Hi this is present RetroVII, and what you are about to read is a blog I was writing along while participating in the Buwan ng Wika Game Jam 2024, enjoy.
“Buwan ng Wika” (translates to month of language) is something we celebrate here in the Philippines during August in order to promote our culture and heritage. The Buwan ng Wika Game Jam 2024 hosted by the Indie Games Group Philippines, as of writing this, will start at 10pm tomorrow, August 11, 2024, and will last until August 24, 2024. I will be covering my experience for each day until I submit my game (if ever I can actually create one) and discuss my decisions, summarize my progress for each day, and give my takeaways once the event is finished.
So before the game jam officially starts, the theme was revealed to give us time to come up with ideas and concepts for our game. The theme is the following:
The picture I’m getting is something like the traditional games we used to play way back in our childhood. So naturally, I had to reminisce about the different games I used to played back then that was related to Filipino culture and something that I can somewhat code. I had different ideas like Patintero or Bato-Lata but these games, I imagine, are tough to code as a video game or be a single player experience, so in the end ideas boiled down to two choices: Sipa or Jolens.
Sipa (or Takyan as we call it in Cebu), was this toy that we juggle with our feet (hence why it’s called Sipa which means kick). My idea for a game involving this is quite simple, you simply juggle it by timing your clicks as it launches and lands near the player. Very fun right? But yeah I considered this cause it sounds pretty doable and maybe I can just carry it with the style of the game. I imagine it as a 2d game where you control the player with horizontal mouse movement and left click to kick and maybe there will be obstacles or enemies to make the juggling harder. But overall, it sounds too simple and the gameplay loop doesn’t sound fun even to me.
Jolens (also called holens in other places) is basically marbles. I looked up the rules of the game they were used for and I found out that the way we used to play with it back in our childhood turned out to be apparently way different than the common way it was played (I found at least one video on YouTube though that was sorta similar to how we played it). The one that commonly appears when you search how marbles are played is the one where there’s a circle containing marbles and you knock those marbles out by flicking your own marble from a certain distance and you get to collect the marbles you knocked out. At the end, the player who collected the most marbles win. However, for my childhood, we sort of played it like golf. There are three circles aligned on the ground (indicated by a chalk or by digging a shallow hole) and the game is more of a race since you have to get to all the three holes back and forth in a certain order to win. It was also pretty fun since you’re allowed to knock your opponents far away, it allows for shenanigans like ganging up on the leading player by constantly knocking them away to even the odds. So my initial idea as someone who prefers 2d was an isometric golf game like Kirby’s Dream Course/Marble Madness meets Golf with Friends with a max of 4 players following the same rules of the actual game. However, I don’t think I can code multiplayer stuff yet and I’m also not confident on how the enemy AI would work if there were multiple players on a course so I scaled it down to be just Kirby’s Dream course/Marble Madness re-skinned with Filipino stuff (i.e 90s nostalgia-bait toys or common objects in my childhood as obstacles). Maybe in the future I can expand it to the initial idea but for now, with my current experience and skills, I think the latter version is achievable (probably). I then named the game “Jolens!” for now, not sure if I’ll ever change that cause I’m not sure what to add and I think the name itself is already unique but idk.
and now that I have the premise of the game ready, then comes the actual design. I made some sketches of what the game objects might look like (i.e the jolen, obstacles, etc.). I researched the different toys that were popular in the Filipino culture and could be used as an obstacle for the course.
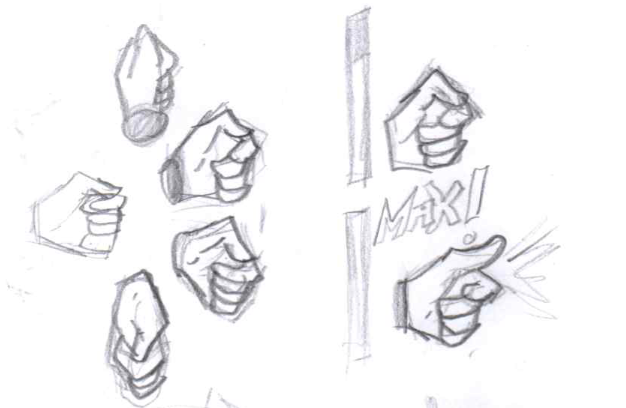
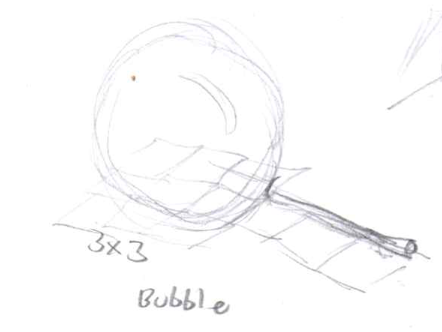
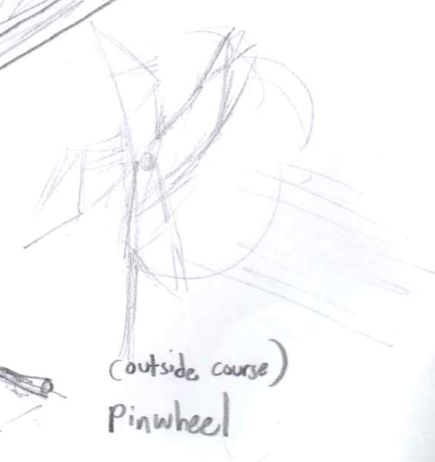
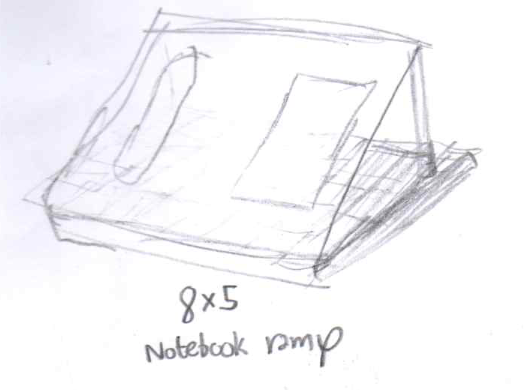
Here are some sketches:
Jolen

Player Hand

Obstacles (i may have been reaching for some of these)








Problem is there’s a lack of variety for these obstacles. Besides a few, some of these are nothing but interchangeable bumpers. I also have a dilemma whether to make the courses 2d or 3d. Isometric courses are harder to implement in 2d and will probably take longer to create than 3d courses with 2d objects but I prefer the 2d aesthetic and is more experienced in it. I found this YouTube playlist of implementing the isometric style in Unity that I plan to watch which will hopefully make me come to a decision.
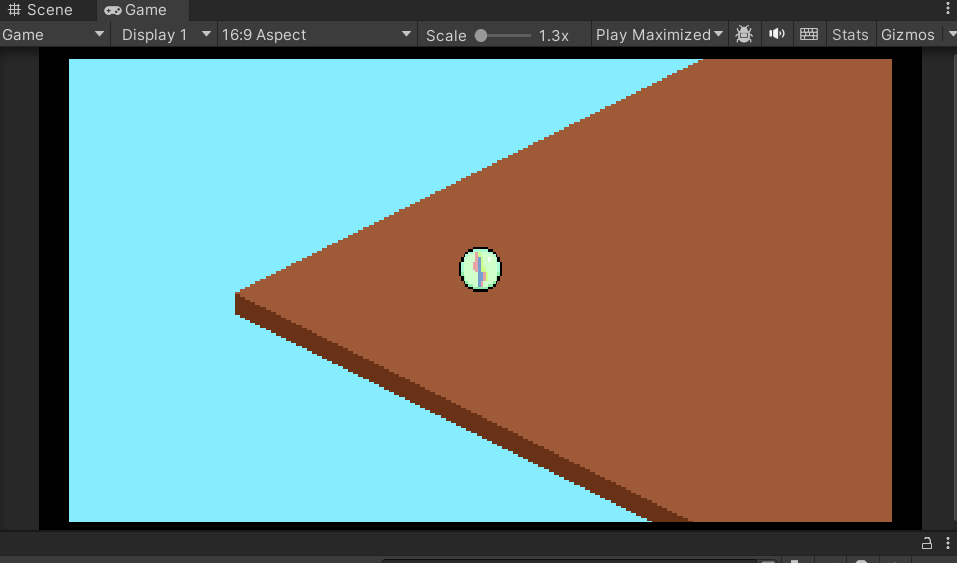
It is now 10pm, the game jam officially starts. I open Unity and created the project. I created some assets such as the ground and the Jolen itself and then the rust from not using Unity for almost a month started to set in. My assets on the game view was sort of distorted, it wasn’t exactly a 1:1 view from what I made. I don’t think I experienced this problem in my other project or at least i don’t remember the solution (this is why you should document). I looked into the pixel perfect camera which was one of the solutions I found online but the look still wasn’t quite right and I still had work tomorrow so I stopped and hoped for the best tomorrow.
 yikes…
yikes…
I planned to prioritize asset creation so I started with preparing the rolling animation for the Jolen, followed by the player hand for the flicking animation, I also made the bounds for the course, I was going for straws as the bounds so it has this handcrafted and child-like aesthetic but not sure if it translated well. I also tried implementing a little script where the Jolen is thrust towards the mouse position on click, problem was that the collision for the bounds fail when the Jolen gets too fast. I also started finally getting the hang of pixel perfect camera and the game looks a little decent now.

 this one needs a little cleaning
this one needs a little cleaning
I worked on 2 obstacles the next day, this time I worked on the yoyo and the flip phone. I realized a 5x3 grid for the flip phone is too big and reduced it to take up only 3x2.


I also tried working on the trajectory projection for aiming, I looked up some tutorials but most don’t consider the collisions or bounces, One solution is to use simulations but I think it’s a bit heavy when Vector Reflect can probably do the job. Anyways, I gave up when I got neither methods to work after 2-3 hours. I instead tried to work on the Jolen changing its direction depending on where it’s heading since I only made one rolling animation. I limited the rotations into 8 different angles but the Jolen at a 45 degrees rotation looked horrible in pixel perfect cam so I cut it down to 4 different angles. I also added a 90 degrees offset since my dumbass had the default sprite pointing vertically rather than pointing horizontally. I fully implemented it the next day, it’s not clean but it’s working. This day actually had more scripting than making sprites. I created the goal sprite and animated the soda sprite I started yesterday.

 this is supposed to be like a chalk circling a dug up shallow hole since that’s what we used to make for our Jolen holes back then, not sure if it translates well though
this is supposed to be like a chalk circling a dug up shallow hole since that’s what we used to make for our Jolen holes back then, not sure if it translates well though
I coded and animated the goal animation where the half of the Jolen settles into the shallow hole. It’s a bit jank but it works.
For Friday, there was not much progress, a huge chunk of the time was dedicated to the trajectory projection when aiming. I got the script working with Vector Reflect so it bounces off the obstacles (the prediction ain’t accurate though). Apparently the only problem before was that it was rendering behind the map so yeah a lot of hours were burned for a simple problem >_< I also tried adding my own texture for the line renderer. I created a small diamond sprite which should be repeated as a texture but it didn’t look right in the end so I ended up just scrapping it but at least the logic for the aiming prediction is there.
So then comes Saturday which is the start of the GMTK Game Jam which I already intended to join before this game jam with a couple of friends. So to keep myself from burning out and losing my mind, I halted the development for “Jolen!” until the GMTK Game Jam is done. I’ll probably create another blog for that game jam as I had a whole other experience with that one due to me being actually in a team and just having a shorter time constraint.
Surprise, surprise, the development for the GMTK Game Jam took a greater toll than I anticipated, and I just didn’t have the motivation or the willpower to do more development. And then, on 22, I had to go to my office for work and by the time I got home, I was just out. I tried coding but my eyes were already glazing through the code and I think I was nodding off while writing so I had to stop and just gave in and slept. The thought of me not making it in time and just scrapping this blog in draft is definitely there but at the same time, I also really liked the idea and it would be a shame to never be able to show it since there’s a possibility I may lose motivation to go back to it if I didn’t submit it in time. I knew I had to scrap most of the ideas and just had to get at least a couple levels done to submit in time.
This exact day had a lot of stakes, I had another responsibility to attend to on August 24 which means this was the final day for me and so far, all I had were the sprites for the obstacles that were not yet imported and a small level which had an incomplete gameplay loop. There’s A LOT to be done…
I started working early for this day. Usually, I practice game development during the evening since that’s after work, my brain is used to thinking about game dev stuff around those hours. I first implemented the meter for the flicking phase. The script for it was kinda simple and easy to make so it didn’t take up much of my energy. I also made a sprite for the meter bar and the meter itself. I then imported and created animation clips for the flicking sprites. Afterwards, I then added the max flicks limit so there’s a lose condition. I also created and imported the win text and lose text animations to indicate win/lose (I also made sure they were filipino words to get some bonus points). And with that, I was done with the core gameplay loop, I just need to create a level around it.
Next were the obstacles, I imported my created sprites, sadly only 3 out of 8 obstacle ideas were made. Along with the obstacles were the other levels. My initial ambitious idea was 10 levels so I trimmed it down to just 5. I had a bit of problem with obstacle colliders, they originally were tilemaps but the generated tilemap collider was horrible, the obstacles took up a lot more space than intended. In the end, I had to make the obstacles into a prefab instead of a tile palette and used capsule colliders on the bottom of their sprite for the collider. Once I got the levels ready and added, I moved on to the menu.
The menu wasn’t so bad, just simple scene management stuff and I had a singleton game manager to keep track of the levels. What took time though was looking for the right font to use.
By night, all that was left was the audio, so I opened BeepBox real quick (which is a tool i discovered while looking for a simple browser-based music editor) and created the theme for the game. I wanted different themes for title/menu and the levels but no time. I also used the reliable sfxr for the sound effects. After the audio, I then started the build for the game. After several minutes, I was finally done…or so I thought. More bugs for the web version appeared as the UI for the screens were cut off. So I edited the placements of UI texts and after 2-4 more builds of guessing the proper position for the UI, I finally got it right (as long as nobody opens it in fullscreen :’)) and uploaded the game to itch.io and then ofc submitted it to the jam.
I pretty much spent the whole day, coding that day but hey, I finished it in time.
This is present RetroVII again, I am writing the day after the Game Jam results are out and overall, it was a great experience. Although the game I made wasn’t exactly the game I envisioned, I still feel a sense of fulfillment for at least getting a bit close to what I imagined. I think the sprites came out way better than I imagined considering how malformed it was in the beginning, and although the physics need a lot more work (especially the colliders for the obstacles) I think it still gets the feel of a golf game.
As for what I learned I sort of already wrote another blog for that but to quickly reiterate, I definitely should’ve prioritized the prototype more than the assets. In this case, I got no excuses since I’m working solo. I also realized I get easily hyper-fixated when I can’t get a feature to work. I spent soo much time on the trajectory projection which I could’ve spent instead on adding more variety to the obstacles and what’s worse is that, the reason why it didn’t work was simply a layer sorting issue. And I guess lastly, this is also one of the times where I definitely pushed my limit in being a game dev, I usually don’t spend more than 3-4 hours in a day since it’s just a hobby but for that final day, I spent around 8 hours or more and it’s weird cause yeah i was pretty drained at the end of the day but the thought of “just one more feature” kept me going and I didn’t expect to be able to implement as much as I did considering the time I had left at that point.
So yeah, I guess that’s it. I hope to be able to write something like this again in the future. I just like to see how I started and the ideas I had for a game and to compare it with the finished(for now, probably) product and also to log my journey to get there. Anyways, thank you for reading this if you made it all the way through. Until the next game jam I suppose!
Did you like this post? Tell us
Leave a comment
Log in with your itch.io account to leave a comment.