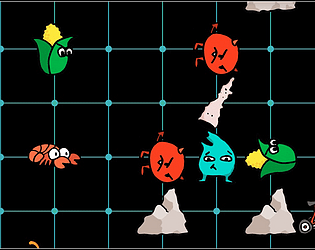
I collected $210 from lawbreakers! The music made it a comfy game.
deathmtn
Creator of
Recent community posts
I’m glad this jam exists! It’s a chance to do something I want to do but never realized that I wanted to do!
I’m wondering however, what kind of artifact must be produced? Does it need to be a PDF? Can it be a web site? Can it be an interactive web site that changes things based on events that happened during the campaign?
I think I’m probably fine with any of these formats, but rules or restrictions here will greatly affect how I decide to approach this.
What I did get done is here: https://deathmtn.itch.io/warp
On mobile: http://jimkang.com/7drl-2018/
I started work on this on Wednesday, and my original goal was to end up with a tech base that I could use to finish a game later. Having tried 7DRL last year, this seemed like a realistic goal.
When I got started, though, I felt a lot of momentum and moved my goalpost to a playable game. I failed to get to that new goal post.
My big hangup was animating things that were not represented in game state. I felt this was important because players need to see the actual range of their ranged actions, not just enemies disappearing and then inferring what the range is. Up until that point, I had a really simple set of reactions to a player click: update game state, then render that game state. Something like a blast however, is awkward to represent as game state.
In the end, I came up with something that I don't think is too dirty:
- Animations or effects get to take over the game loop for as long as they need.
- To keep rendering simple, animations do update a special part of the game state object.
- They call the same render function that everything else calls. When it's done updating and rendering as much as it needs, it calls a callback.
- The callback can do whatever it needs to make the game state "right." e.g. If a blast kills an enemy, but the enemy needs to remain rendered during the blast animation, then removing the enemy can be done in the callback after the animation is done.
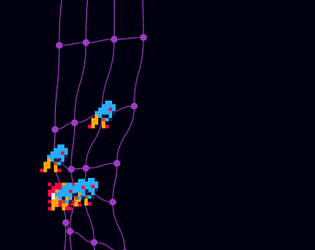
I feel I also learned quite a bit about rendering to canvas in a web page and about translations between (distorted) grid coordinates and "physical" coordinates.
I haven't proven that the concept of multiple movement grids with distortions applied to them is interested to play on, but at least I have not yet disproven it with what I have so far.
So, my original goal was met, at least!