MVのプラグインについて記載します
気に入ったプラグインを最初(プロジェクト作成時)から有効にするには
RPGツクールMV_重要情報のトピックに書いたプラグインを最初から有効にする方法を使って下さい
プラグインのいい情報があれば教えて下さい

MVのプラグインについて記載します
気に入ったプラグインを最初(プロジェクト作成時)から有効にするには
RPGツクールMV_重要情報のトピックに書いたプラグインを最初から有効にする方法を使って下さい
プラグインのいい情報があれば教えて下さい

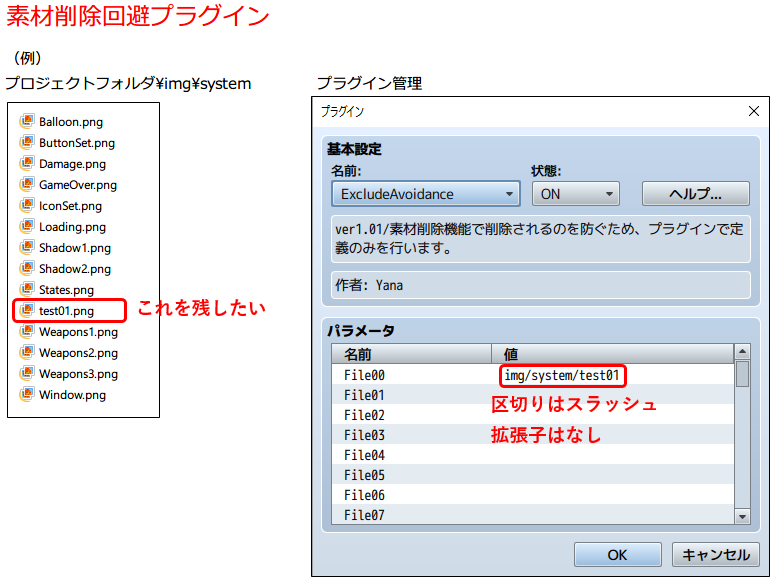
素材削除回避プラグイン
ExcludeAvoidance.js
http://tm.lucky-duet.com/viewtopic.php?f=5&t=1029
デプロイメント時に「未使用ファイルを含まない」を使用した場合に
プラグインで必要な画像や音楽は考慮されずに削除されてしまいます
「ヘルプ」→「資料集」→「未使用ファイル削除ツールプラグインへの対応」に
記載されている方法で回避できますが
プラグインをひとつひとつ直すとごちゃごちゃになって分からなくなる!
そういう人のために削除回避を一括で設定してしまおうというプラグインです
プラグインの管理で素材のパスを指定します
区切りは\(バックスラッシュ=円のマーク)ではなく/(スラッシュ)です
拡張子はいりません
暗号化にも対応します
これで暗号化の有無にかかわらず指定したファイルが削除せずに
残っていることが確認できると思います
RPGツクールMV_重要情報のトピックに書いた
プラグインを最初から有効にする方法を使えば
このプラグインに設定した内容も引き継げます(plugins.jsに記録されています)

タイトルを飛ばすプラグイン
Yami_SkipTitle.js
https://tkool.jp/mv/special/plugin.html
公式でRPGツクールMVユーザー登録をすると貰えるプラグインセットの中に入っています
(ユーザー登録完了のメールにダウンロードURLが記載されています)
タイトルを飛ばしていきなりゲームが始まります
主にテストプレイの時に使います
エロRPGを作るときに入れたいプラグイン110選
http://gametkool.com/?p=1727
スレで話題になっていたまとめ
エロRPG以外でも使えます
DirectInput方式のジョイパッドが使えるようになるプラグイン
http://tm.lucky-duet.com/viewtopic.php?f=5&t=705
ジョイパッドにはDirect Input方式(古い規格)とX Input方式(新しい規格)があり
ツクールMVはX Input方式しか使えません
正確に言うと十字キーの動作がおかしくなります
これはそのDirect Input方式を使えるようにするプラグインです
複数のバージョンがあります
初期バージョン
F5リロードすると接続が切れパッドの差し直しが必要になる
バージョン1.15
F5を押しても接続が続くが「YEP_BattleEngineCore.js」という
有名な戦闘用プラグインと競合(動作不良)する
バージョン1.15b
上記競合に対応したが作者いわくまだ競合の可能性はあるとのこと
バージョン1.2
初期バージョン同様F5リロードすると接続が切れるが
ボッブアップで注意メッセージを出せる
基本的には初期バージョン(F5さえ押さなければ問題ない)
プラグインをあまり入れておらず競合の可能性がないならバージョン1.15b
ジョイパッド前提のゲームで確実に動作するようにしたいなら注意書きが出るバージョン1.2
また、いずれのバージョンも何かボタンを1回押すまで十字キーが有効にならないので
公開ページあたりに注意書きをしておくと良いです
通常のRPGの場合MVはマウスで操作されることが多いと思うので
とりあえず入れておくくらいでいいと思います
スマホ向けUIを2種類紹介します
スマホ向けUIプラグイン(公式)
TouchUI.js
MV本体のインストーラーに同梱されている「v1.1.0Assets」に入っています
jsファイル以外に「img/system/Window.png」を
プロジェクトフォルダの同名ファイルに上書きコピーして下さい
通常スマホではメニューとキャンセルは2本指でタッチですが
マップの右下に「メニュー」ボタンが表示され、ほとんどの画面に「やめる」ボタンが表示されることで
2本指タッチを使わないで済むようになっています
スライドさせると一番下の画像のようにボタンがどこかへ行ってしまう場合があります
(「やめる」を押せば良いので実害はない)
スマホの時(スマホでブラウザプレイ含む)だけ有効化されるので
PCでプレイする時は通常通りのUIとなります
感想としては戦闘中にHPの数値が見られなくなるのが不便だと思います
(戦う/逃げるの間だけ見られる)

スマホ向けUIプラグイン
UR65_SmartPhoneUI.js
UR65_SmartPhoneUI_RC.js
http://tm.lucky-duet.com/viewtopic.php?f=5&t=153
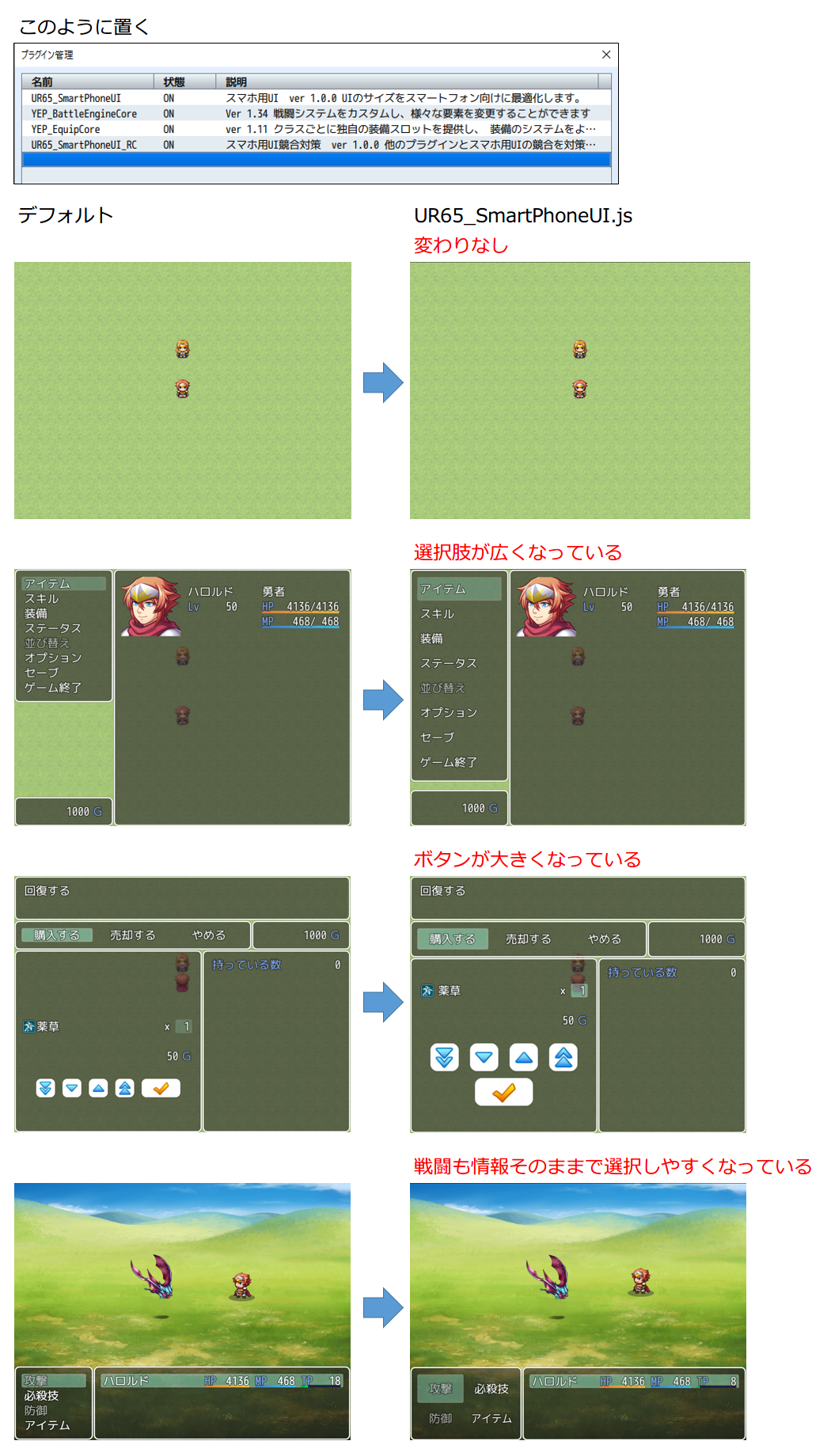
「UR65_SmartPhoneUI.js」が本体のプラグインです
「YEP_BattleEngineCore.js」「YEP_EquipCore.js」と競合するので
ページ最下部にある「UR65_SmartPhoneUI_RC.js」(競合回避プラグイン)を
これら3つより下に置きます
同梱の「ButtonSet72.png」を「img/system」の中に入れてください
素材削除回避プラグインで削除回避すればpngは暗号化しても動きます
全体的に選択肢が大きくなって押しやすくなるだけです
戦闘は公式の物より良いと思います
公式の物と異なりPCプレイの時にも適用されてしまうのが難点と言えば難点ですが
マウスでクリックしやすくなると考えるとありではないかと思います

スマホ仮想ボタンプラグイン
UCHU_MobileOperation.js
http://uchuzine.x0.com/demo/
(音が出ます)
同梱のpng画像3枚を「img/system」の中に入れてください
暗号化に対応しておらずpngの状態にしないと動かないので
デプロイメント後にpng画像3枚を手動で入れる必要があります(良く忘れる!)
スマホプレイ時に仮想ボタン(移動、決定、キャンセル&メニュー)を表示します
PCでプレイする時は通常通りのUIとなります
キャンセル&メニューボタンを持たないスマホ向けUIプラグイン
「UR65_SmartPhoneUI.js」と
セットで使うとシナジーで快適になります
…と言いたいのですがハーブジャムのブラウザ版をスマホでやると
一番下の画像のようになってしまいます…残念…
16/9/12追記
下の画像の様にプラグイン管理で設定値をかえることで
ハーブジャム内のスマホブラウザプレイでもそれっぽく表示することができました
--------------------------------------
Vertical BtnZoom 1.0
DPad Size 120
ActionBtn Size 60
ActionBtn Margin 10; 60
CancelBtn Size 60
CancelBtn Margin 60; 10
--------------------------------------
つまりハーブジャム内のスマホブラウザプレイとスマホインストール版(規定値でOK)と
両方出す場合はそれぞれ別々の設定をする羽目になるので面倒なのですが…
スマホインストール版は出す気ないけどブラウザならスマホでも遊んでほしいという人辺りに
参考にしていただけると幸いです
そもそもの話でスマホによって環境が違ったらごめんなさい
他のスマホでどんな状況か教えて貰えるとありがたいです
