Yes

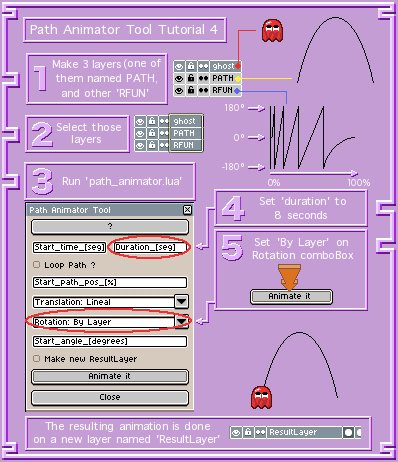
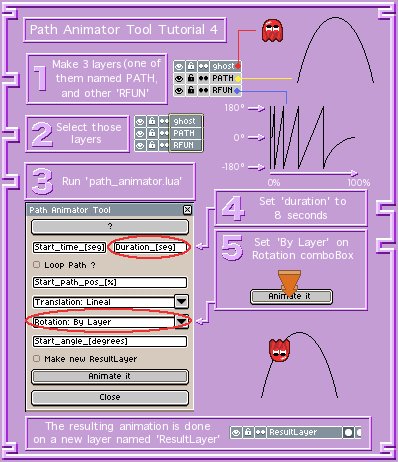
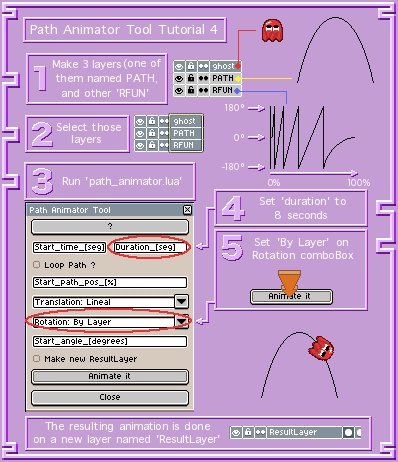
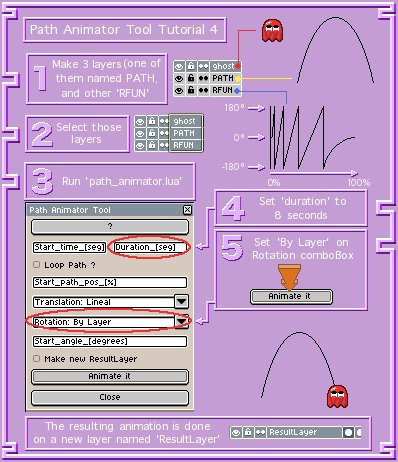
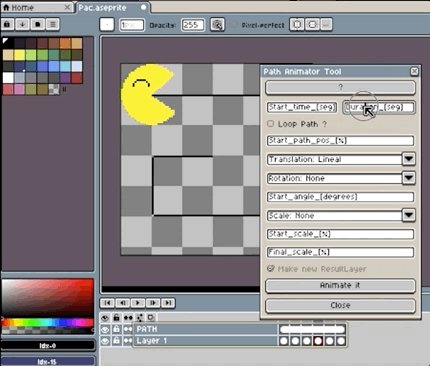
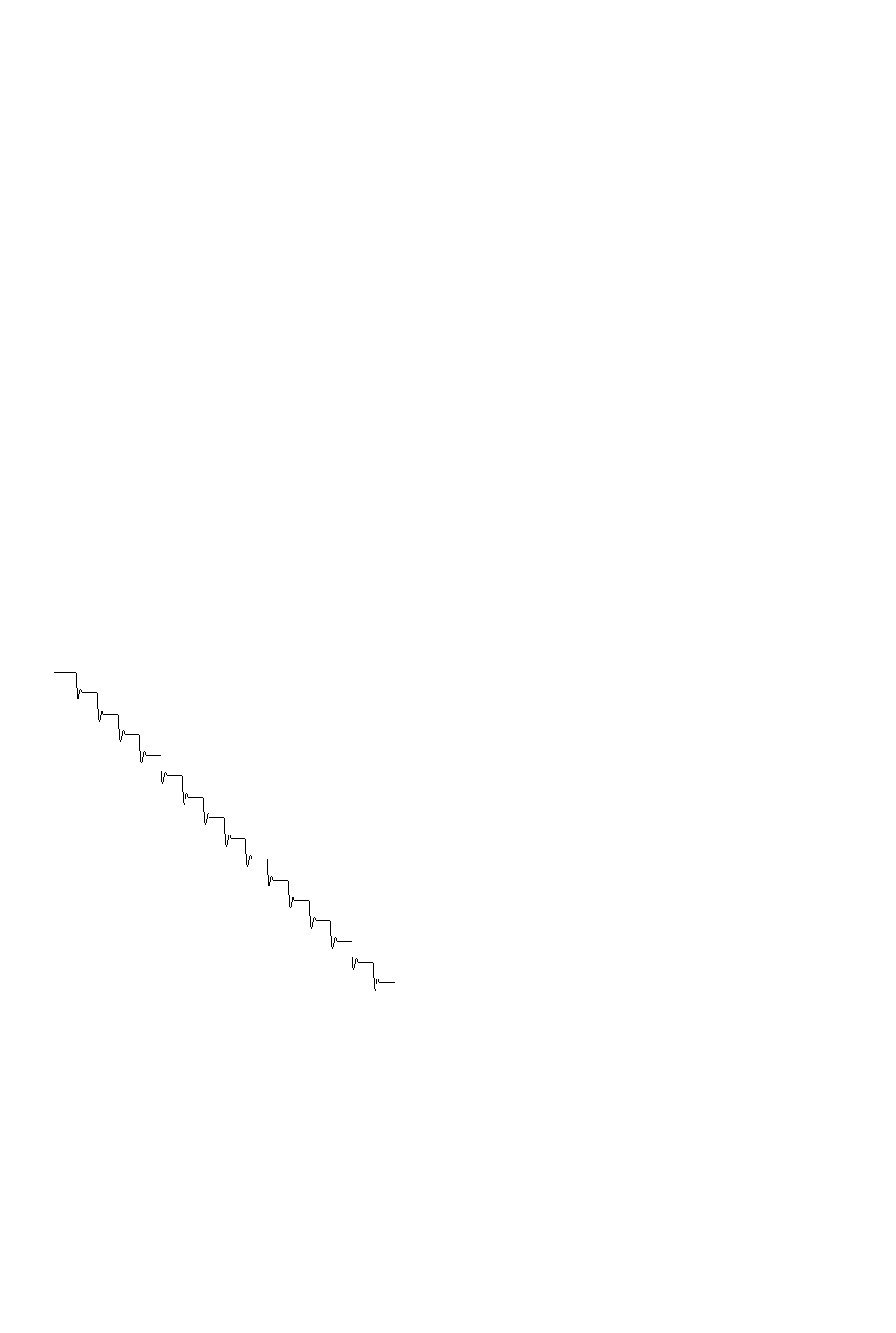
You have to create a layer with the neddle(*), then other layer named RFUN with the angle as a function of time like the following image:
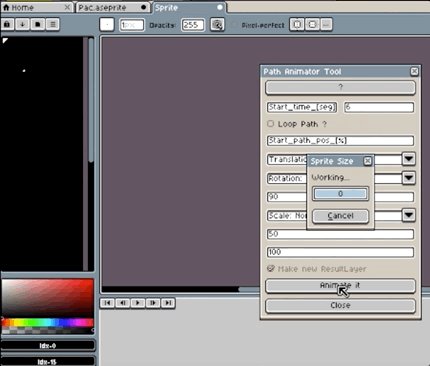
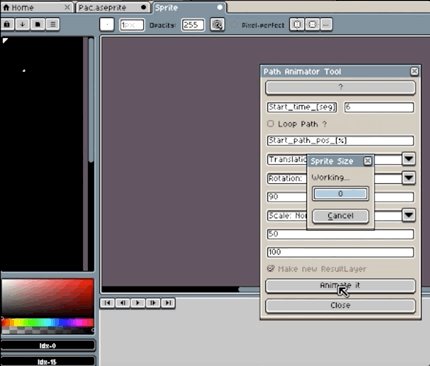
Finally, select both layers and execute the 'Path Animator', select 16 second as final time (because there is 16 steps in RFUN) Animate! This will create 1/4 of the animation. The remaining frames were made:
- Always being on the 'ResultLayer' layer
- Select the appropriate range of cels, copy and paste them next to the copied cels.
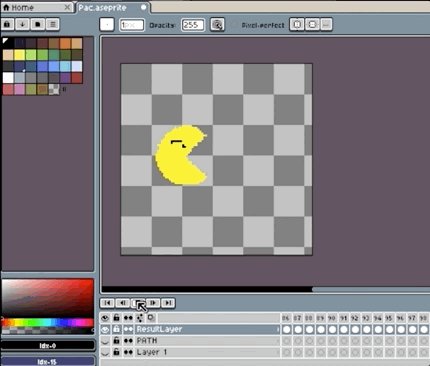
- On the canvas, make a square selection centered on the center of the clock.
- Then select the just pasted range of cels on the timeline.
- Finally, Edit > Rotate > 90 CW, click on any unselected part of the canvas to confirm the multiple rotation of all the selected cels.
This creates 15 additional steps. The process of copying and rotating cells must be repeated to complete all 60 steps.
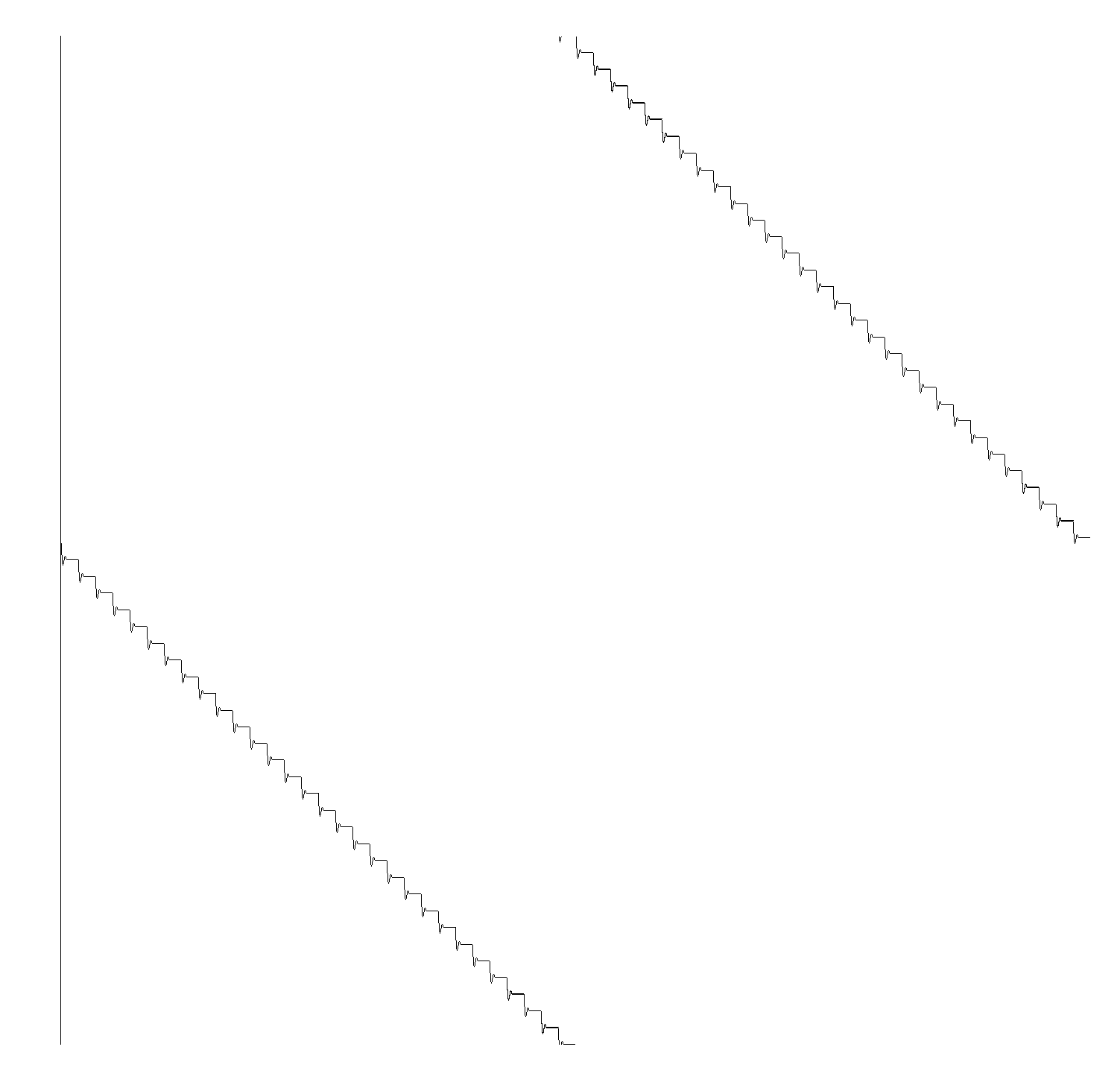
Other way is to complete the RFUN with the 60 the step (to avoid copy-paste-cel-rotations):
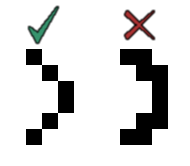
(*) To rotate the needle correctly (as seen in the gif) you have to put an invisible pixel on the opposite side of the needle tip, this is because 'Path Animator' takes as the center of rotation the center of the image to be rotated.