Hi All
I have just purchased PixelOver and I want to start be saying I think it is an absolute work of art, fantastic work!
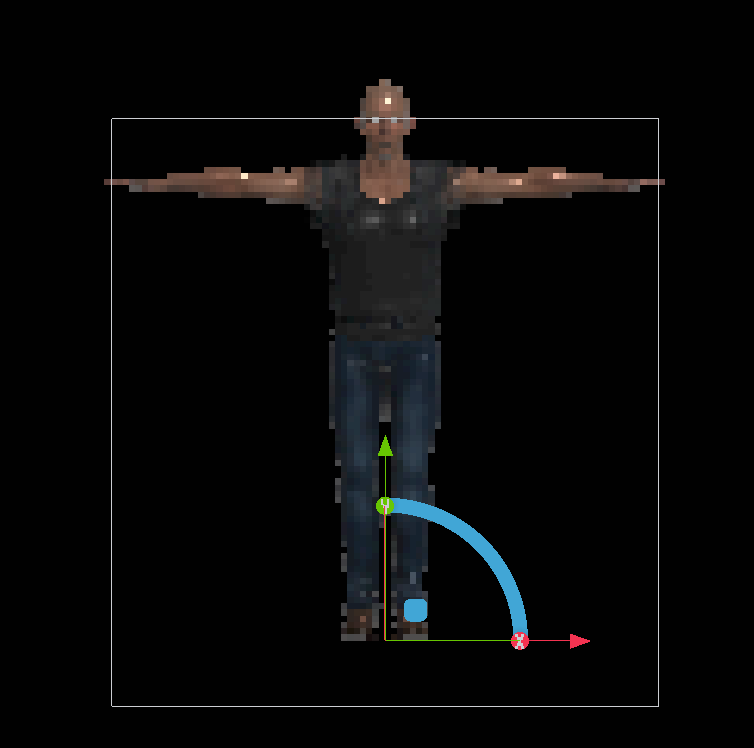
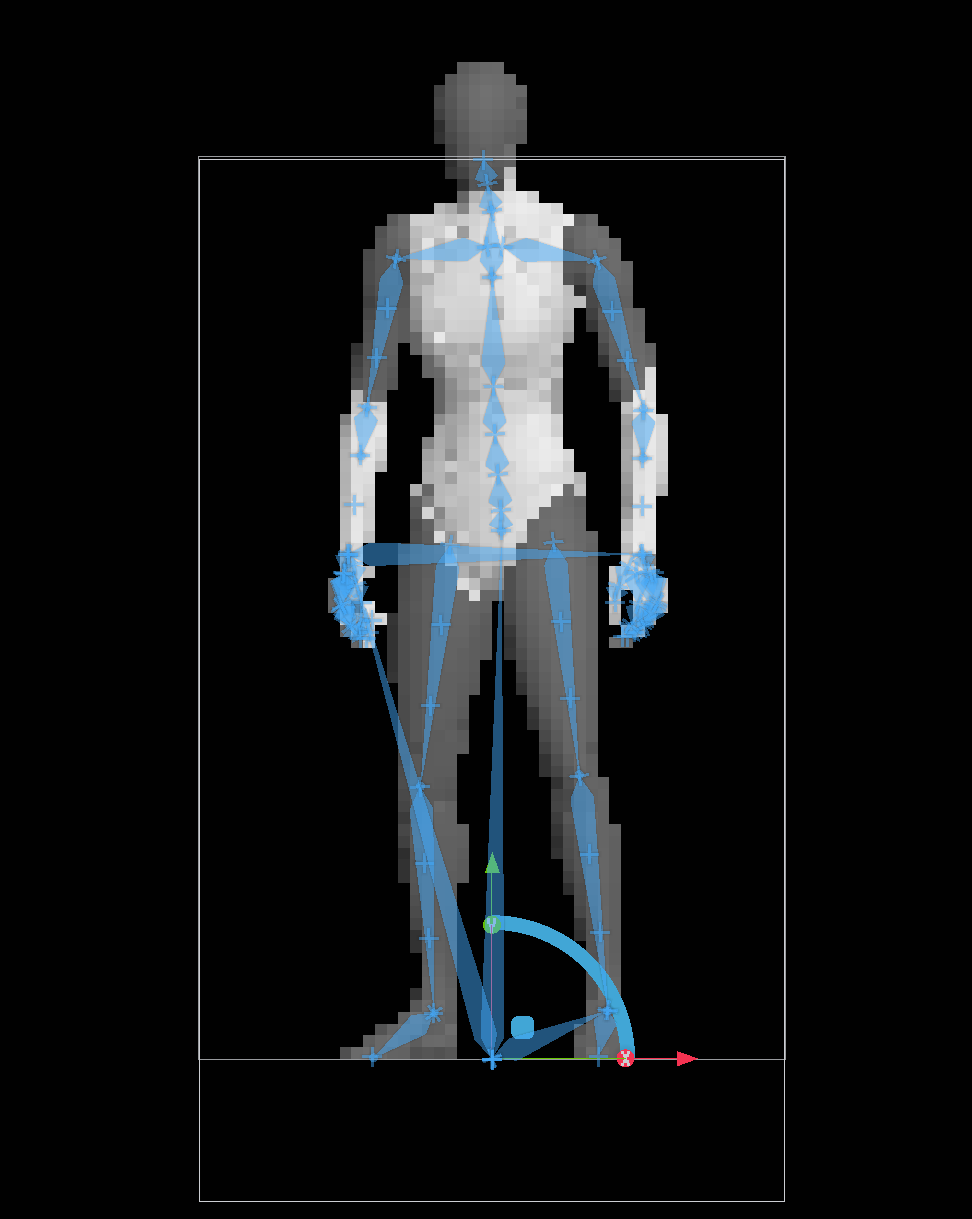
I am having an issue though, when I import an FBX character that is rigged, I the exported sprites have the head clipped off and when you select the model in the viewport, you can see the box doesn't fully surround the character.
I have tried this with a character with animation, and a character just in T-Pose with exactly the same result.
Does anyone have any advice on how to make the export "box / canvas" match the character extents.
NOTE: A static FBX (such as a prop) works just fine, the bounding box/canvas is perfect and exports the sprite perfectly as well.
Example of what I get with a FBX rigged character I want to convert to pixel art.