Lessons were cancelled on the first week back because Portsmouth University was hosting a Global Game Jam! Woohooo!
We had one week to make a game, which is NOT a lot of time, but I feel like my group made a pretty fun game for something we didn't spend too much time on. I wasn't the lead programmer on this project, so I was in charge of 3D modelling and creating the games menus. It was pretty fun learning how to put these together in Unreal Engine 5 using blueprints.
As we only had a week we were focused on getting the game to function and work and weren't too fussed on the design aspect. So we created a game called "Big Ball Run". It's a game where you have to balance on a large ball and make your way through a level. It used simulated physics to make the ball roll realistically due to the player character's weight distribution. If the player fell off they would respawn atop the ball and would have to try again.
Firstly I had to create a main menu level and a level blueprint.

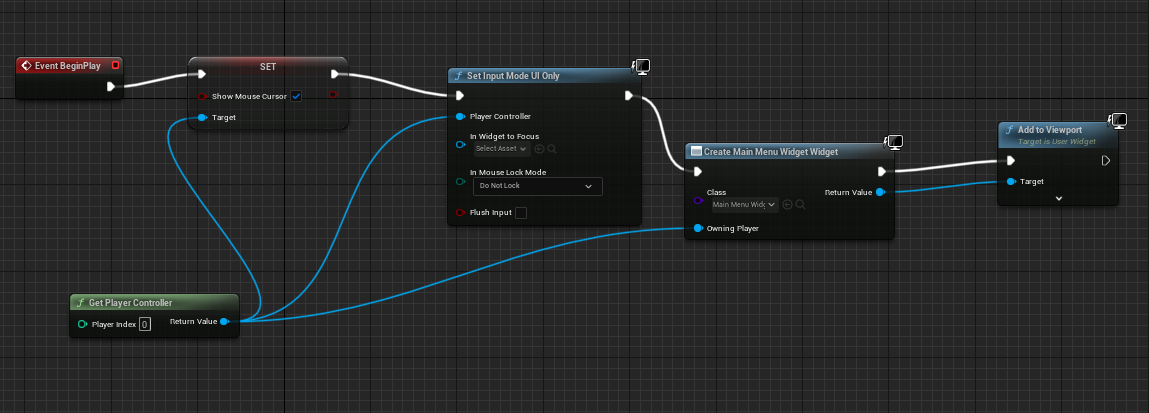
Upon pressing play, the mouse cursor is made visible and the input mode is set to UI only - allowing the player to interact with the buttons on the widget menus. If I hadn't done this, the player would not be able to leave the main menu screen.

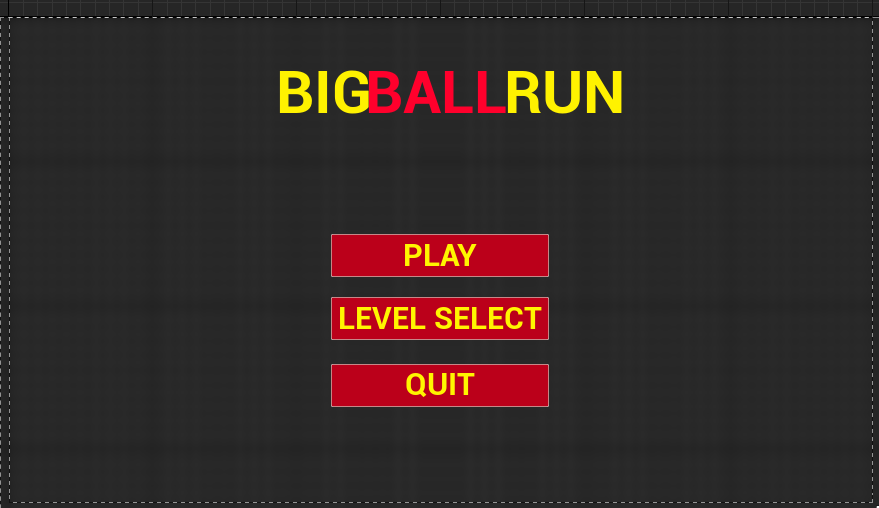
I then created a simple widget blueprint and made some buttons and added a background blur just to make it look a little nicer!

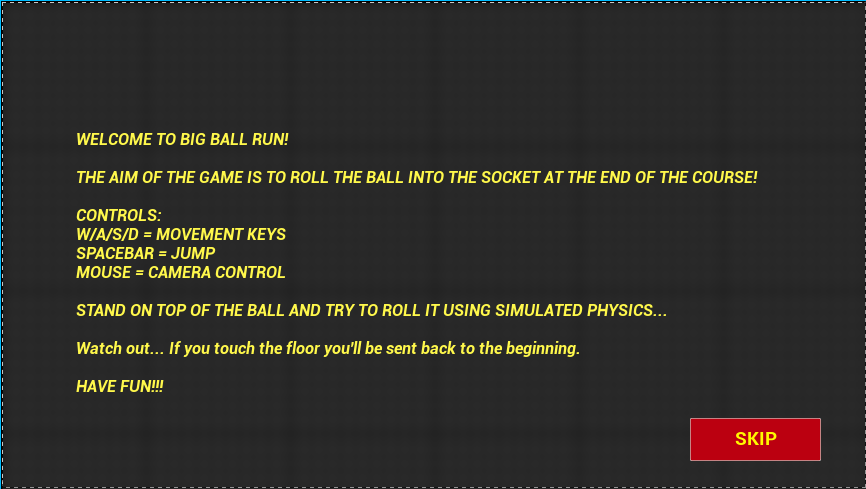
Upon hitting play you'd get the tutorial screen which tells the player the objective and the controls.

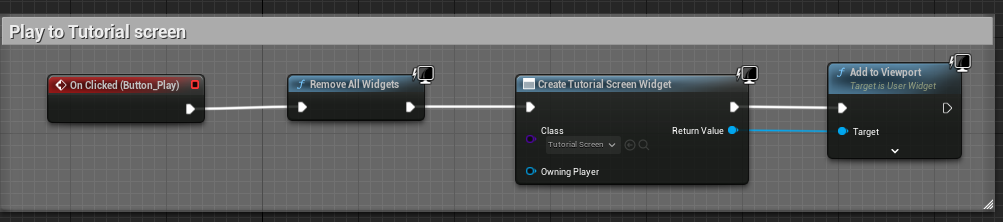
The blueprint above highlights how I achieved this. Once the play button is clicked, the current widget is removed, then the tutorial screen widget is added to the viewport (screen).

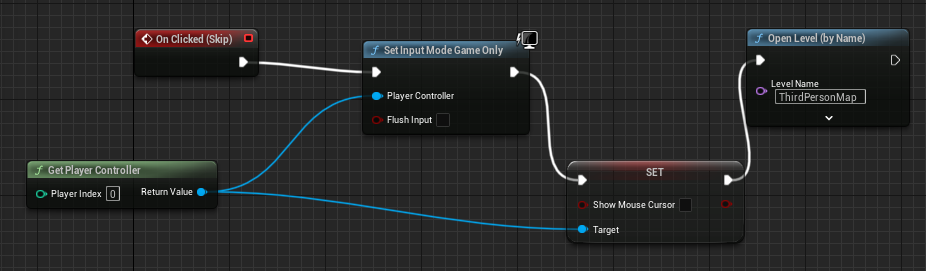
Once the player clicks the skip button on the tutorial screen. The input mode will change to game only - which means that the player will be able to control the character and play the game. It makes the mouse cursor disappear from the viewport and loads the first level of the game!

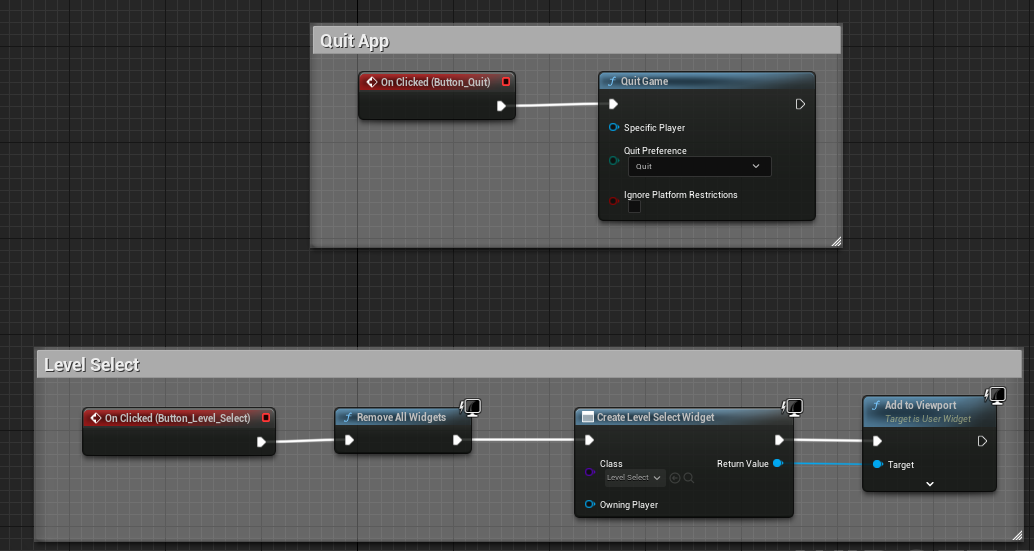
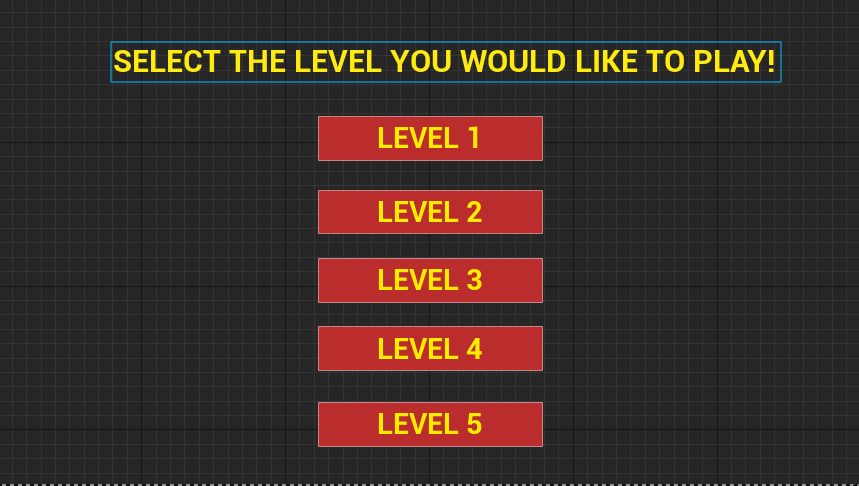
The main menu also had a level select button and a quit button. The quit button was the simplest to code, as you simply just had to set it to "on clicked" and then plug it into the "Quit Game" function, this simply quits the game. Then for the level select button I did the same as for the tutorial screen and removed the main menu widget and added the Level Select screen widget to the viewport.

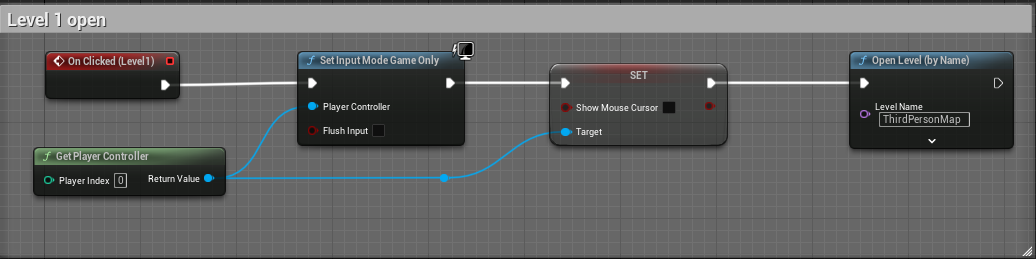
For each button I had to repeat this same script five times. On clicked the input mode would change from UI only to Game only - getting rid of the mouse cursor and load the clicked level.

The pause menu was by far the most difficult part of my work, as I had never implemented one into a game before. Firstly, I had to create a new input for the computer to recognise as a new control. I set this as both the tab and esc key, as pressing esc in UE5 stops you from play testing the game.
Then in the standard UE5 third person character blueprint I added a new script that would allow the player to pause the game whenever they needed to!

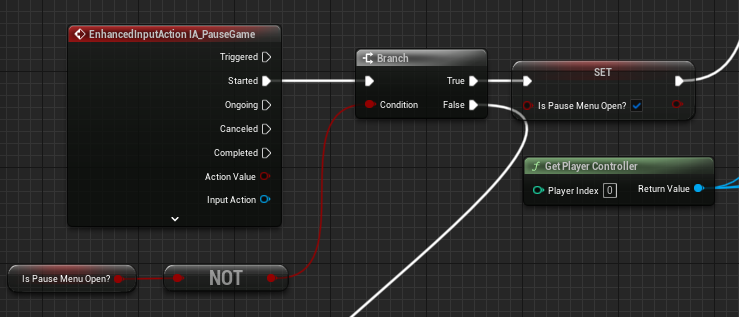
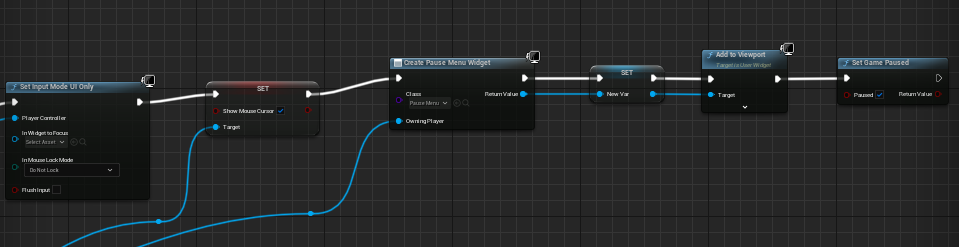
I added the pause input event into the blueprint and first created a new boolean variable called "Is Pause Menu Open?". I plugged it into a NOT to set is as a false at default and then into a branch which acts as an if statement in UE5. When the pause button key is pressed the boolean condition will trigger as true, creating the pause menu widget. A new variable is then created to be used as a reference and then the menu can be displayed on the viewport and the game will temporarily pause until told to resume.
If the pause menu hasn't been triggered the following code will run. The mouse cursor won't be displayed and the input mode will be set to game only, so that the player can control the game.

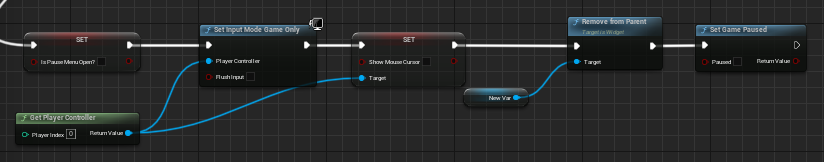
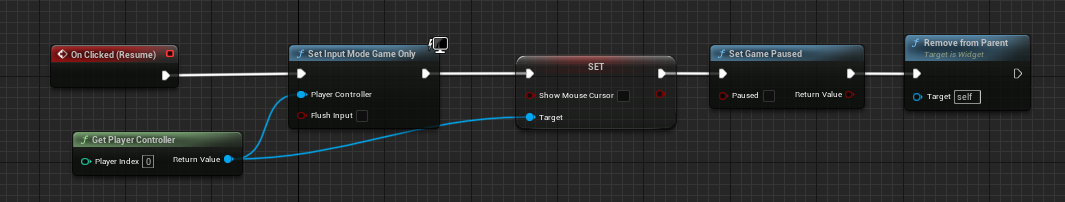
Upon pausing, the code I used to resume the game looks like this:

When the resume button is clicked, the input mode will change to game only, the mouse cursor will disappear and the pause screen widget will be removed from the viewport.
This was a nice little project to make, as I felt a lot more comfortable with UE5 after using it. I learned how to prioritise load orders of games, create new inputs and how to make pause menus which are pretty much vital to all games these days. Also learning how to set input modes is very useful for when the players need to access control of their cursor for UI elements like in the Witcher 3 when players access their inventory.
Did you like this post? Tell us