Play game
Cloud Catch's itch.io pageLink to demo video (YouTube or Vimeo).
https://youtube.com/shorts/H_9sAJUQM84
Include a link to your public, playable 8th Wall experience.
https://mousepack.8thwall.app/cloud-catch/
Did you use an 8th Wall-made module? If yes, please list which one(s).
Realtime Reflections module, with static reflections.
Briefly describe your project key features and tech stack used.
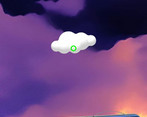
Built with Three.js and Aframe.js the main feature of this project is sky segmentation. But the project includes more than that. For screen space UI elements that typically live on orthographic cameras, we leverage HTML and CSS to create dynamic UI panels. To spawn endless clouds we're utilizing the Aframe object pooling component for a reusable batch of entities. And to grab the clouds we're using the Aframe raycaster component and Three.js's .lerpVectors() method. By combining that with the Aframe animation and particle system components we're able to simulate a sky to world transition with no SLAM tracking. We're also using custom components and basic math to create motion, track progress, and more.
What was the inspiration for your project? (Optional)
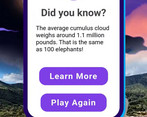
The sky is our inspiration. It's such a big part of our world, but we rarely look up to it. We wanted to create something fun and relaxing. Something like a game, but more casual. In the process we realized there was an opportunity to sprinkle in some enrichment through education. That's why the end panel features some fun cloud facts as well as the chance to learn more about climate science from NASA. Our vacuum model and suction mechanic is inspired by Luigi's Mansion. And our sky artwork was created with MidJourney.
Leave a comment
Log in with itch.io to leave a comment.








Comments
Awesome work !! one of the best and simplest game concepts
I love the design ❤️