Hi! Welcome to my blog post for the fifth week of developing our group indie game, This week I have written the scrum document and added a bit more to our games GDD. I am doing these two tasks every week so don't expect any change to these, But one task I did this week that I have never done before is to create a concept for the UI and that what I'll be talking about for the majority of this blog post.
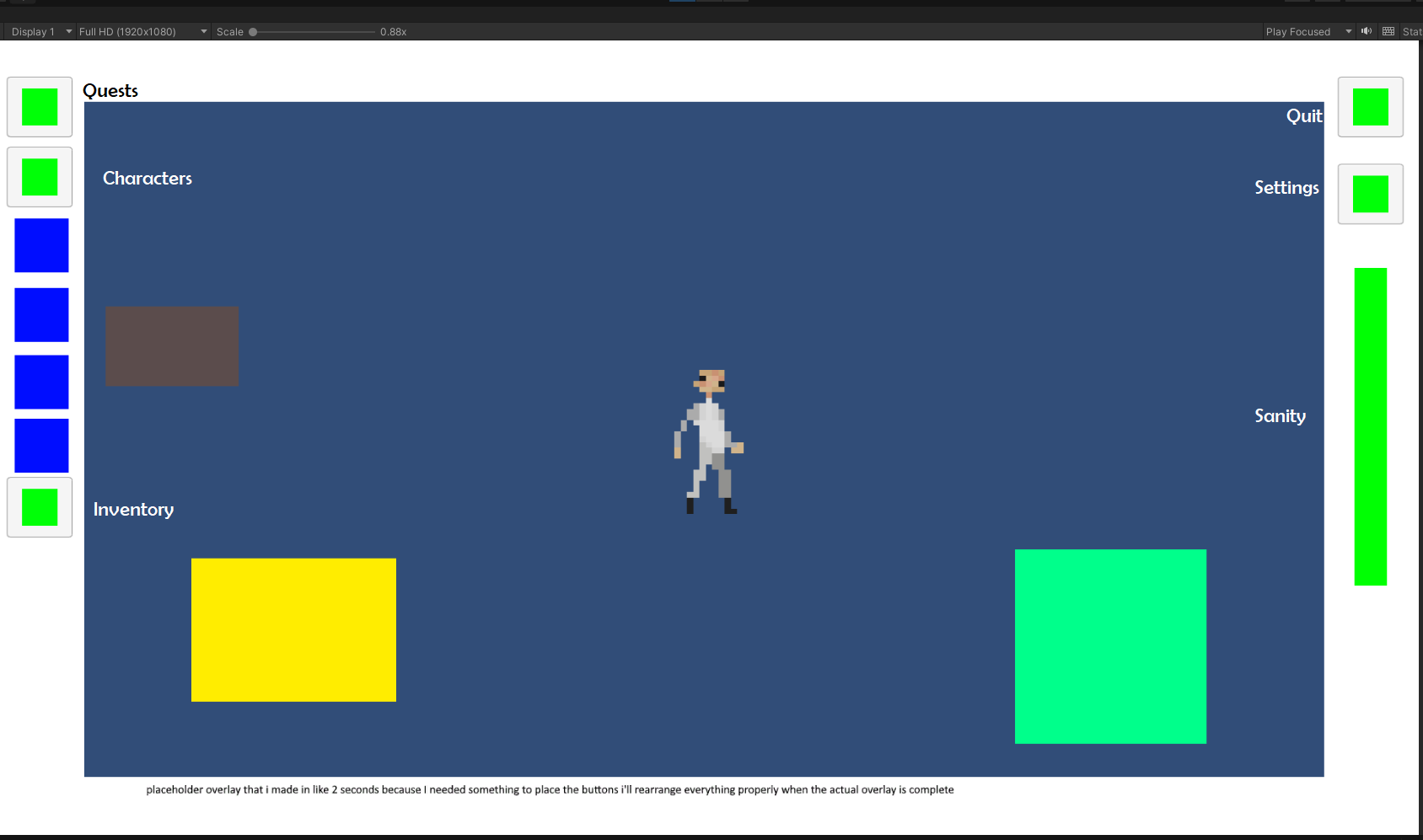
First off I was given a very basic outline of what the UI should look like:

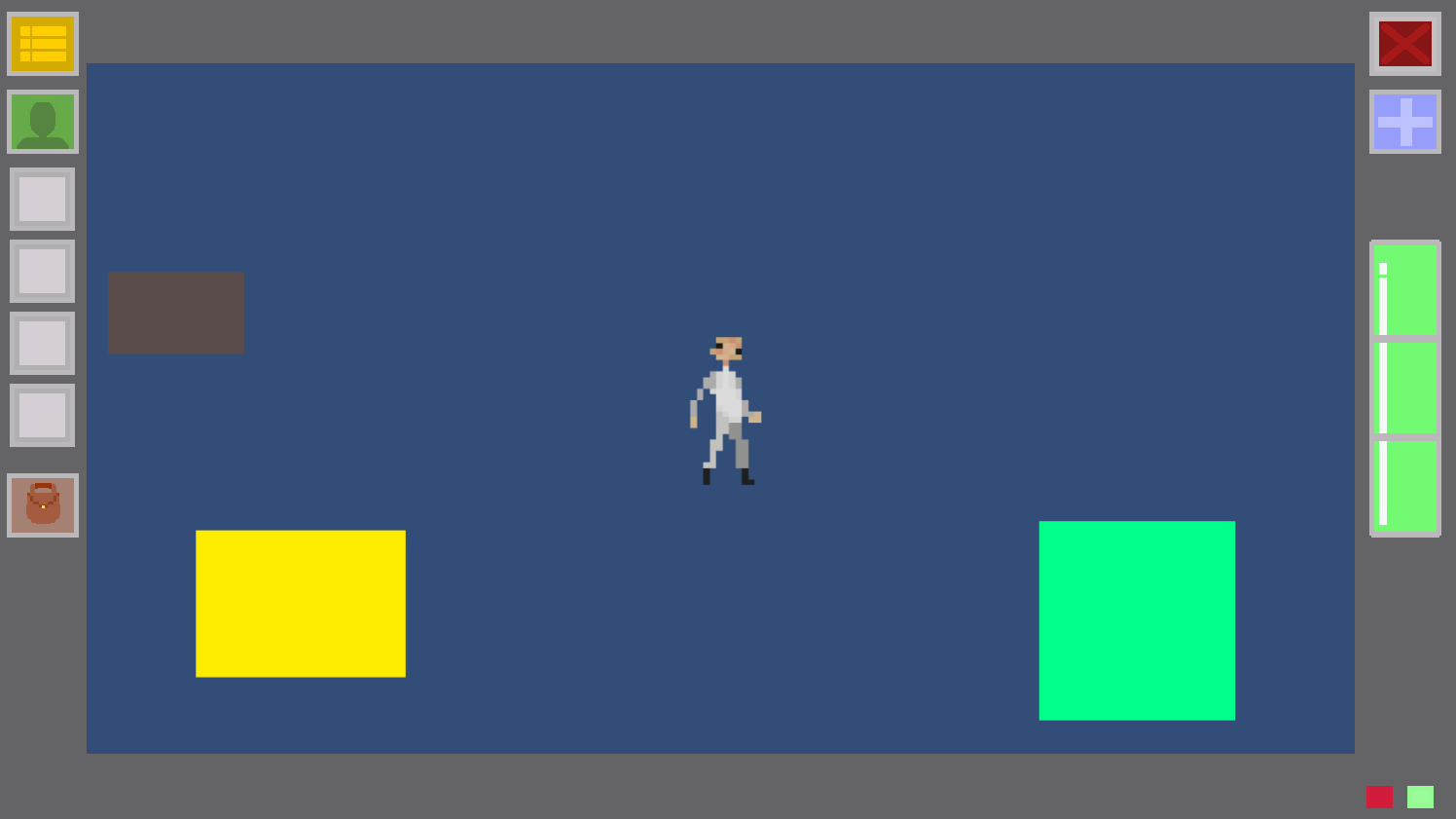
From this image I created this:

We wanted to make the game look like it was being played on an old styled computer, with the thick boarders and the retro art style, to make it seem more like an computer I added two lights at the bottom right to indicate the power on light that most computers have.
On the right side I made the exit button (Closes the game) Options button (Allows the player to go though the settings of the game) and the health bar which shows the player their health. On the left side we have the Quests button (Shows the player all the missions/quests they have acquired) Character Button (Opens a menu showcasing all the characters that the player has met and descriptions about them) and the Inventory icon (This stores the items that you gain throughout your playthrough) I wanted all of these buttons to be colour coded because that makes the player understand that they all have different purposes, if all the buttons where the same colour then they would all blend in with each other and it'll take the players longer to understand what they all mean.
I feel like creating this UI has helped me understand how UI in video games should be made and how they can explain information to the player without explicitly saying it, Even though this UI wont be in the final product and is just a design layout I am quite proud of it.
That's all for this weeks dev blog, Thanks for reading!
Did you like this post? Tell us