That would be awesome !!
LaurentK
Creator of
Recent community posts
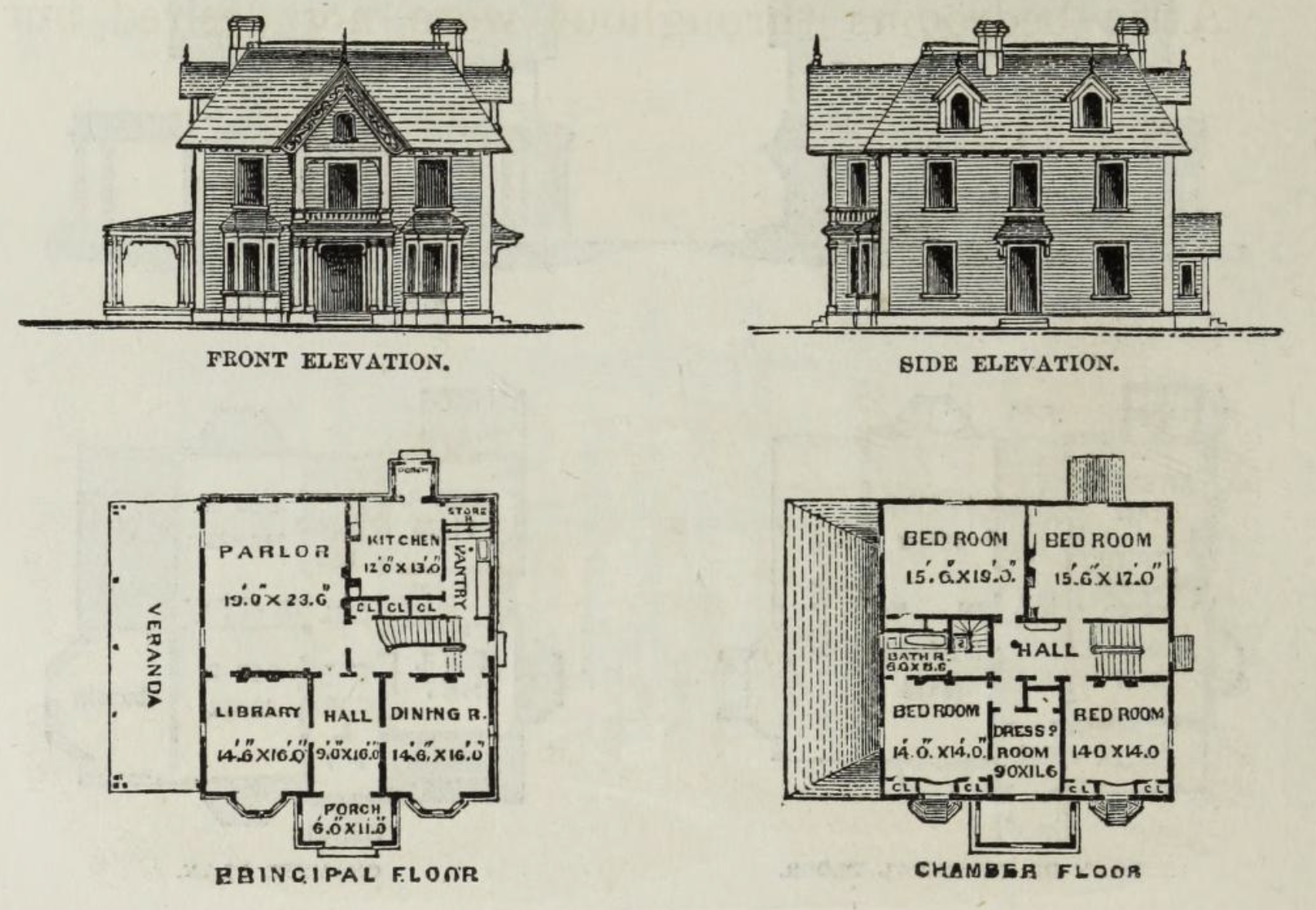
you did a wonderful job ! I’m sure these books can also be a great inspiration https://archive.org/details/hobbssarchitectu00hobb/page/94/mode/2up
That would be nice :)
I tested your C3 export, it works !
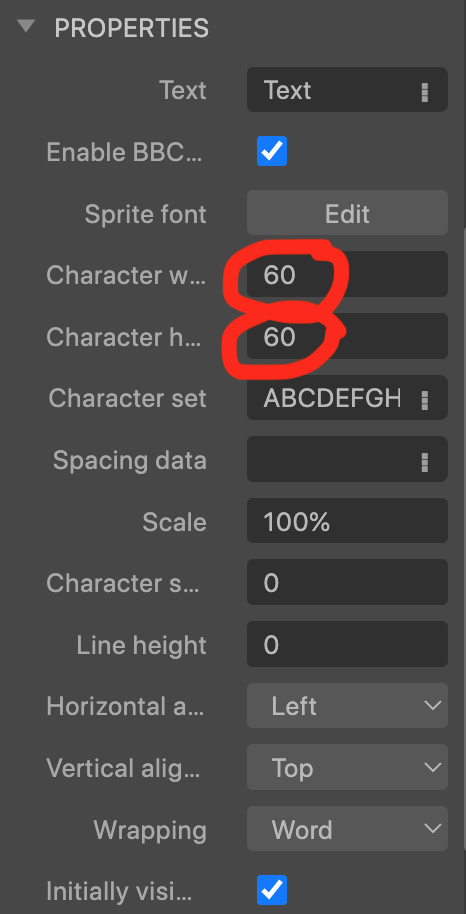
One thing about it : for given height and width value in google font to bitmap converter, these values are to be doubled in C3 SpriteFont properties. Example : in google font to bitmap converter, width and height are 30, they should be 60 in SpriteFont properties (see img)
hello ! What a wonderful pièce of software ! I suggest you provide with an export module to Construct 3 sprite font. https://www.construct.net/en/make-games/manuals/construct-3/plugin-reference/sprite-font
Check for Spacing data
Inspiration may come from https://www.construct.net/en/forum/game-development/tools-and-resources-27/sprite-font-generator-v3-64038
Look for exported files.
Hi Robin, I'm in the process of translating Coat of Darkness to French (and also make a French commented little game template. I'll let you know when it's done) and I was wondering if you plan to support images in a near future. It would be great to be able to display a location image, NPC's portrait and why not images for objects in locations. Amazing work so far. (BTW, I'm the Laurent Gontier you credit upper in this page)
Thank you ! It works now :)
In a previous message, I asked you if it was possible to allow json import and you asked me about what json structure I was using. The answer is Construct3 json. Here is a link to a sample of it https://www.dropbox.com/s/2gd33743vj8ytls/ActionsScreen3.json?dl=0
Actually it has this type of structure :
{
"c2array": true,
"size": [
5,
14,
7
],
"data": [
[
[
0,
3,
"",
"Choc électrique ! Vous avez oublié de débrancher.",
"",
"Niveau 3",
""
],
Thank for your good work !