Intro
For this capstone project, my group Little Galaxy Studios decided to create a game that takes place in a purgatorial subway system where the player must fight and dash through to move on to their next life. My roles within the team are team management, 2D artist and narrative design. While I have been mainly focusing on the role of team management, I have been able to dip into the other roles during our sprints. This has been strictly through small blurbs of placeholder narratives and concept sketches for NPCs during our current production schedule. It wasn’t until after the POC week that I have been able to do more in those areas and it was where I noticed what could be some potential problems.
Navigating Through 3D
Starting with the visual presentation of our narrative aspect of our game. As a team we wanted to have narrative as a key element within our game, but we have been primarily focused on developing the combat, character controller and the train’s movement/AI. It was while I was writing the initial placeholder NPC dialogues that I realized that we didn’t truly decide on what kind of layout we want to showcase the narrative with. As our game is designed to be 3D most of the art direction was to be 3D. Now there are ways that we could had make use of those assets for the narrative. For example, games like the now sadly closed down Dragalia Lost, was a mobile game that made use of its 3D models to convey character emotions through their narratives. The models don’t have 3D detailed faces but instead have their expressions drawn on and changed when necessary. Much akin to 2D sprites in visual novel games that only change the facial expression around, but the body base is unchanged.
The image on the right is an example of how characters in the game would communicate on the opening home screen with each other. Using a comic style dialogue box to basically make bark conversations. Some positives with using this format would be that we would only need to design an easily scaling UI text box. Giving Madison more time to work on the other necessary UI elements for the game. On the other hand, it is important to remember that the game is mobile based and the expression changes on the models in this view is rather tiny. While we could make the text bigger and add in a camera zoom in to focus on our models during these conversations, the constant moving back and forth might cause discomfort for our players.
This is not the only way that they use the 3D models in the narrative. The opening cutscene of the game mixes the 3D models with a more standard bottom screen text. There are some merits with going with this version instead as again we would be saving resources in making additional sprites. Though the resources we save from not creating more assets would be put in making what would be mini cutscenes. Meaning that we would need to do additional model animations for not only the player character and enemies but every NPC that requires it for dialogue. After some conversation with the team about the camera direction we wanted the game to have, the idea of using the 3D models for the narrative was scrapped.
Make The Art Flat, Not the Dialogue
This now led to a new problem to tackle after POC week: how will I now tackle having to do 2D dialogue sprites and what format will we do now. With the 2D sprites, I will be able to provide more expressions to not only the NPCs but also give the player their own expressions. So, I moved away from looking at Dragalia Lost to look at a PC game that not only was a 3D action game but was rich with narrative, Hades. Unlike Dragalia Lost which had a few different ways that dialogue was presented to the player, Hades had a more standard presentation. Having 2D sprites with a stylish text box that made it easy to read but kept very true to the game’s aesthetic. As we wanted to keep with the Y2K/Hyperpop aesthetic for our game -or at least attempt- it was important that the delivery of the dialogue would match that feeling as well.
Another positive for using this format instead of the 3D style direction would be that it would reduce a majority of the workload from our 3D artists. As our team truly has only 2 individuals that are comfortable with 3D modeling, the 2D sprite work would land on me to do. So, taking this these ideas to the team I sketched some storyboards of how the player would interact with the dialogue in the overworld.


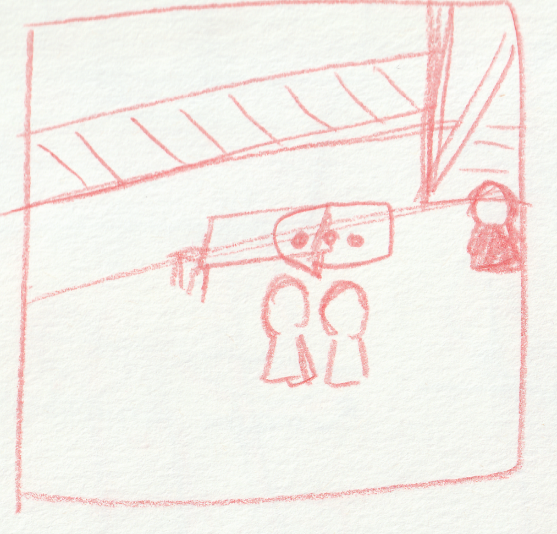
Above the player would see NPC(s) with a dialogue indicator to interact with. The screen would pull up to have the dialogue playing leaving it that the 3D environment is still visible to the player as to not fully remove them from the world. Much like how it is shown in the Hades screenshot.


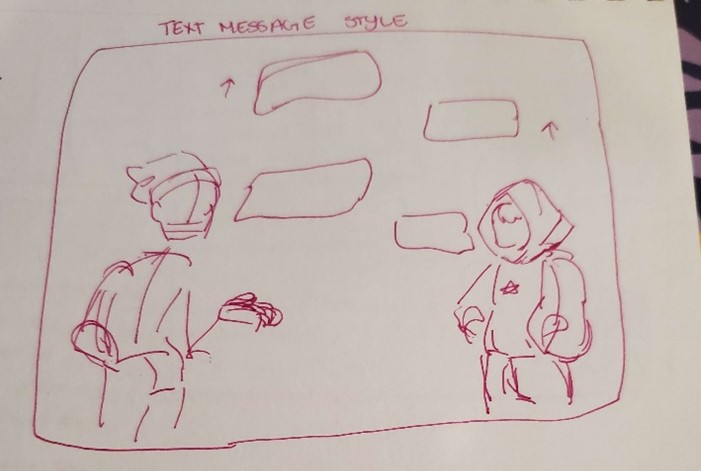
Knowing this direction was the route that the team was for, I made additional screenshot concepts. These were more to explore two ideas for the dialogue text box and how we could push the style of our game a bit more. The left image would be to be the standard layout with the characters sharing the box switching between the speakers. Or to take the route of the right image where the characters would have their own text boxes that would move upwards like a phone message. Despite phones not being that popular in the early 2000s, I had figured it would make for a fun twist on the format.
Closing Thoughts – Hang Up Call
 Dialogue Mockups by Madi
Dialogue Mockups by Madi
From my initial concepts and ideas, Madi was able to use them to create three UI concepts. And after yet another team discussion we decided that using the Void Crack version fits the aesthetic of the game. We are still working on this UI layout a bit more currently and are ready to start working on implementing the base of the dialogue system into Unity. For what I would think would be an easy idea to come together did take longer than I expected to come to a conclusion that worked for the game and wasn’t beyond our team’s ability. Looking forward to seeing the final UI layout with the dialogue system for the MVP.
Did you like this post? Tell us
Leave a comment
Log in with your itch.io account to leave a comment.