For my Coding and Scripting for Games module assessment, we were tasked with creating a coding artefact in Unreal Engine 5. This could be anything from a game, or a complex mechanic in a video game. I settled on making a 2.5D platformer using the knowledge I've built over my first year at University.
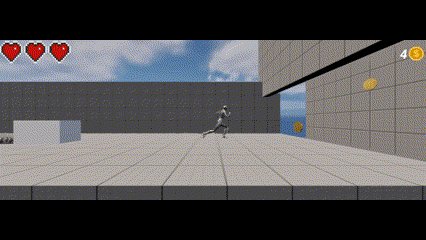
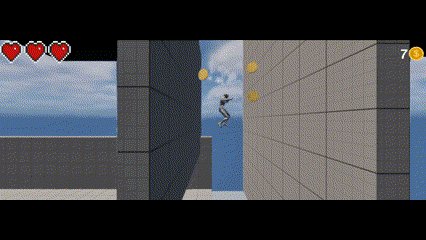
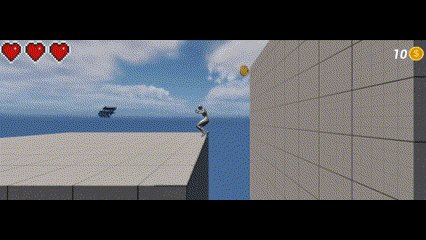
One of the first mechanics I wanted to include was a wall jumping/wall sliding mechanic. I used a Raycast, which I learned how to use during my previous Game Development project. 

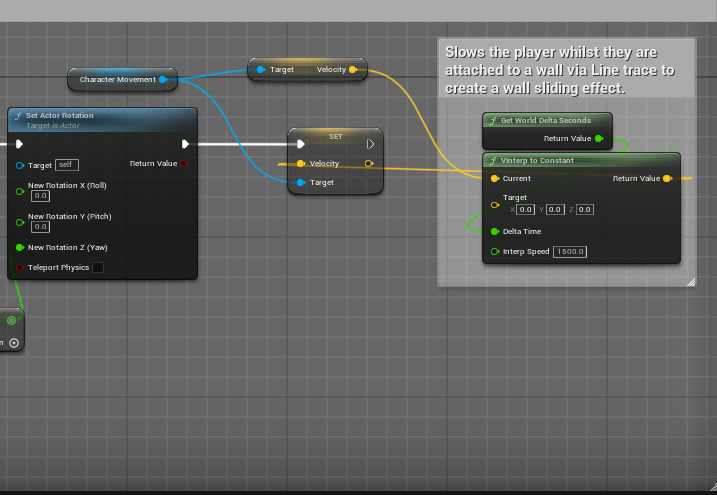
The Vinterp to Constant function allows me to re-set the velocity of my player character due to the interpolation speed and constantly outputs the velocity as long as the "is falling" condition is set to true and the player is within 75 units of a wall. One thing I wanted to add was having the player stick to the wall a bit more, as it's quite easy to come away from a wall during gameplay.
The wall jumping code:

In order to make this code function I had to constantly check for wall sliding.


I also had to create a boolean variable to determine whether or not the wall jump function will be called.

This Coding and Scripting for Games (CSGO) project really helped me understand casting and referencing within Unreal Engine. For many of my scripts/Blueprints, I had to use casting to access variables within other scripts. This was mainly for my scripts that handled player collision with other objects like my speed boost script.

With casting to my player character's blueprint, I'm able to access the character movement variable, which allows me to change the character's movement speed. Learning about casting has improved my confidence within Unreal Engine, as casting has always been something that has made nervous during previous projects as I didn't quite understand it. Looking at it now, it's quite simple and makes accessing variables so much easier!
Another example of the referencing I used was in the pause menu, which allowed me to pull the respawn function from my character script so that I can allow the player to restart the game from within the pause menu. 

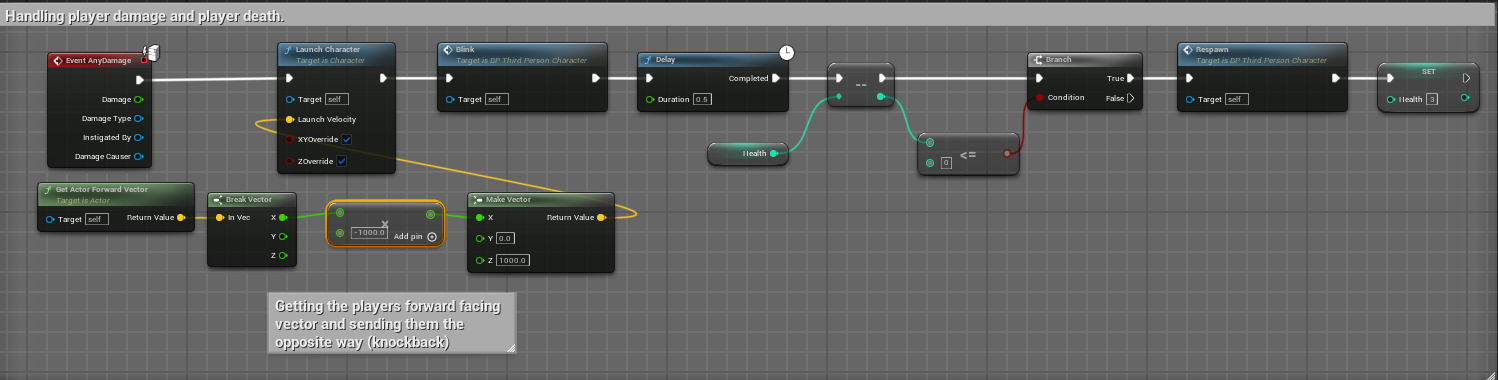
After using my launch function within the wall jumping function I made. I decided to make a damage blinking system using the material system within UE5. Similar to other games, when the character receives damage, they are usually forced upwards/backwards and become invincible for a brief period of time. I used the flip flop node that we learned about in a CSGO lesson (making an elevator). I used it to make the character's mesh change colour 6 times total and then set the material back to the original upon completion.
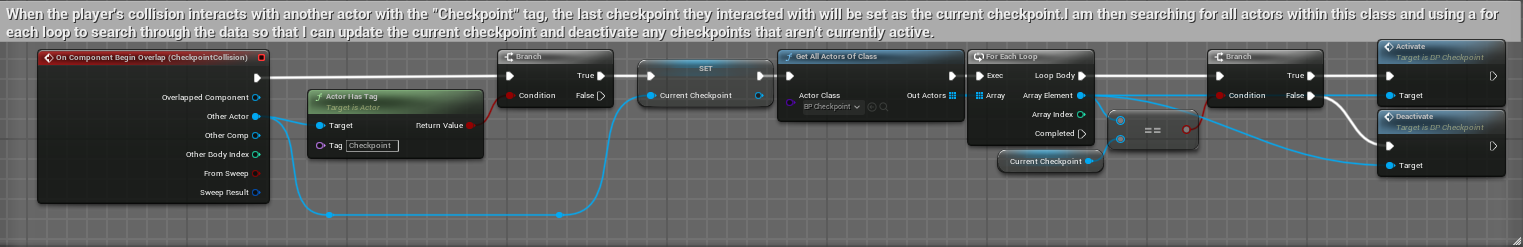
After my last game jam, I was a bit disappointed with how I handled our player character's respawn system, so I worked really hard to create a checkpoint and respawn system.

The code above checks player collision with other game objects until it hits an actor with a tag "checkpoint". The system will search through the actors and activate the checkpoint the player has just run through whilst deactivating the last one. Using a For each loop is much more efficient than manually checking multiple variables.

I decided on using a respawn checkpoint system, as players would get frustrated with my game if they had to continuously restart the level over and over again. Using a break is also efficient as it stops the system from searching through every variable, but instead stops the function once it finds the correct variable.


Handling damage just required a launch function plus the calling of my other custom functions/events.

I also wanted to create a bunch of moving platforms and ended up making some efficient reusable code that I can use within Unreal over and over for various projects. Using the interpolation to movement component allows the platform to move between the set variable control points. These can be added and set within the editor window. Using an array allows us to store multiple variables in one place for easy access and setting.


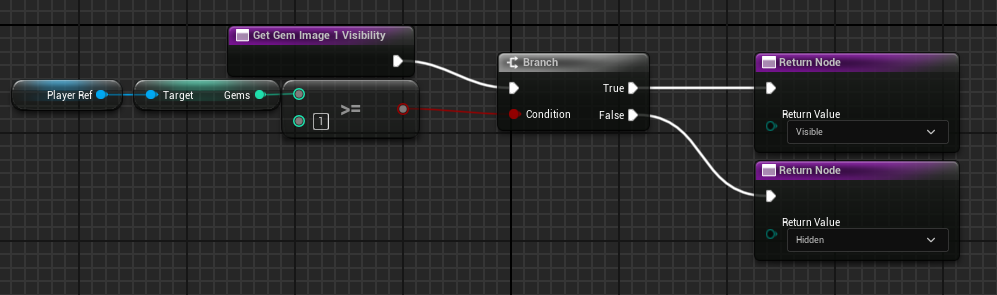
The win conditions for my game require the player to collect three gems. Once all three are collected, the player will be met with a widget screen where they can select a restart or quit option.
Completing these conditions required me to become familiar with the visibility bindings in the widget blueprints.


After creating a player reference variable within the event graph, I was able to pull the gem variable and set the conditions to display the gem image upon meeting the condition. I had to use >= opposed to == because the image would have disappeared once the gem count reached 2. Having >= allows me to have all three images active at once!
I did the exact same with the health system, but for the coins I simply set it to increment the count of the coins by one every time a coin was collected.
Overall, I am very happy with what I made. The wall jumping mechanic pushed me to learn more about certain nodes and pushed me to experiment more. Being able to experiment and not fear the consequences of messing up your code has increased my confidence using Unreal. I now know way more about casting and referencing variables within Unreal. It has definitely increased my coding knowledge and overall confidence as a games programmer!
Did you like this post? Tell us