Hello! Oscarno here, I'm taking care of the "writing" + "coding" for this project! We're using Twine for this story and before we started I thought "hah, twine we'll just write some words and have a cute picture and it'll be fine" but after going through some tutorials for Twine, HTML + CSS, you can like, make Crysis in this thing it's NUTS!! So I've just been playing around with some basic interaction and formatting. Here's an example!
Before:

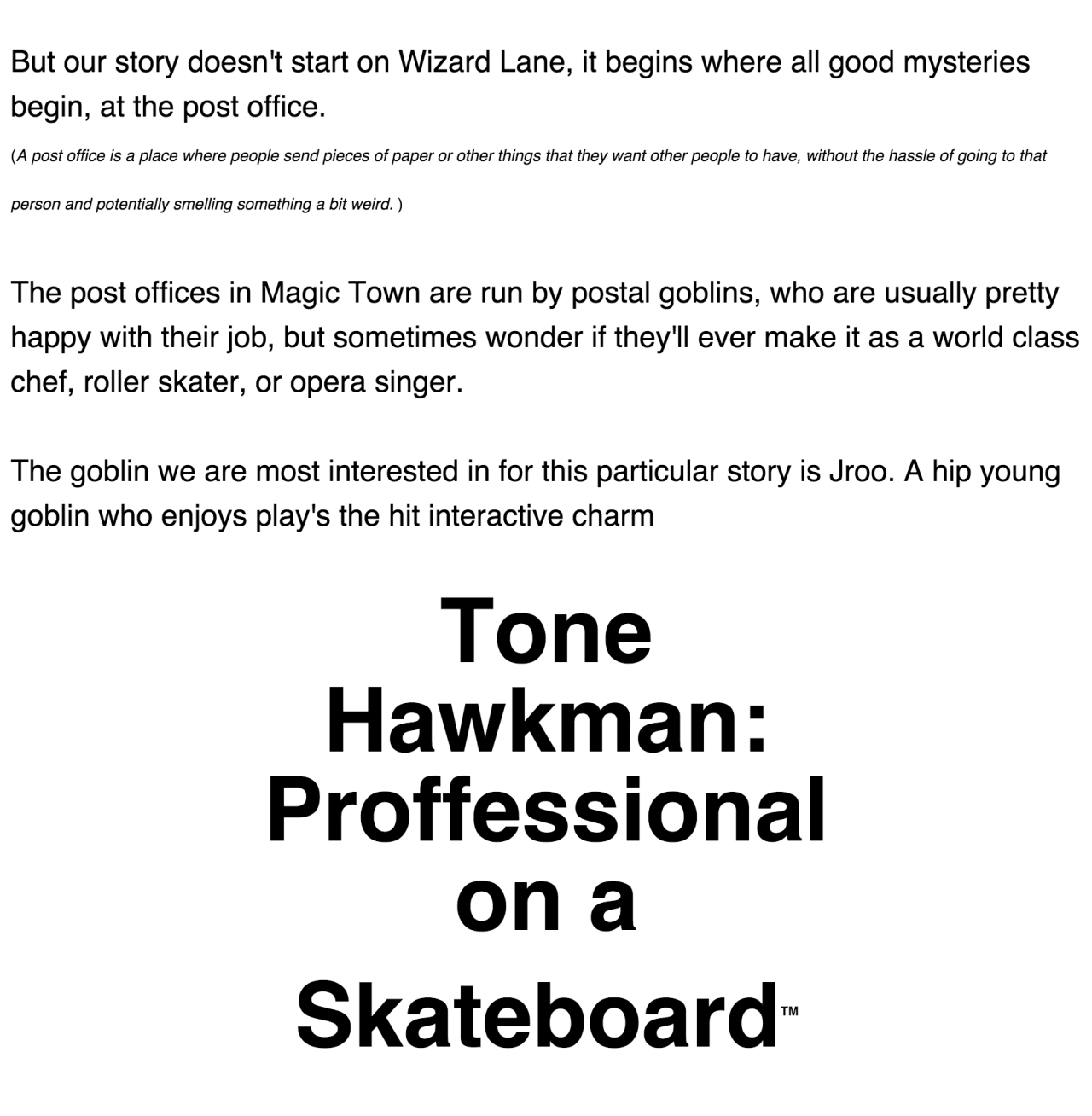
After:

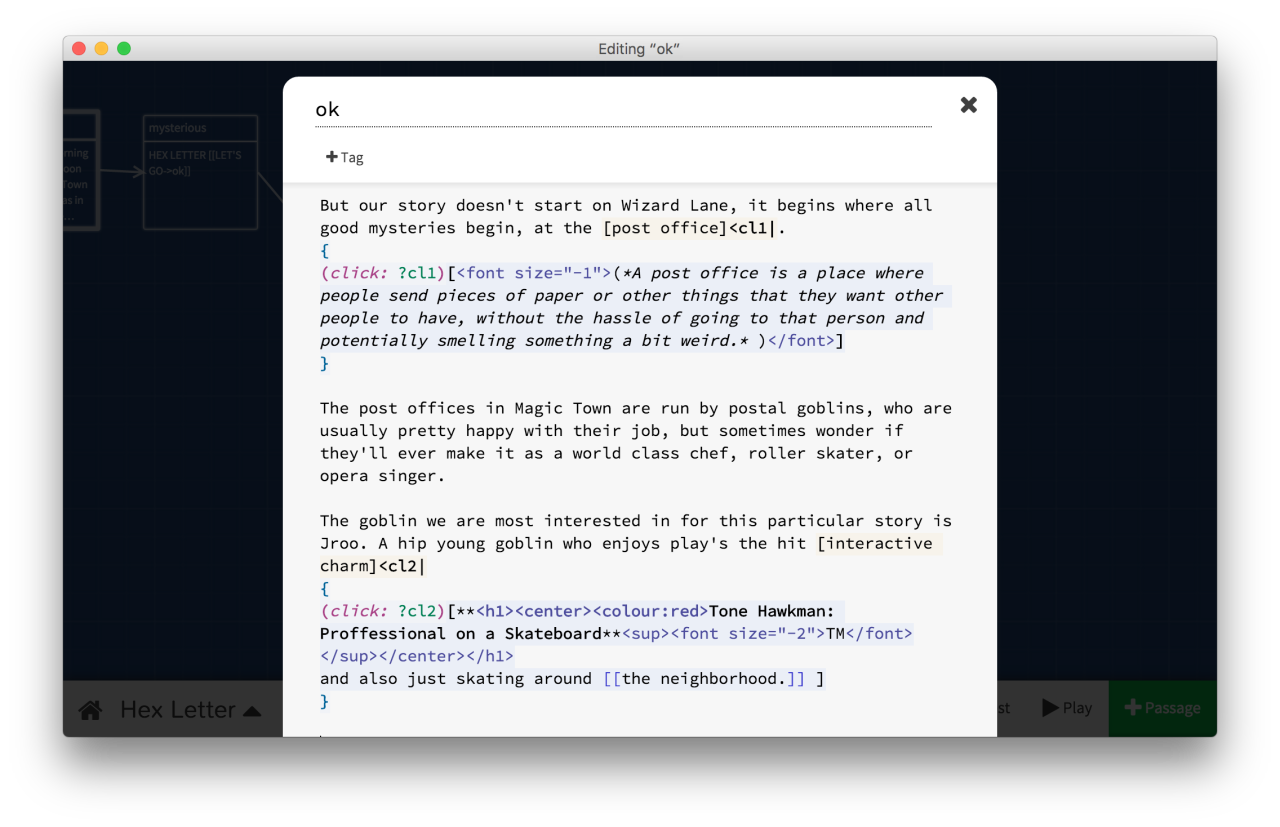
And here's the code if ya wanna see it:

I'm super excited to keep moving forward. So far i've only done the intro, mainly because I'm scared of macros and variables and spiders but that's not relevant right now. Once i sort of figure out how the main section of the game is going to work out i'll have all the text stuff sorted. But that means it's onto image formatting which is probably going to be a nightmare, and the putting in sounds which i don't even know if that's entirely feasible at this point??
Anyway at the very least I have learned some cool coding things (which i even used to make this blog post how nifty). Hopefully i can blast through this phaze in the next few days and then get REALLY stuck.
Edit: Also I just noticed the typos i'll fix 'em now don't worry about it.
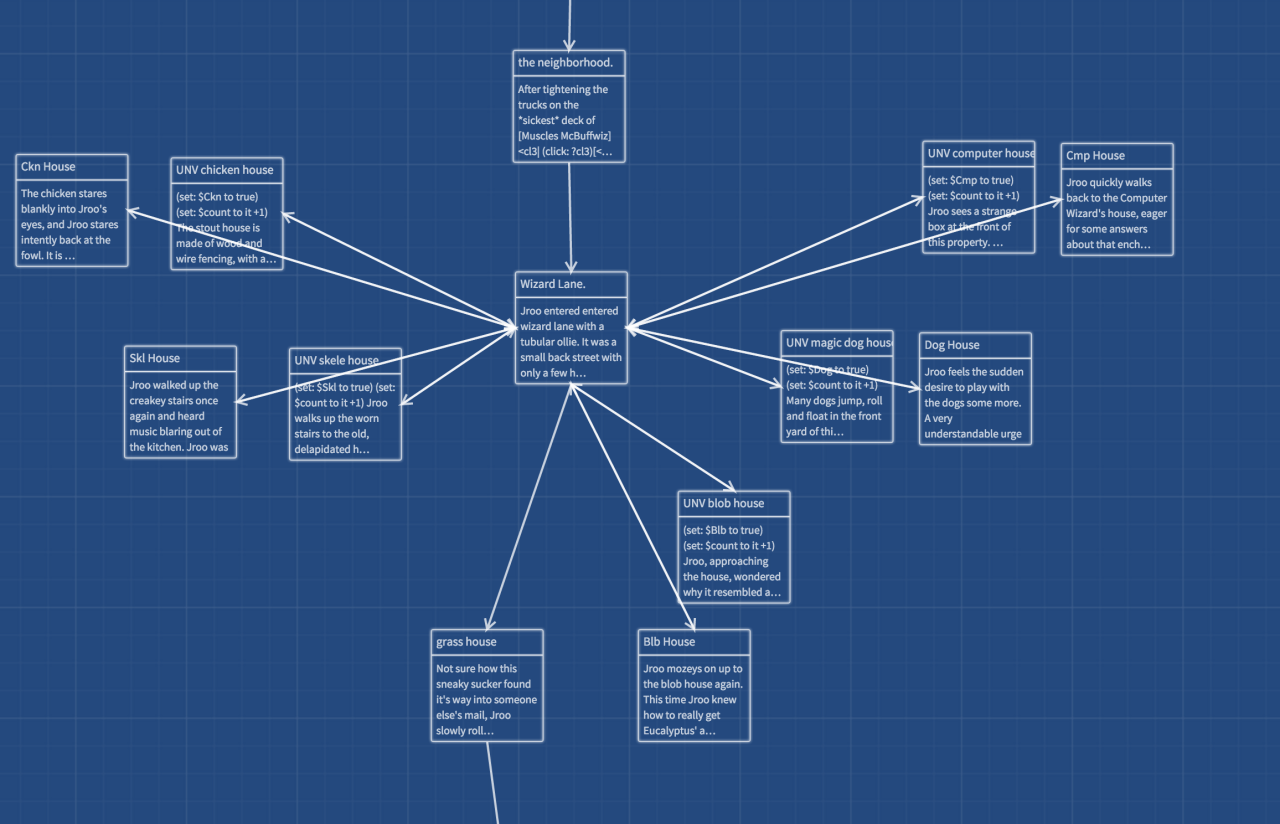
DEVLOG TIME!!I've done a bit more work on the main body of the story even working in some variables to allow for some more dynamic storytelling. The bad news is that we don't have a sick pentagram in our twine file anymore :( but we do have this sick bird lookin' thing.

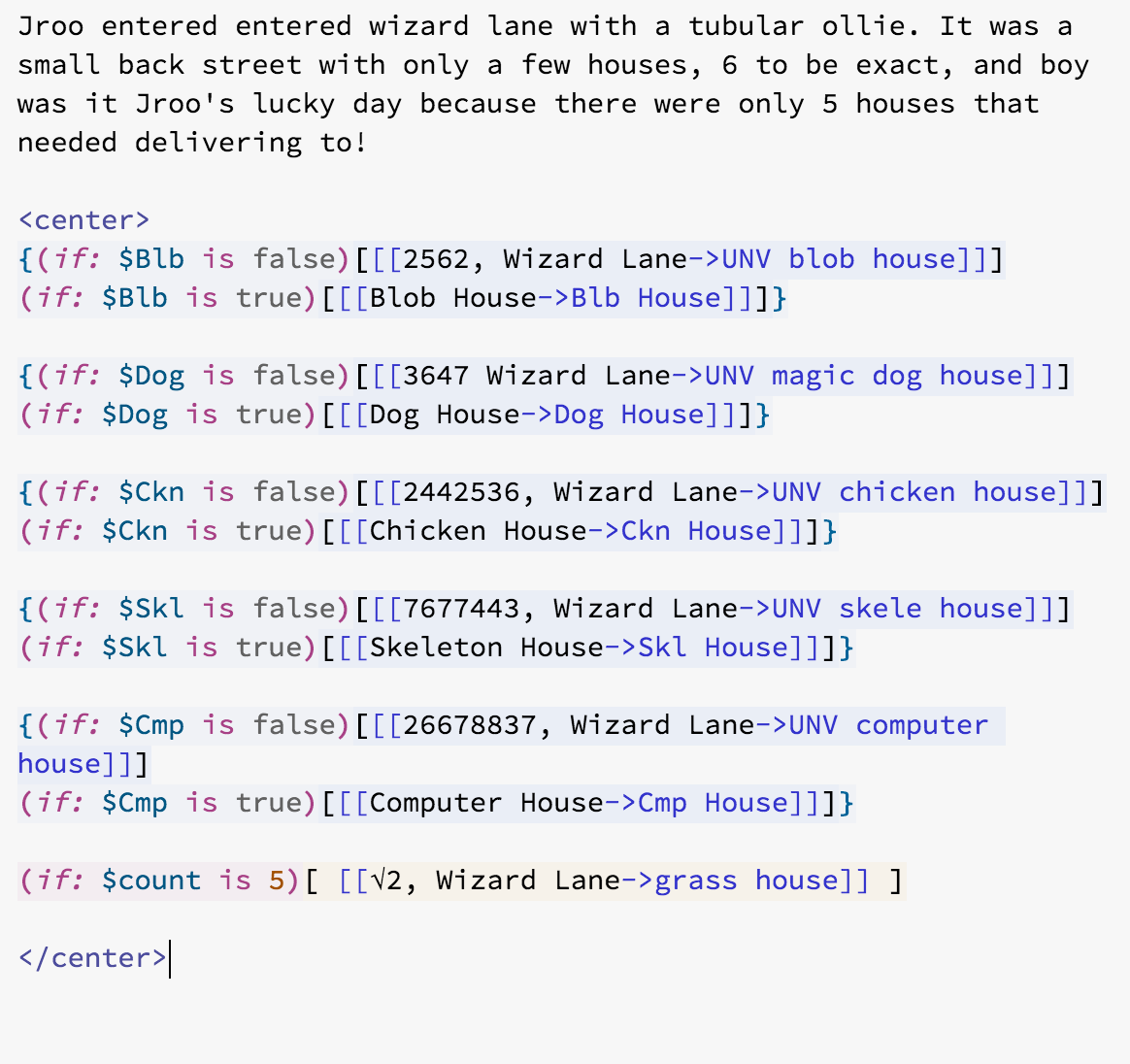
It's taken a lot longer than I had planned to write in all the bits but I think it's coming together well!. The way this works is that the player is put into the centre passage, which then branches off into 5 other passages. Once the player visits a passage for the first time, the link is changed so that they can only visit the second version once they have already been there. This gives this section a bit more depth, but also allows easy coding for that "grass house" section in the lower left, which is unlocked after the player sees every house. Having these 2nd pathways made unlocking this easy to code, as it's set to a counter which is added to each time the player visits a house for the first time. (here's a peek at that)

(each of the UNV passages have a +1 to the counter)
This stuff is super cool and I'd like to try a whole game based on this stuff with hidden variables going up and down depending on what the player does, or even AI's with RNGs defining their actions. But enough of that, time to get back to writing. Hopefully zwalnut will check in soon with some more images for you all to see. (I've seen them they're really good)