As we are approaching the final day I wanted to share this guide for improving your itch.io pages presentation!
Headers:
 Template Download
(Resolution is 894 x 179)
They make your page feel more unique and professional here is a template size for uploading a text based header, grab a free font from google or elsewhere and even just write your game title in plain colored text in your software of choice (You can use photopea free online)
Template Download
(Resolution is 894 x 179)
They make your page feel more unique and professional here is a template size for uploading a text based header, grab a free font from google or elsewhere and even just write your game title in plain colored text in your software of choice (You can use photopea free online)
Gif Previews:


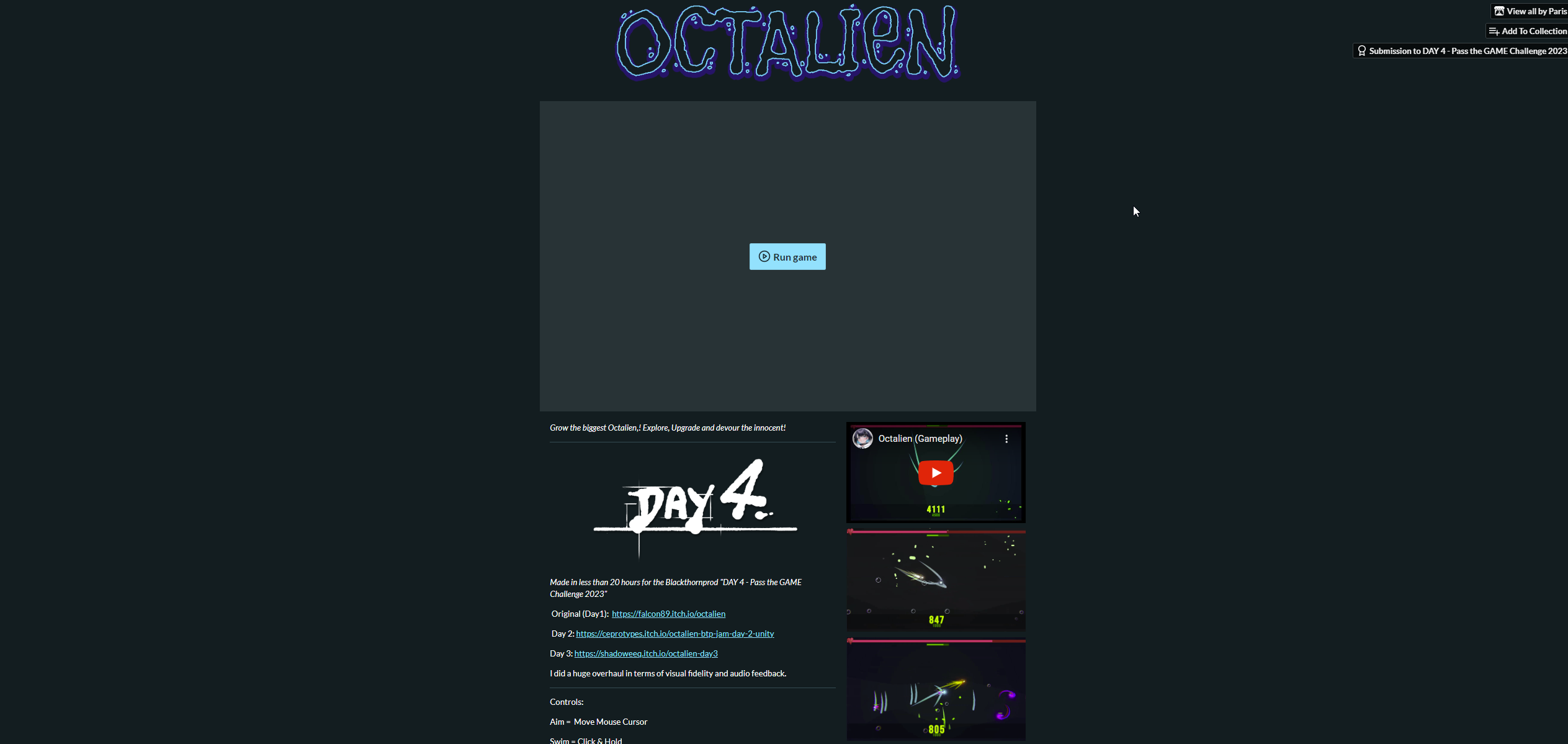
You can get gif previews of your game easily and they provide more context to whoever is looking at your submission, to do this use a free software for recording low-res clips such as ShareX, once you have a low res mp4 of about 1minute long, upload it to EZ gif and convert it into a .gif format, use about 10seconds of footage from the original video to reduce the mb size, It’s usually better to grab screen recordings from your webgl page at the default resolution to make sure the final gif is under the 3MB size limit.
once you have these gifs upload them to your screenshots section, edit your page theme and make sure screenshot mode is set to sidebar so they don’t hide when you upload your web gl build.
I also like to include normal screenshot of the game itself so that people can see as the gif previews are smaller and a screenshot of the game in engine with folder and hierarchy so people know what they are working with!
Gif Thumbnails:

You can put as little or as much effort into the thumbnail as you like, I usually take a screen recording and follow the same process as the screenshots except this time putting my final .gif into photoshop and setting canvas size to 630 x 500, select all layers and scale them to fit in the new size of the canvas as I like, make sure you have timeline preview enabled and you are on frame 1 (very important).
then I add my header text somewhere on the gif depending on where the information is, (middle, top, bottom) and final touch is a unity or other engine logo!
export as (Save for web, legacy) and play around with compression settings to make sure final result is under 3mb size limit).
Page Theme:

Not much to say here but make sure you adjust your page theme, colors etc to fit your game, make sure text is readable color and avoid using hard to read fonts!
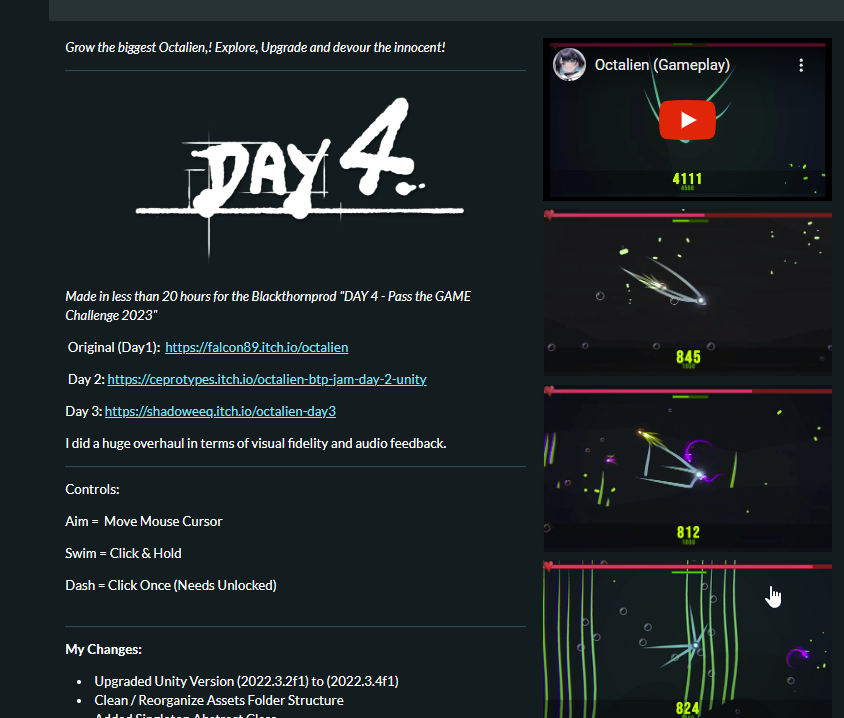
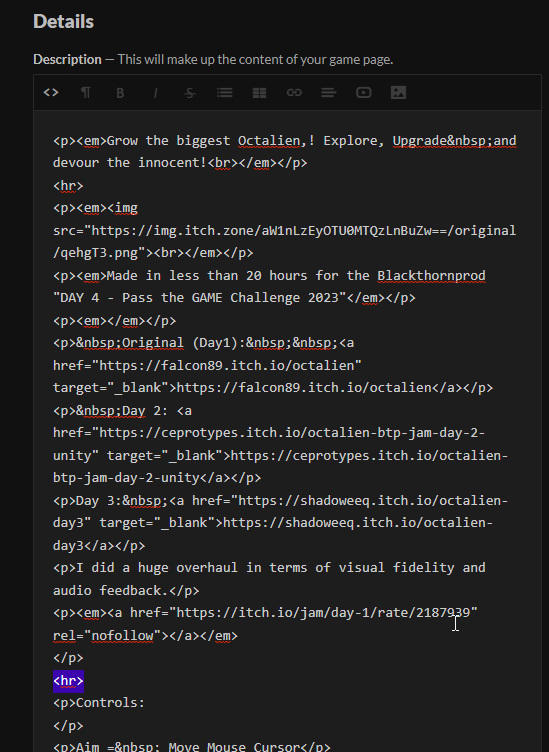
Description:

You can include images, videos, gifs and more in the description, I like to also separate my information using the html edit button and putting into places where I want dividers the tag < hr > (no spaces)

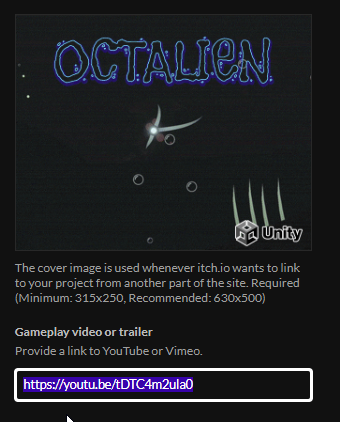
Trailer:

Use the trailer section to embed your youtube video of gameplay it helps people decide if they want to play or work on your game!


