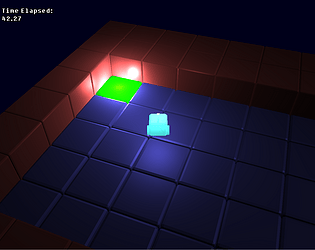
Very smooth visuals and controls, a little bit too dark for me
Play game
BIOS's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Impression (score low for unimpressive, high for impressive) | #23 | 3.333 | 3.333 |
| Originality (score low for unoriginal, high for original ideas) | #31 | 3.167 | 3.167 |
| Overall | #34 | 3.167 | 3.167 |
| Legitimacy (score low for jam-spam, high for authentic "in the spirit" entry) | #36 | 3.500 | 3.500 |
| Adherence (score low for poor theme implementation, high for sticking to theme) | #42 | 2.667 | 2.667 |
Ranked from 12 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Comments
WOW, the graphics are so smooth, beautiful looking game. Great work in getting this put together in 9 days. Well done brilliant
Yes absolutely! I'm gonna work on a more comprehensive list that I'll put on the page and github readme, but here's a summary:
The whole thing is written in C++ with GLSL shaders using several third party libraries:
- OpenGL with GLFW as a rendering backend - https://www.glfw.org/
- Emscripten to port it for the browser - https://emscripten.org/
- I used glm for my math/linear algebra library - https://github.com/g-truc/glm
- Assimp for loading models - https://www.assimp.org/
- Blender for creating models - https://www.blender.org/
- glText for text rendering - https://github.com/vallentin/glText
If I remember correctly there are a total of four models that the project uses, a floor tile, a wall tile, the robot player model, and a second robot model for the menu screen (a bit redundant, but it was quicker at the time).
The maps are loaded from simple text files with different characters representing different tile types, and that information is put into an array. For rendering I loop through that array and offset the tile model by each position and render it. I'm not sure if that's the most optimal way of doing it, but it works.
For the orbit camera I adapted a remarkably simple algorithm that takes the player's and camera's position and direction, and the distance between them to find a target position for the camera, and uses the player's direction as the target direction for the camera. Then it's a simple matter of linearly interpolating the camera's current pos/rot to the target pos/rot. The GLM library handles all the vector and matrix math. Here's where I got that algorithm:
https://www.gamedev.net/forums/topic/659459-glmopengl-orbital-camera-c/5171247/
For the collision detection/resolution I used Javidx9's algorithm from his Circle vs Rectangle Collisisons video, which works beautifully because the player and map only need to interact in two dimensions, so I didn't even need to alter it to care about the up/down dimension.
https://github.com/OneLoneCoder/Javidx9/blob/master/PixelGameEngine/SmallerProje...
Visually it looks nice, a little dark at times I feel.
The gameplay of "go here and pick up a thing, then take it there" is a little lacking.
I would also avoid using 1x tile wide corridors in your maps as they make it hard to see where you are going at times and they kind of hide the location of the tiles of interest.
It would also be useful to be able to view the whole map with a hotkey or something otherwise it seems like you are just kind of rolling around randomly hoping to stumble on something.
It could definitely be made into a nice little game with a few gameplay / visual tweaks :-)
Thank you for the feedback! Yeah I like the map idea, that perhaps is revealed as you explore it. I was struggling a little bit with developing good gameplay. I think I spent too much time on graphics (and fighting with emscripten lol) and not enough on the actual gamplay and story (both of which are kind of my weak areas). I do have a couple ideas, like for instance a time limit of sorts, where the "computer" that the Bios character lives in will crash if you don't reach the end in time. I also thought about implementing some kind of enemies. I think maybe I work on a more fleshed out version to put up on my page after the jam
cool, but i feel like it needs something more. a gimmick or something to tie it to the theme.




Leave a comment
Log in with itch.io to leave a comment.