Thanks very much!!
I don't make games for itch these days but I do love reading comments like this when they come into my inbox :)
Craig Tinney
Creator of
Recent community posts
Thanks very much for your donation <3
This game is available on the lexaloffle forums along with the cartridge file, here's a direct link
Hi there, thanks for much for the kind words!
I've just downloaded the tools from this page and loaded up the demo in Unity 2019 and failed to encounter any compile errors. The video is admittedly out of date since I've made some quality of life upgrades since it was published but the genral principles are still the same.
What errors are you encountering exactly? I'd hazard a guess it'll be something related to a newer version of Unity I've haven't tried.
There's definetly some more characters to be squeezed out here by just removing some of the whitespace and linebreaks. I managed to cut 18 characters off your code and not removing any logic, so there may be space for line clearing yet!
I was making my own version of tetris but it looks like I won't have space for the full game, here's what I have for line clearing though, it should work quite nicely for your version too;
::c::
for y=63,4,-1 do
l=true
for x=0,63 do
l=l and pget(x,y)>0
end
if(l)memcpy(24576+64,24576,y*64)goto c
end
end
Basically, start from the bottom of the screen and work up, check each pixel from left to right, if not black, keep l to be true. If l is true after checking the whole line, copy the screen data from the top down to the line we just checked down by 1 line and start the check again (we might have multiple completed lines and continuing in the current loop might miss them!).
Anyway, excellent game, love the idea!
Hope to see you for TTJ5!
Oooo I love these sand game, very nice work!
Here's a hot tip though, rather than declare a big 2D array for all your pixels, you can make use of pget() and pset() to do the same job! I made a similar tweet cart a sort while ago with this in mind;
https://twitter.com/ctinney94/status/1250410751820472321
Hope to see you for TTJ5!
Hi tkishi117,
Since your search query will be placed into a URL, you'll need to encode the hash character (%23).
Here's a handy resource for this:
https://www.urlencoder.org/
Sorry for the delayed response, hope this helps!
Thank you for the kind words!
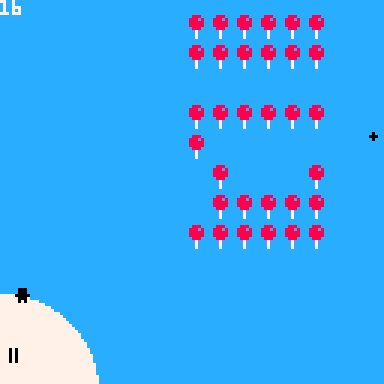
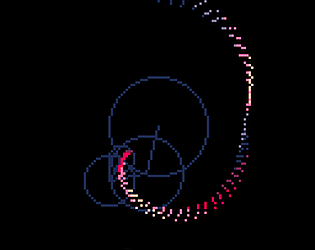
The erratic movement of the pendulum getting faster and faster is something I am aware of and I actually fixed in an update a short while back. However it seems I neglected to update the version seen here, so thank you for reminding me to fix this!
There's now a speed variable which should 1) resolve the issue of speeding up too much and 2) provide a way to watch this demo in slow motion.
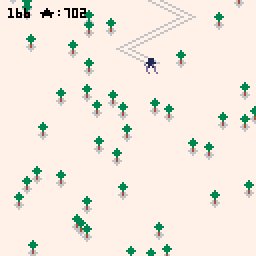
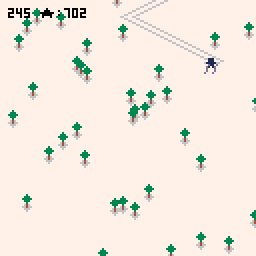
I actually got the idea for the trees from one of my favourite games, Duck Duck On The Loose https://www.google.com/url?sa=t&source=web&rct=j&url=https://www.lexaloffle.com/...
Essentially, layer a stack of circles (of varying colours) offset with a Z value. Shift each circle in the direction from the camera to the screen space position of each circle, using the Z value as the mmagnitude of the vector.
Thank you Philip!
Incidentally, I also appreciate your thoughts on Pico Pirates, but it seems when I switched the comments from a discussion forums to comments in light of your feedback, I lost your comment :(
PP certainly does have a number of issues around gameplay and particularly balancing and this is something I'm looking to discuss in an upcoming postmortem. Thank you for your feedback and kind words :)