Hi!
Today I'm releasing a new version of Phaser Editor 2D. This one comes with a couple of additions, improvements, and bug fixes. New Event and KeyCode user property types. The old way of presenting user components and user properties in objects is back, but better.
Download Phaser Editor 2D v3.62.0
If you are creating games, tutorials, or any other content (no matter if it is your first project) with Phaser Editor 2D, please tell me, and I will be proud to feature it on the website, newsletter, and social channels.

Help Kara beautify, expand, and provide the best customer service in the city.
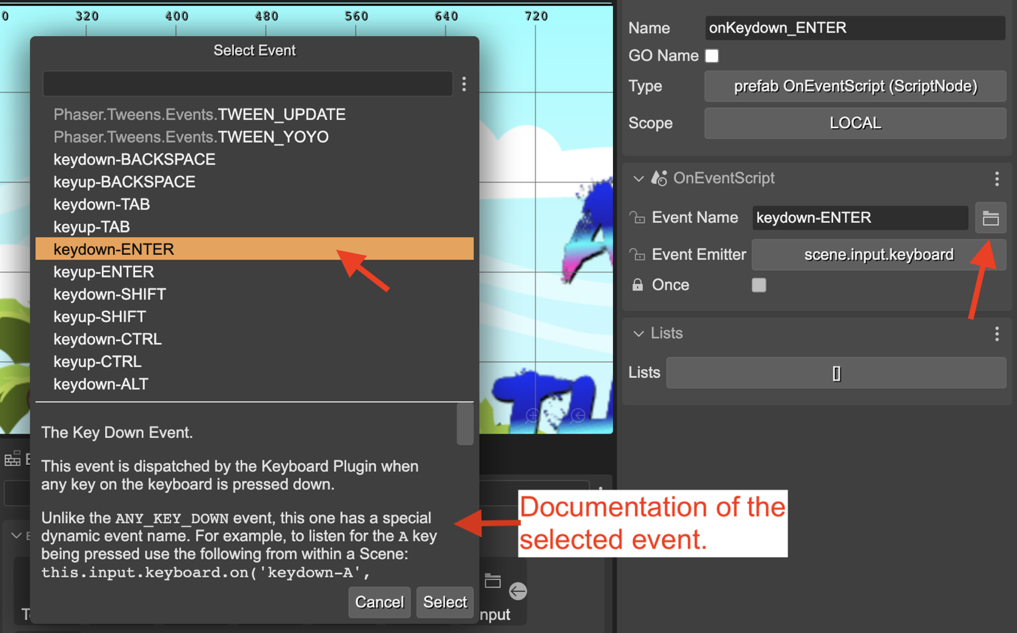
We have a new property type: Event. It is a string property but with an event name as a value. It provides a dialog for selecting an event name from a list built on the fly with the static & dynamic Phaser API events, plus event names defined by the user.
The static Phaser API events are those available in Phaser in the different Eventsnamespaces.
The dynamic Phaser events are those you get by combining a prefix with a list of values. For example, keydown-SPACE, keyup-ENTER, animationcomplete-Gorilla-Idle, animationcomplete-Gorilla-Run, etc...
The user-defined events are those declared in the events.txt files.

Learn more about the Event property in the documentation.
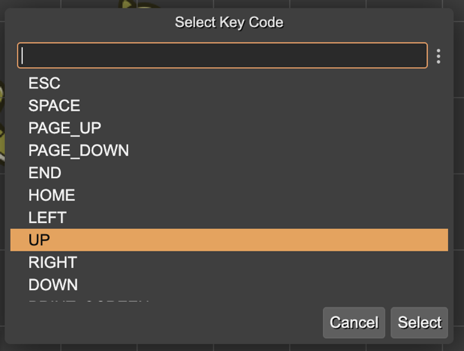
This new property type allows selecting as value one of the constants defined in the Phaser.Input.Keyboard.KeyCodes class. Its primitive type is a number. You can use this property for binding action or behavior with a keyboard key.

Learn more about the KeyCode user property type in the documentation
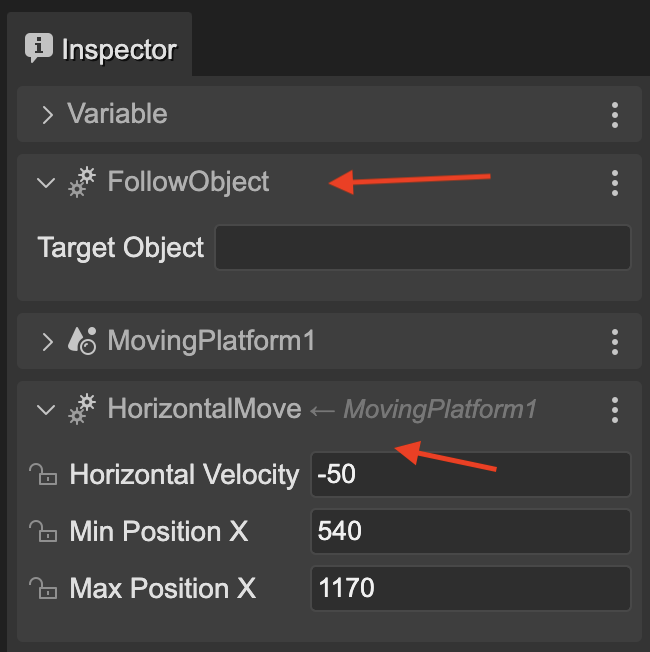
A couple of releases before I changed the way the editor presents user components: as individual nodes in the Outline view. It was the first step in the way of script nodes. But definitively many of you found it confusing and workflow-breaking. I changed it in this release. I listened to you and now the user components are back in the Inspector view, next to the other properties of the editor. You don't need to go to the Outline view to find the components of an object and select it for edit. Now you select an object and all the user components are there in the Inspector view.
However, I did a small change. Now every user component is presented in the Inspector view as an individual section. I see it more naturally, now it feels just like any other built-in property section.

Learn more about User Components in the documentation
By the way, I wrote a small guide about deciding when to use user components or script nodes.
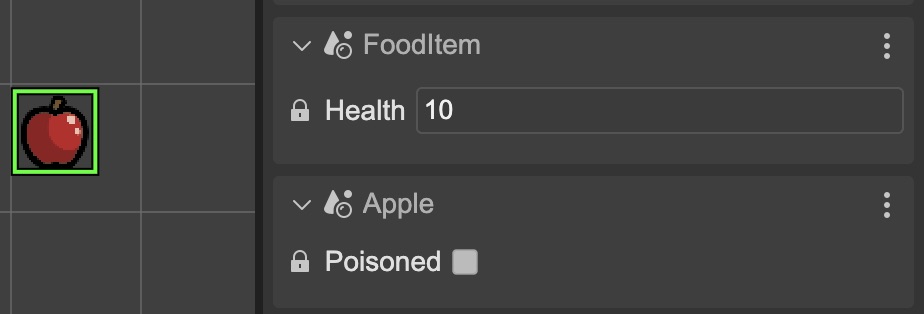
Prefab user properties follow the same path. Now the prefab properties of an object appear in its own section in the Inspector view:

In the picture above it shows the prefab properties of an apple object. The object is an Apple prefab instance, that at the same time is a FoodItem prefab variant.
Learn more about the prefab instance properties in the documentation
M key) - Browse User Components (Shift+M key)
I did all this work focused on the tutorial I want to record for using script nodes. I confess making tutorials is harder than writing documentation for me. But I should make it. I'm thinking about how to make it short and effective because I should start working as soon as possible on a new and "secret" task... about hosting the editor in a certain place 🤓.
I was working on my own games at the same time I was working on the editor. It consumes time and energy but I have to do it. It helps me on improving the editor and also helps me to connect with the people and myself. A week ago I visited a community school in my town, with one of my math games. It was a deep and emotional experience for me working with the kids and helping the kids. It confirms to me again I'm in the right profession and gives me fuel.
Keep in touch!
Arian


Did you like this post? Tell us
Leave a comment
Log in with your itch.io account to leave a comment.