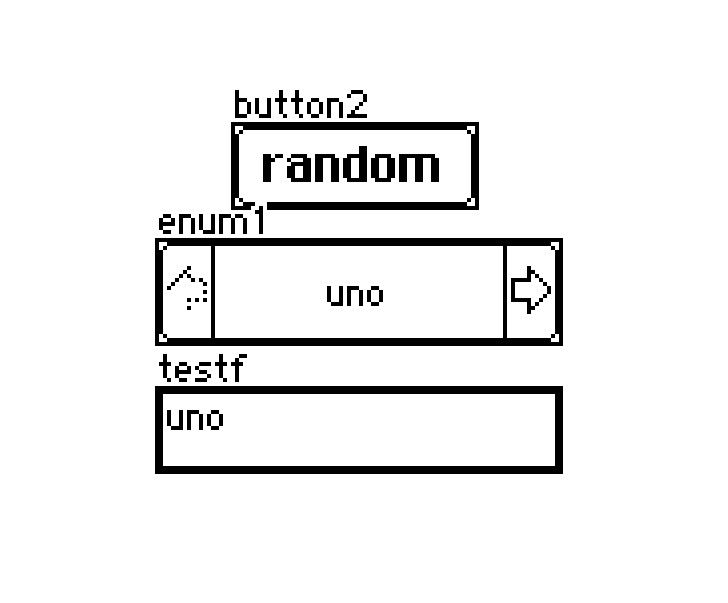
Here's what I got:
- A button that goes
on click do generate[] enum1.value:random["\n" split enum1.options] end
- enum1, with a bunch of options, and
- A field, called teste1
- Another field, called StoryFin
- And the Card script that goes
on generate do teste1.text:enum1.value StoryFin .text: teste1.text, "-continued with a lot of other text and stuff" end
But what's happening on the button click:
Enum1 picks a random option just fine, but DIFFERENT from teste1 and StoryFin. teste1 and stdryfin has the Same text, but always different from enum1
Modifying the prototype also don't quite work. I don't know how to fix this so I'm reaching out again >< hope this isn't a stupid question! The og answer is already such a big help
Hi! Been playing around with Decker for a while but the first time to make a post and ask for help
I've been trying to code up a semi-generator, and the [enum] contraption is nearly exactly what im looking for! But my question is, is it possible to have another button randomise and choose one option on an enum on click? And how would that translate in code?
In the Generator that I have, and from my reference Koboldy Go! , the generators work a [button click]-[field]randomize from [grid values];
Is it possible with the enum contraption to have a [button click]-[enum field] randomize from [enum options] & [field] update as enum choose option? That way players can still interact with the enum and change the chosen option if they like.
Dunno if the question makes any sense, thanks for anyone that might help out in advance :) !