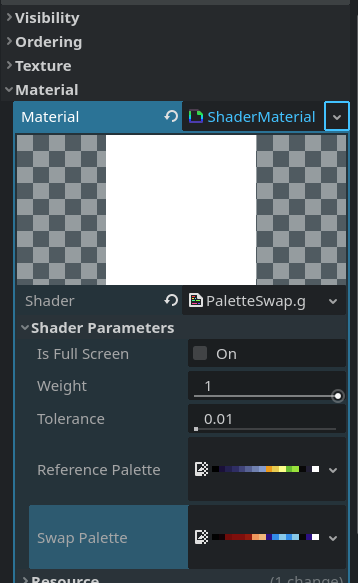
It can be applied to a single sprite2D node (if you want the effect for that node only), or it can be applied to a control node (I've tested it on a ColorRect) that covers the entire viewport to have a full screen effect.
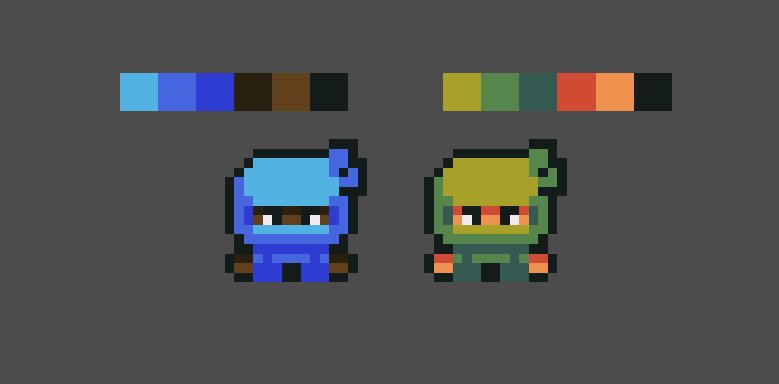
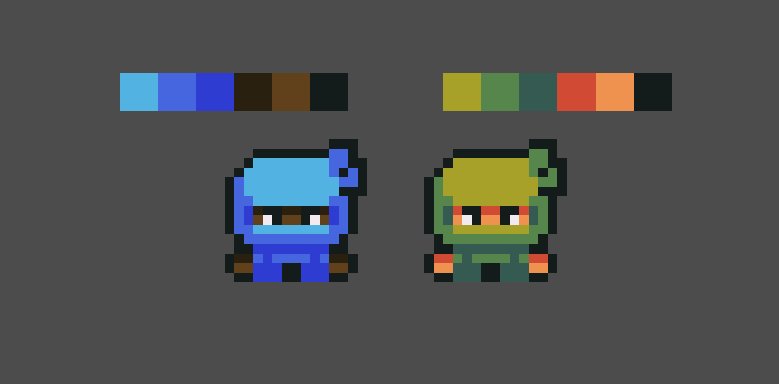
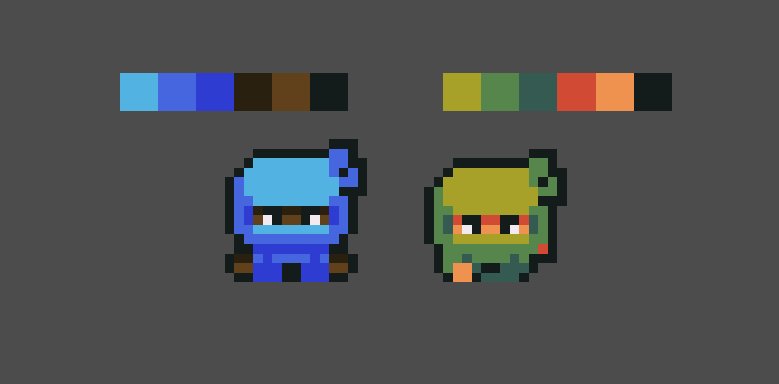
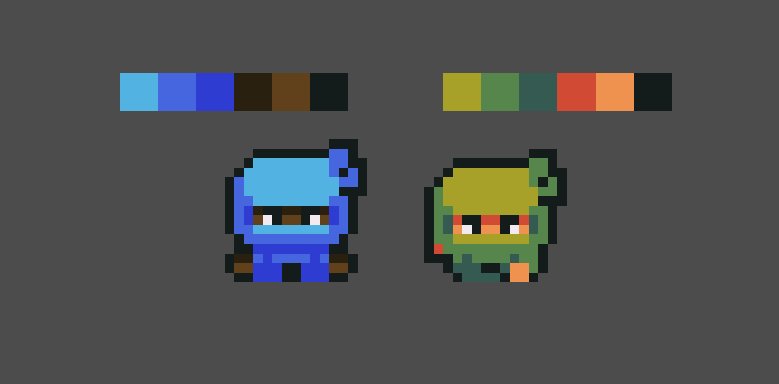
This is an example with 2 AnimatedSpriteNode2D with the same sprite, but two different palette applied to the shader.

Did you have a different use case in mind? To provide a more tailored response, could you please share additional details about the specific use case you have in mind?